Venn Diagrams by Dave Westgarth
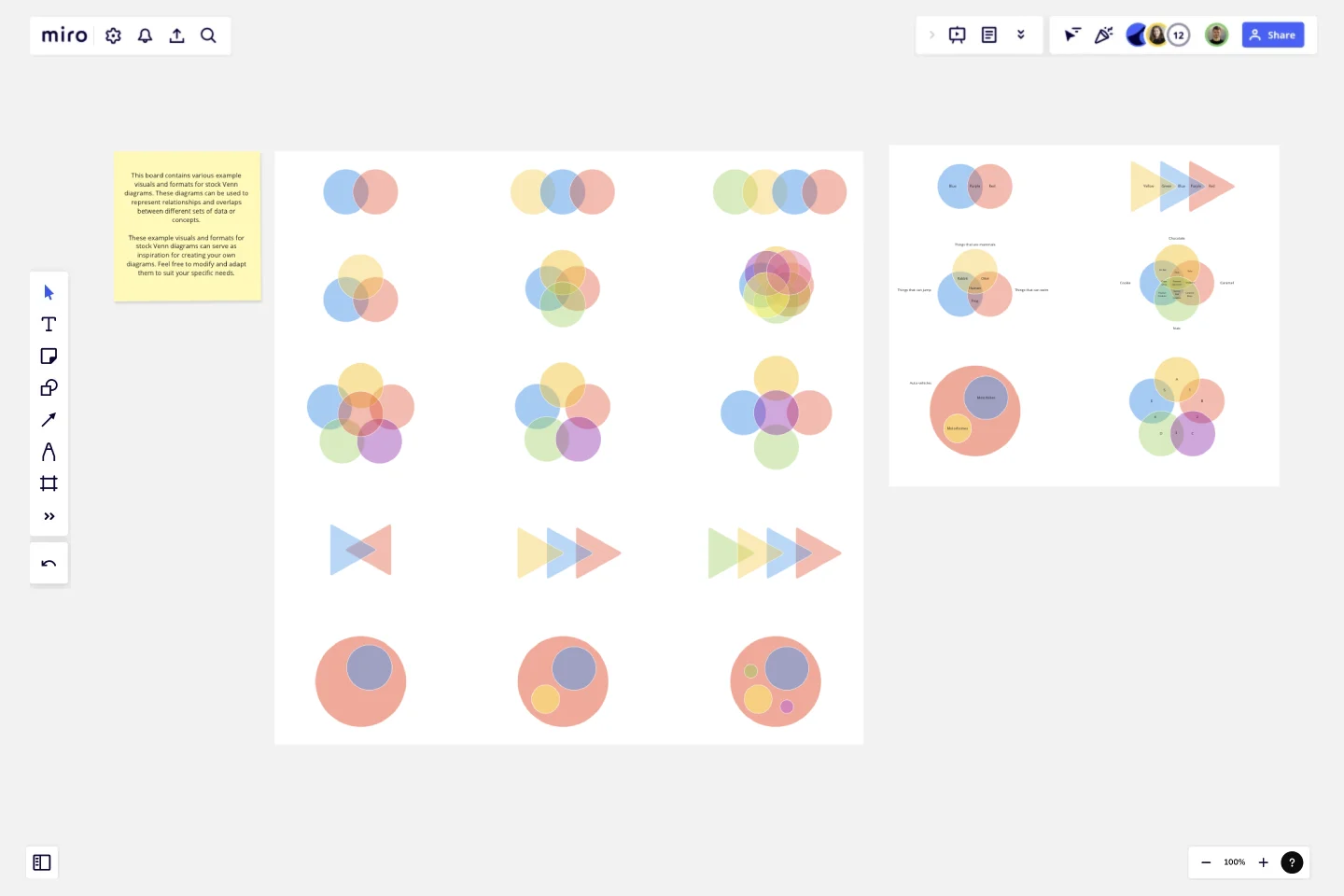
Explore a collection of pre-made Venn diagrams on this board!
These powerful visual tools illustrate relationships between different sets or groups of items. With various sizes and arrangements, these diagrams help you gain insights into overlapping characteristics, identify commonalities or differences, and analyze complex data sets. Use these Venn diagrams for brainstorming, problem-solving, and organizing information.
Check out this board in the Miroverse and enhance your projects with these ready-to-use diagrams!
This template was created by Dave Westgarth.
Get started with this template right now.
Miro for AWS Well-Architected Framework Reviews
Works best for:
Diagramming, AWS
This AWS Well-Architected Framework Review (WAFR) template provides you and your team with a dedicated space to conduct a Well-Architected Framework Review with a client.
CI/CD Pipeline Diagram Template
Works best for:
Diagramming, Development
The CI/CD template is a well-designed roadmap for software deployment that enables a smooth and automated flow from development to production. This strategic layout includes critical elements such as source code management, automation servers, container orchestration, staging environments, and the final deployment to production. One of the key benefits of using such a template is that it builds a robust deployment pipeline, which significantly reduces manual intervention and human error. By visualizing each step and integrating automation throughout, teams can achieve faster deployment cycles, ensuring that new features, updates, and fixes are delivered to users promptly and reliably. This enhanced pace does not compromise quality, as the template inherently supports continuous testing and quality assurance, ensuring that each update is quick but also secure and stable before it is delivered to the end user.
20/80 Process Diagram - EOS Compatible
Works best for:
Diagramming
The 20/80 Process Diagram - EOS® Compatible template is a visual tool for mapping out processes and workflows aligned with the Entrepreneurial Operating System (EOS®) methodology. It provides a structured framework for identifying core processes and key activities that drive business outcomes. This template enables organizations to streamline operations, clarify roles and responsibilities, and enhance accountability. By promoting alignment with EOS® principles, the 20/80 Process Diagram empowers teams to achieve organizational excellence and drive sustainable growth.
UML Sequence Registration Process Template
Works best for:
UML
The UML Sequence Registration Process Template helps visualize and document user registration processes. It enables the rapid creation of sequence diagrams, which are crucial for enhancing clarity and identifying potential issues early in the design phase. This template not only supports collaborative efforts through Miro's platform, facilitating real-time teamwork, but also ensures a comprehensive system design. Being part of a broader collection of UML diagram templates, it stands as a valuable asset for projects involving registration workflows, contributing to streamlined project execution and effective communication among team members.
Current State vs. Future State Flowchart Template
Works best for:
Diagramming
The Current State vs Future State Flowchart Template is an essential tool for strategic planning, providing teams with a dynamic and visual roadmap for organizational transformation. One of its key benefits is streamlining collaboration by using swimlanes to allocate tasks to specific departments. This feature promotes accountability and transparent communication, ensuring everyone is aligned on their responsibilities. As a result, teams can navigate complex processes with ease, fostering a shared understanding of the current and future states, ultimately leading to efficient and collaborative decision-making.
UML Activity Diagram Template
Works best for:
Diagrams
Use our Activity Diagram template to break down activities into smaller decisions and subprocesses. Improve and optimize systems and processes in I.T., business management, and more.