Website Wireframing Template
Create a better user experience and reach your goals with our website wireframing template. Map out your website elements and bring your vision to life all in one place.
About the Website Wireframe Template
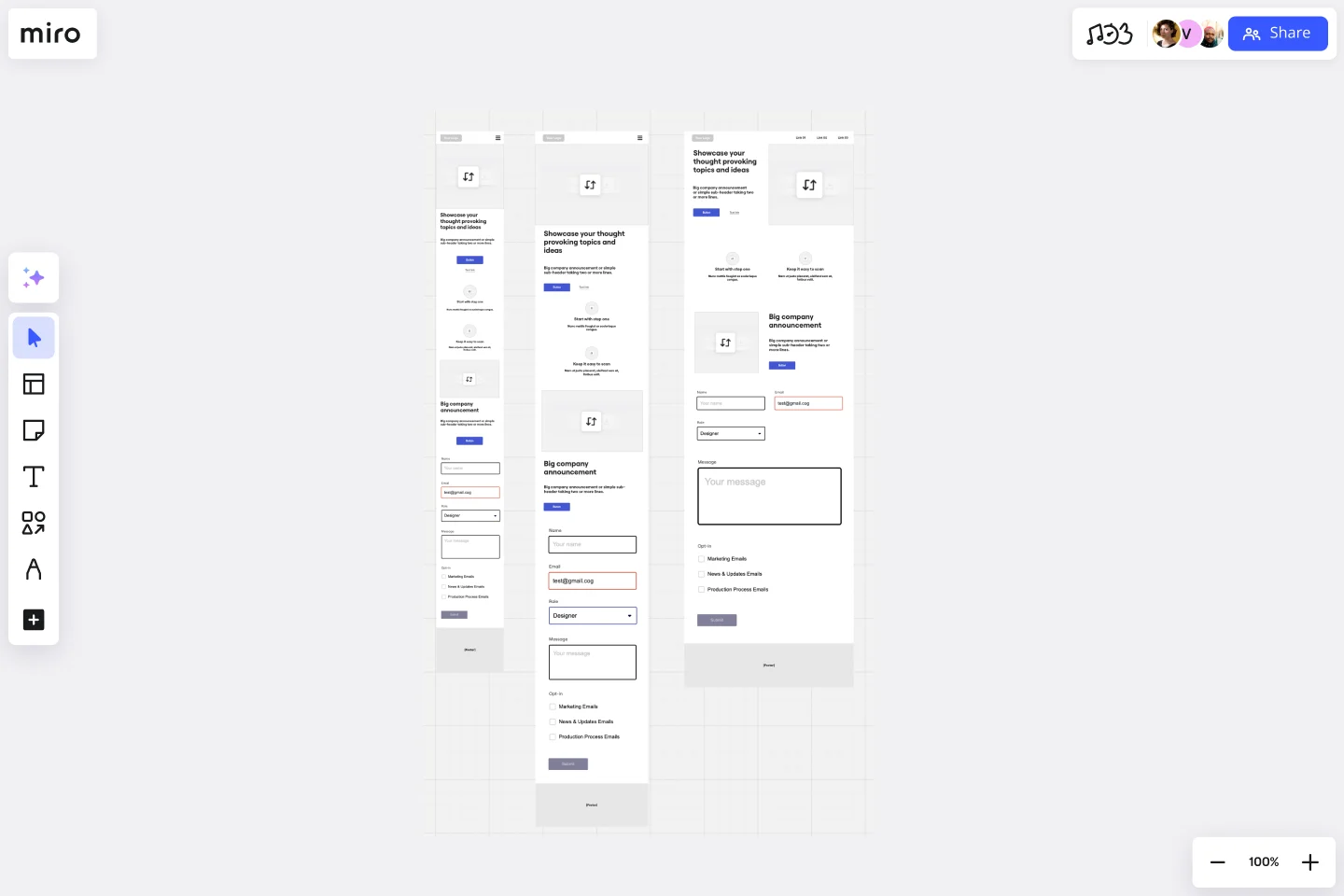
A website wireframe template is a simple, effective tool that helps you arrange the visual elements and framework for each website page, allowing you to create the best version of your prototype. Many UX and product teams use website wireframes to align on the visual design, user flow, and website information architecture.
How to use the website wireframe template
Making your own website wireframe is easy. Miro's visual collaboration platform is the perfect wireframing tool to create and share one. Get started by selecting the website wireframe template, then take the following steps to make one of your own.
