Video Storyboarding Template
Showcase the attributes of a new concept with the Video Storyboarding Template.
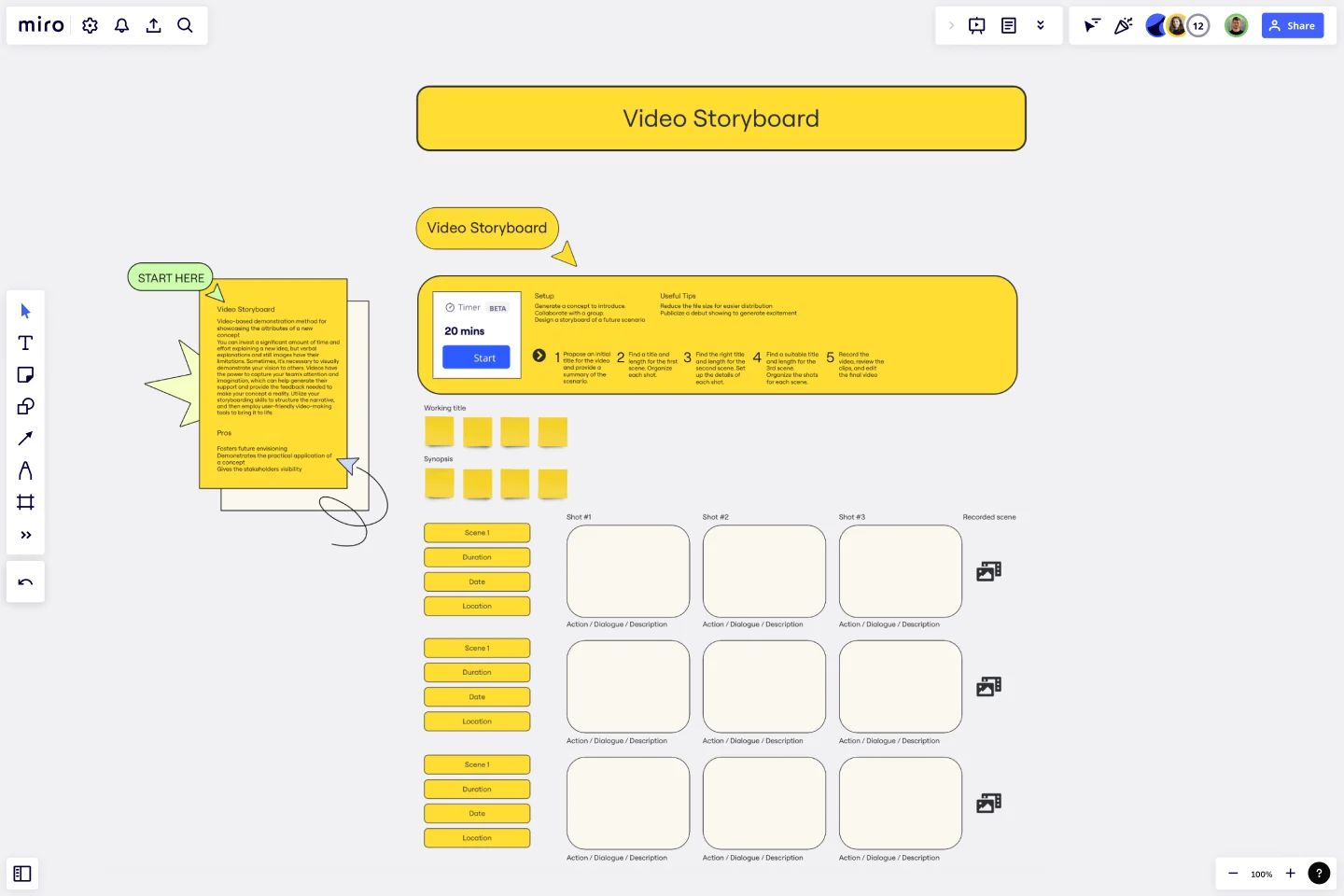
About the Video Storyboard Template
When presenting a new idea, it can sometimes be challenging to communicate your vision effectively through words and still images alone. This is where videos can be a game-changer. They can capture your team's attention and imagination, making them a powerful tool for gaining support and feedback.
To create an engaging video, the first step is to structure your narrative effectively. This is where the Video Storyboarding Template comes in handy. By creating a visual outline of your video, you can ensure your message is clear and concise. A well-structured narrative can help you convey your ideas in a way that is easy to understand and compelling to watch.
Benefits of using the template
Foster future envisioning.
Demonstrate the practical application of a concept.
Give the stakeholders visibility.
How to use the template in Miro
Propose an initial title for the video and provide a summary of the scenario.
Find a title and length for the first scene. Organize each shot.
Find the right title and length for the second scene. Set up the details of each shot.
Find a suitable title and length for the 3rd scene. Organize the shots for each scene.
Record the video, review the clips, and edit the final video.
Setup
Generate a concept to introduce.
Collaborate with a group.
Design a storyboard of a future scenario.
Useful tips
Reduce the file size for easier distribution.
Publicize a debut showing to generate excitement.
Get started with this template right now.
Storyboards by maad labs
Works best for:
Storyboard, Planning, Design
Simplify your story creation process with Storyboards by maad labs. This template offers a user-friendly interface for mapping out your narrative projects, making it ideal for both beginners and seasoned professionals. It includes sections for scene descriptions, character notes, and dialogue, helping you to organize your ideas and present them clearly. Use this template to enhance your storytelling workflow and bring your creative visions to life with ease
Service Experience Observation Sheet
Works best for:
Research & Design
The Expanded Service Blueprint provides a detailed view of your service processes and interactions. This template is ideal for comprehensive service analysis and improvement. Use it to align teams, visualize the customer journey, and identify opportunities for optimization. It's perfect for enhancing service delivery, fostering collaboration, and ensuring a seamless and efficient service experience for your customers.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.
Look Mock Analyze Template
Works best for:
Design, Desk Research, Product Management
Doing your homework (aka, the research) is a key step in your design process, and the Look, Mock, Analyze approach helps you examine, structure, and streamline that step. With this powerful tool you’ll be able to identify your strengths and weaknesses, what you did right or wrong, and whether you spent time efficiently. Our Look, Mock, Analyze template makes it so easy for you to discover inspiration, mock up designs, and get feedback — you can start by setting up your board in less than a minute.
Remote Design Sprint Template
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
E-Commerce Wireframe Template
Works best for:
Wireframe, UX, Design
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.