User Story Map Template
Visualize your consumer journey and improve your product with user story mapping. Bring a user-centric approach to your business and build products people will love.
About the User Story Map Template
First popularized by Jeff Patton in 2005, user story mapping is an agile way to manage product backlogs.
User story mapping is a framework that product teams use for release planning. The user story map template helps teams stay focused on business value and release features that customers care about.
The map consists of user stories written in the following way:
As a < type of user >, I want < some goal > so that < some outcome >.
Here is an example:
As a creative professional, I want to organize my schedule, so that I have more free time.
This framework helps teams get a shared understanding of what needs to be done to satisfy customers' needs.
How to use Miro's user story map template
Miro’s user story mapping template allows you to manage stories collaboratively online. Here’s how to create your team canvas and put it to work:
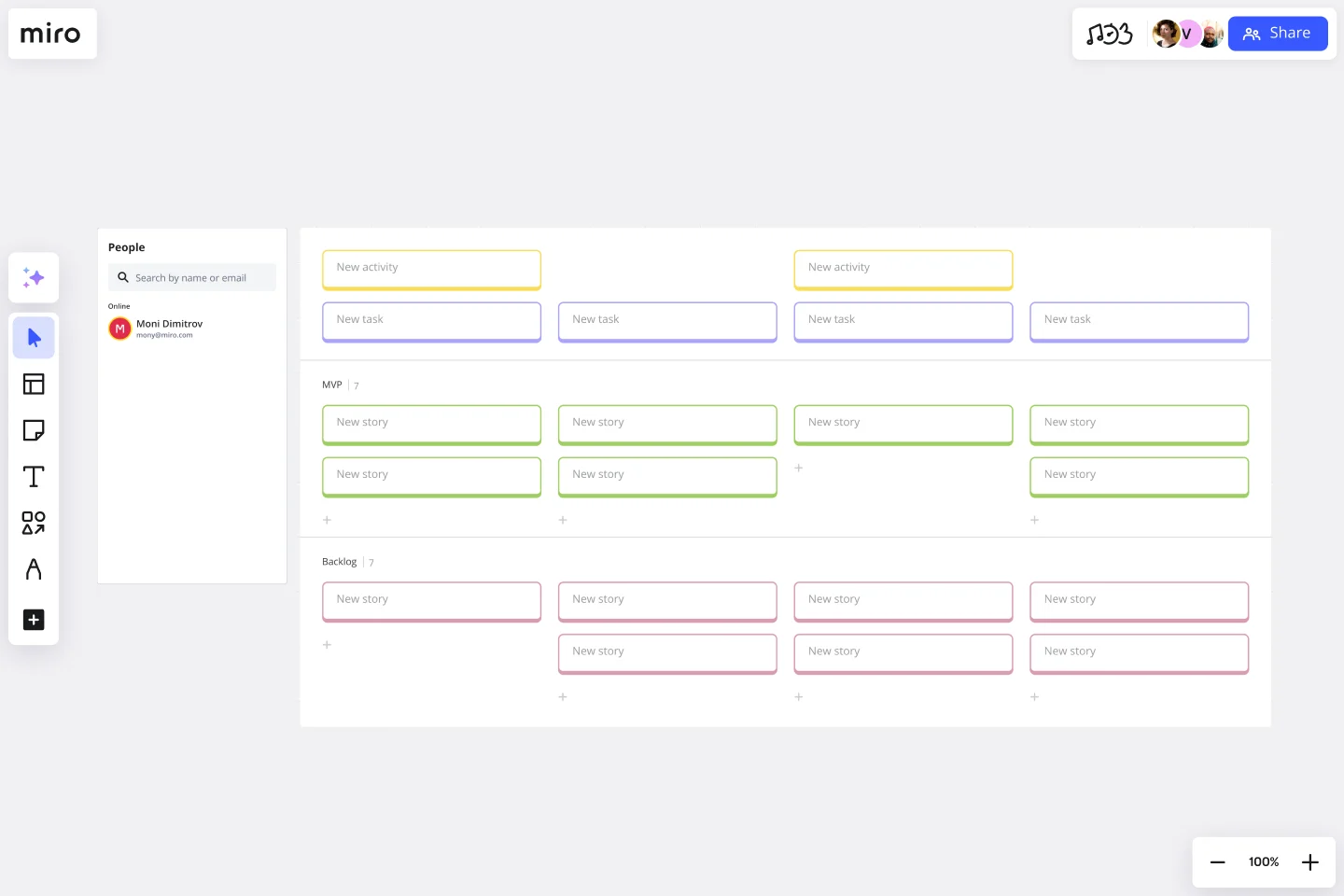
1. Add the user story map template to a Miro board
Get started by clicking “Use This Template.” The template is set up with blank cards to add user activities, tasks, and stories.
