Website Landing Page Wireframe Template
Create a blueprint for your next web page concept and make it your own.
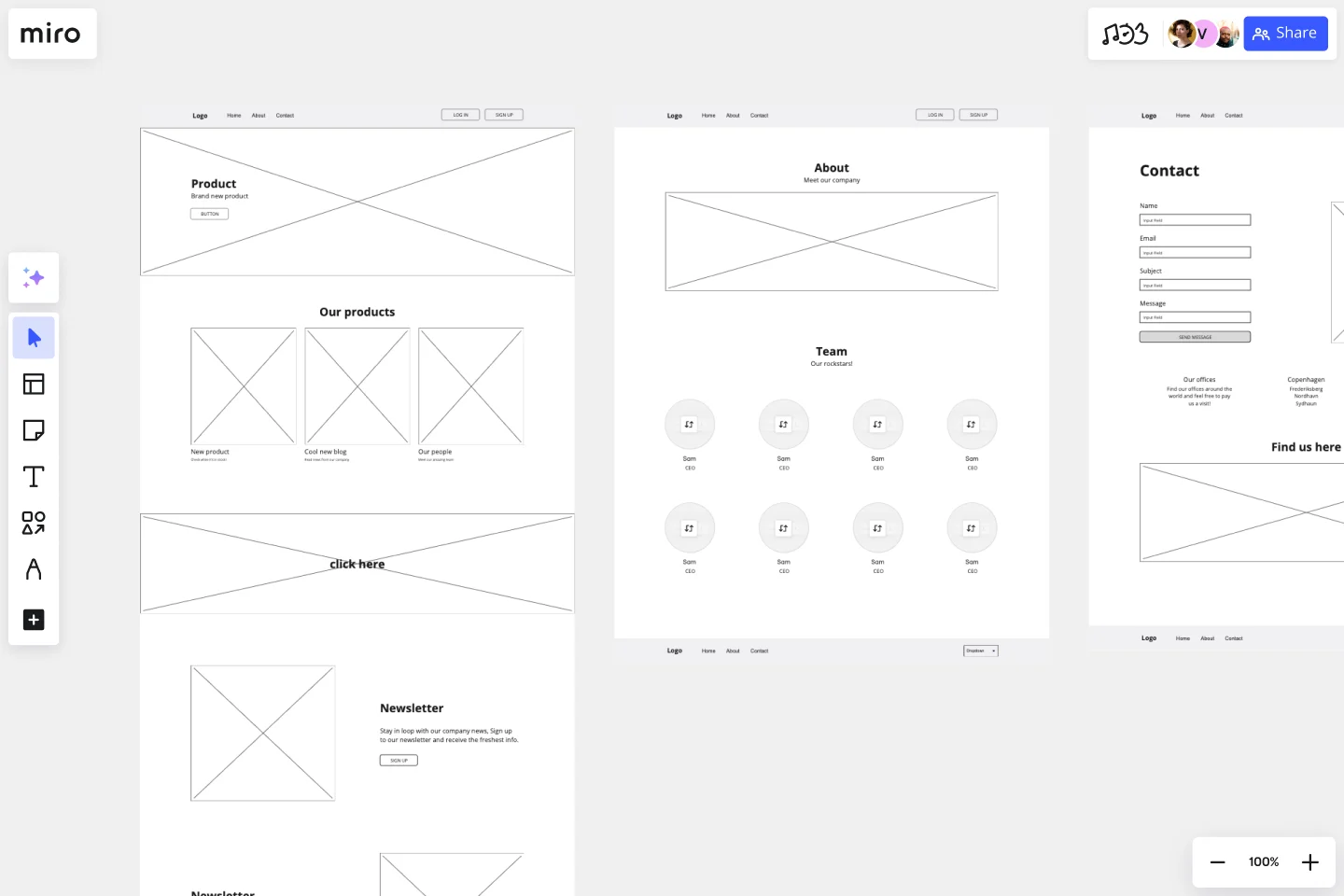
About the Website Landing Page Wireframe Template
The website landing page wireframe template is your go-to tool for kickstarting your next web project. Designed to streamline your design process, this template offers a ready-to-use, customizable layout that helps you visualize and plan your website's structure efficiently.
The template includes various sections such as the homepage, about page, contact information, and more. Each area is thoughtfully designed to guide you through the essential elements needed for a comprehensive website layout. You can easily change the wireframe to fit your specific needs, whether you're working on a personal project or collaborating with a team.
How to Use the Website Landing Page Wireframe Template in Miro
Customize the layout: Drag and drop elements to customize the wireframe according to your project requirements. Add, remove, or adjust sections to create a smooth user flow.
Collaborate with your team: Invite team members to collaborate in real-time. Use Miro's advanced collaboration tools to make quick edits and iterations.
Finalize your design: Once you're satisfied with the wireframe, you can transform it into a high-fidelity design by applying your selected theme and styles.
Why should you use a website landing page wireframe template?
Efficiency: Save time by starting with a simple landing page wireframe template that includes all the essential elements for a successful website. This allows you to focus on content and functionality rather than starting from scratch.
Customization: Easily change the wireframe to fit your specific project requirements. Adjust layouts, colors, and elements to create a unique landing page that reflects your brand identity and meets your goals.
Collaboration: Work seamlessly with your team using Miro's real-time collaboration features. Invite team members to brainstorm, give feedback, and make changes simultaneously, ensuring everyone is on the same page.
Visualization: Use the simple landing page wireframe template to clearly visualize the structure and flow of your website. This step is crucial for gathering ideas and organizing content before moving on to the high-fidelity design phase.
Flexibility: The template is designed to be adaptable, making it suitable for various types of websites, from personal blogs to corporate sites. Whether you need a straightforward landing page or a more complex layout, this template can be tailored to meet your needs.
Get started with this template right now.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
AI-Enhanced Empathy Map
Works best for:
Market Research, Research & Design
AI Enhanced Empathy Map combines traditional empathy mapping with AI insights. This innovative template helps you gather and analyze user data, leading to more accurate and personalized user experiences. Ideal for product development teams using AI.
Agile Kata Storyboard
Works best for:
Storyboard, Design, Planning
Optimize your Agile processes with the Agile Kata Storyboard template. This template is ideal for Agile teams looking to improve their workflows and problem-solving techniques. It helps you visualize the steps of the Agile Kata, including problem identification, solution brainstorming, and iterative testing. Use this template to facilitate continuous improvement, enhance team collaboration, and ensure your Agile practices are effective and efficient.
Service Blueprint by Daily Creations
Works best for:
Research & Design
Enhance your service design with the Service Blueprint template. This tool maps out the customer journey and backstage processes, helping you visualize and improve service delivery. It's perfect for aligning teams, identifying inefficiencies, and ensuring a seamless customer experience. Use this template to create a detailed roadmap of your service processes, fostering collaboration and strategic improvements in service design.
Look Mock Analyze Template
Works best for:
Design, Desk Research, Product Management
Doing your homework (aka, the research) is a key step in your design process, and the Look, Mock, Analyze approach helps you examine, structure, and streamline that step. With this powerful tool you’ll be able to identify your strengths and weaknesses, what you did right or wrong, and whether you spent time efficiently. Our Look, Mock, Analyze template makes it so easy for you to discover inspiration, mock up designs, and get feedback — you can start by setting up your board in less than a minute.
Video Storyboarding Template
Videos can be a game-changer when presenting a new idea. To create an engaging video, structure your narrative effectively using a Video Storyboarding Template. This ensures your message is clear and easy to understand and can help you gain support and feedback.