Vision Storyboard Or Narrative
Stories are a powerful delivery tool for information visualization, empathy, and engagement.
Why use this?
To place the user as the hero in a story
To help understand how our user can overcome key challenges to save the day
To efficiently tell a story
To quickly share out problem statements, user's journey, and solutions to stakeholders
What is this used for?
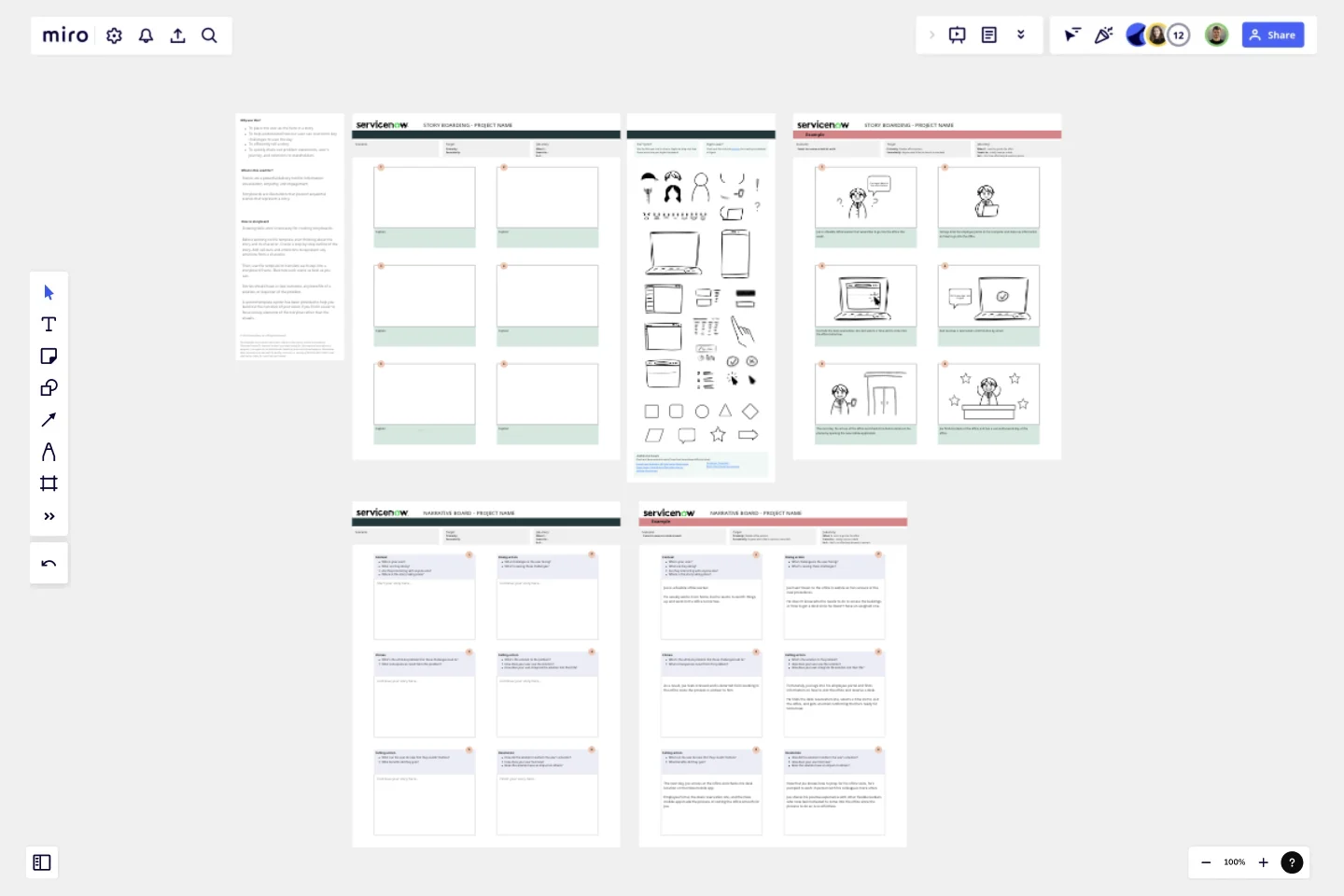
Storyboards are illustrations that present sequential scenes that represent a story.
How to storyboard
Drawing skills aren't necessary for creating storyboards.
Before working on the template, start thinking about the story and its character. Create a step-by-step outline of the story. Add call-outs and emoticons to represent any emotions from a character.
Then, use the template to translate each step into a storyboard frame. Illustrate each scene as best as you can.
Stories should have a clear outcome, any benefits of a solution, or depiction of the problem.
A second template option has been provided to help you build out the narrative of your vision if you find it easier to focus on key elements of the storyline rather than the visuals.
This template was created by ServiceNow.
Get started with this template right now.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.
Flyer Maker Template
Works best for:
Design, Marketing
Whether it’s a client party or a nonprofit fundraiser, your event needs one key thing to be a smashing success: people to show up. That’s why promoting it is such an important part of the planning—and creating and sending a flyer is the first step. These single-page files will grab your guests’ attention and give them the key details, such as the time, date, and location (and if it’s a fundraiser, who/what the funds will benefit). This template will let you lay out text and customize a flyer design.
Fiction Storyboard
Works best for:
Storyboard, Planning, Design
Unleash your creativity with the Fiction Storyboard template. Perfect for writers and storytellers, this template helps you map out your fictional narratives, including plot points, character arcs, and scene transitions. It provides a structured framework to visualize your story's progression and ensure consistency. Use it to organize your ideas, explore different storylines, and create a compelling narrative that captivates your audience from start to finish.
Storyboarding Template
The Storyboarding Template is an excellent way to visualize how people will experience your concept in action. It primarily consists of images, which enable teams to communicate ideas with greater clarity and emotional impact than words alone. You don't need exceptional artistic skill to create storyboards; you simply need to depict a meaningful sequence of events.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Storyboarding Toolkit
Works best for:
Storyboard, Design, Planning
Streamline your storytelling process with the Storyboarding Toolkit. This comprehensive template provides all the tools you need to create detailed storyboards, including scene planning, character development, and timeline management. It's perfect for filmmakers, designers, and marketing teams looking to create cohesive and engaging narratives. Use this toolkit to organize your ideas, ensure consistency, and bring your stories to life with clarity and precision.