Visual Prototyping Template
Represent the visual arrangement of a fresh concept with the Visual Prototyping Template.
About the Visual Prototyping Template
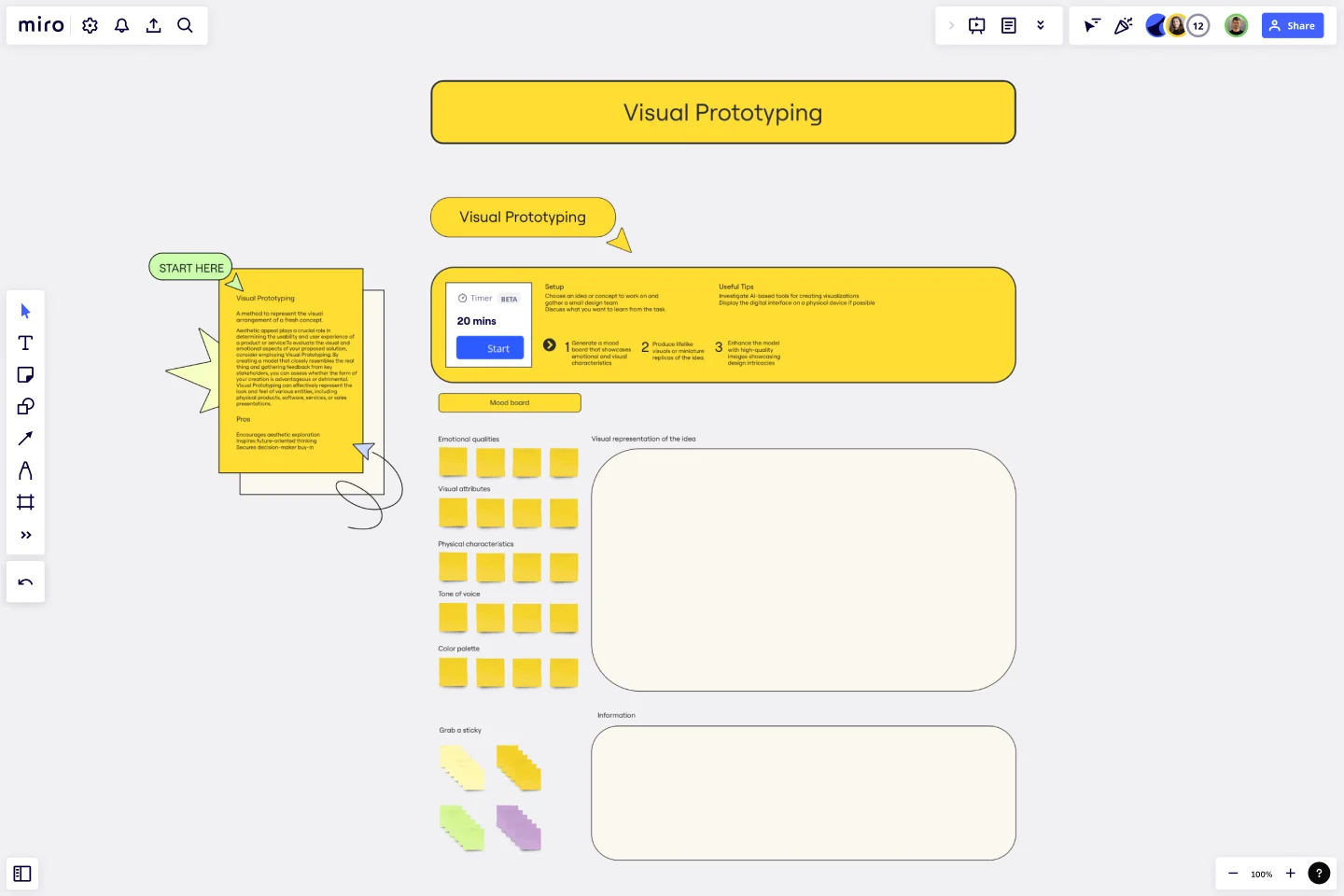
A product or service's visual and emotional aspects play a significant role in determining its usability and user experience. Use the Visual Prototyping Template to evaluate these aspects of your proposed solution. This process involves creating a model that closely resembles the real thing and gathering feedback from key stakeholders to assess whether the form of your creation is advantageous or detrimental.
Visual Prototyping can effectively represent the look and feel of diverse entities, including physical products, software, services, or sales presentations. Using this technique, you can create a realistic representation of your product or service, which can help you identify any design flaws or areas for improvement.
Benefits of using the template
Encourage aesthetic exploration.
Inspire future-oriented thinking.
Secure decision-maker buy-in.
How to use the template in Miro
Generate a mood board that showcases emotional and visual characteristics
Produce lifelike visuals or miniature replicas of the idea.
Enhance the model with high-quality images showcasing design intricacies
Setup
Choose an idea or concept to work on and gather a small design team.
Discuss what you want to learn from the task.
Useful tips
Investigate AI-based tools for creating visualizations.
Display the digital interface on a physical device if possible.
Get started with this template right now.
Service Blueprint Template
Works best for:
Desk Research, Operations, Market Research
The Service Blueprint template is a visual tool for designing and optimizing service experiences. It provides a structured framework for mapping customer journeys, identifying touchpoints, and aligning internal processes. This template enables teams to visualize the entire service ecosystem, uncover pain points, and innovate solutions to enhance customer satisfaction. By promoting customer-centricity and collaboration, the Service Blueprint empowers organizations to deliver exceptional service experiences and drive sustainable growth.
Mind Map Template
Works best for:
Design
Based on Joseph Novak's innovation, Concept Mapping, this template helps to organize ideas and demonstrate a comprehensive understanding of a subject. It visually arranges all the details about a topic, which fosters shared understanding. This technique is particularly useful when explaining different facets or related topics.
Remote Design Sprint Template
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
Co-Creation Template
Works best for:
Design
The Co-Creation Template enables the visual expression of ideas using essential elements. Analysis of these creations identifies explicit and implicit needs. For instance, a human resources team may use symbols to envision their ideal work environment. The output reflects people's desires and expectations.
Mix-and-Match Template
While unrestricted brainstorming may initially seem ideal, it has been discovered that creativity flourishes when there are limitations. The Mix-and-Match Template is an excellent tool for quickly generating diverse insights. Its structured framework facilitates the generation of new ideas at the intersection of different topics.
Storyboard for User Experience Template
Works best for:
Storyboard
The Storyboard for User Experience template helps design seamless, user-friendly journeys. It maps out scenarios, actions, thoughts, and emotions to create a cohesive user experience. This template is perfect for UX designers, product teams, and developers aiming to enhance usability, reduce friction, and improve user satisfaction. Visualize interactions, identify pain points, and iterate designs for a more intuitive and engaging experience.