Add the website wireframe template to your board.
View the components glossary on the template to get a feel for how to customize for different UI states and styles. Afterward, open the Wireframe Library and choose the elements and icons you want to use.
Drag and drop the elements to your wireframe on the board.
Double-click the wireframe elements to edit and customize them as you see fit.
Request feedback directly on the board by tagging team members in comments.
How to ideate your website wireframe
Here are a few things to consider when creating a website wireframe together with your team:
1. Be clear about your goals
At the beginning of this process, it's vital to define and understand the goals of your website. Before you start wireframing, ask your team these questions:
What do we hope to accomplish by creating this web page?
Do we want more traffic?
Should they purchase something from our website?
Do we want to increase app downloads?
Whatever your goals are, ensure that your entire team is aligned so the process can run more smoothly. Write answers down on sticky notes on your website wireframe template to keep them top of mind.
2. Think about the user experience
When your user interacts with your product, they're taking a journey from one part of the website to the next. This enables everyone on your team to understand how the website visitor will interact with every page. As a UX designer, your goal is to make that journey as effortless and enjoyable as possible. Think about user interactions, not individual screens. Design for flow. Outline every entry point a user may have, and from there, begin your journey flow.
Ask yourself these questions: What is important on this screen? How should the user interact with it?
3. Try to include content early in the process
Using actual content makes deciding whether the intended copy will fit the design easier. In general, actual content generates better feedback, meaning your design will need fewer iterations later in the process. Here you can also determine which hyperlinks, images, or other website elements you would like to add to the page.
Be aware that wireframing is a very iterative process. It is normal to go back and forth and make lots of changes throughout the process. Don't be discouraged by this. Wherever you can, try to simplify your wireframe and allow space to have fewer clicks for your user.
4. Annotate
Communication is key to getting people to understand your thought process. Don't assume that your website wireframes speak for themselves — annotate as you wireframe to make it easier to receive feedback. Receiving feedback prevents getting lost in any miscommunications and will enhance collaboration within your development, design, and internal teams, as well as customers.
Discover more high-fidelity wireframe examples to help you build your next big thing.
How do you create a website wireframe?
You can create a website wireframe with our ready-made template and customize it to your needs. When creating a website wireframe, there are four essential steps: set your website wireframe goals, design user flow, iterate and prototype, and test. Set your goals based on your UX and UI research, then design your user flow and add content early on, if possible. Afterward, annotate on your website wireframe to explain your template to your teammates or stakeholders, then prototype, test, and iterate.
What does a wireframe look like?
The website wireframe often contains some design elements as placeholders, so designers at this stage can focus on the layout and page structure rather than the visual aspect of design. Most website wireframes also include a color palette.
When should you make a website wireframe?
It would be best to make the website wireframe early in the design process since it's a cheap and straightforward way to start working on visuals and is easily changeable. The initial website wireframe template is more about the layout itself; designs and content come later in the wireframing process.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Get started with this template right now.
Cynefin Framework Template
Works best for:
Leadership, Decision Making, Prioritization
Companies face a range of complex problems. At times, these problems leave the decision makers unsure where to even begin or what questions to ask. The Cynefin Framework, developed by Dave Snowden at IBM in 1999, can help you navigate those problems and find the appropriate response. Many organizations use this powerful, flexible framework to aid them during product development, marketing plans, and organizational strategy, or when faced with a crisis. This template is also ideal for training new hires on how to react to such an event.
Product Discovery Kick Off Workshop
Works best for:
Product Managament, Planning
The Product Discovery Kick Off Workshop template accelerates the start of product discovery initiatives. By facilitating collaborative workshops, defining objectives, and establishing timelines, this template ensures that product discovery efforts are structured and focused. With sections for defining user personas, articulating problem statements, and setting success criteria, it guides teams through the initial stages of product discovery, laying the foundation for successful product development. This template serves as a catalyst for aligning teams and kick-starting product innovation journeys.
Define Your Product's Target Audience
Works best for:
Product Management, Planning
Too broad an audience? Or trying to target too many audiences? This is a certain path to product failure.
Tracking App Wireframe Template
Works best for:
Wireframe , UX, Design
Start your tracking app design project with the Tracking App Wireframe template. It offers a variety of pre-designed app screens to make building your menstrual cycle tracker wireframe fast and easy. Whether you plan to turn it into a prototype or keep it as a wireframe, this template meets all your needs.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
UX Project Canvas Template
Works best for:
User Experience, UX Design, Market Research
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.