2. Identify your user persona, then describe step-by-step user tasks
Group user tasks by goals or activities of the user. Expand a card to write more text and quickly format it. Then, add valuable details by filling in due dates, assignees, tags, and links.
3. Prioritize the stories for a sprint
To edit the structure of your map, drag and drop individual cards or groups of cards, and the template will adjust automatically.
Insert sections for upcoming releases and versions. Note that user story mapping is different from feature planning.
4. Get ready for a sprint
If you work with Jira, paste an issue URL or convert cards to Jira issues right from the board. The cards will automatically sync, and can easily be moved around to ensure the template is always up-to-date for each sprint.
5. Collaborate with your team
Invite your team to contribute and work together in real-time or asynchronously. Refer to the user story map over time as you create new product iterations, update it based on new data or findings as users try the product.
When to use the user story map template
Miro's user story mapping template provides a flexible approach to product development. The template allows Product Managers and Scrum Masters to create and map user stories, connect Jira cards, and foster collaboration within the team.
There are many benefits to using the user story mapping template, including:
Identify each step in the customer journey
One of the significant benefits of user story mapping is that it walks you through each customer touchpoint and gives you a holistic view of the customer experience.
For designers and product developers, it’s easy to lose track of the backlog, so having an overview of the customer experience from early on is critical to shape a better product.
Visualize & manage product backlog
The user story mapping template also helps teams map out specific tasks that need to be completed dynamically and visually. You can identify large projects, break them into constituent tasks, and assign them to specific team members, all with the overarching customer-centric framework driving the process.
Brainstorm & prioritize tasks
Plotting out the user flow through your product via a user story map helps you identify gaps in the journey. Your team can see the map from end-to-end and brainstorm tasks and projects to fill in gaps and prioritize these tasks collaboratively.
How do you use user story maps in Agile?
Agile is about getting your product backlog organized and prioritizing delivery. User story mapping helps to prioritize the backlog. The product teams know what matters to users and what to work on first through the user story map. It’s important to note that user story mapping is about user stories, not features.
Get started with this template right now.
Strategy Diamond Template
Works best for:
Leadership, Operations, Strategic Planning
To achieve key objectives, every business assembles a series of strategies. But what elements should you consider when building a strategy? A strategy diamond is a collection of elements forming a coherent business strategy. These elements include: Arenas, Differentiators, Vehicles, Staging, and Economic Logic. Most strategic plans focus on just one or two of these elements, creating gaps that might cause problems for your business later on. A strategy diamond can help you stay focused and ensure you’re fulfilling all of your business’s needs rather than one or two.
RAID Log Template
Works best for:
Agile Methodology, Project Management, Agile Workflows
Use the RAID Log template to better understand potential risks, assumptions, issues, and dependencies relating to an upcoming project. With this information, you can make effective contingency plans and prepare your resources accordingly. You’ll know what could go wrong throughout the project and how to fix the problem.
Online Sketching Template
Works best for:
UX Design, Desk Research, Design Thinking
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
Pet Sitting App Wireframe Template
Works best for:
Wireframes, UX, Design
Kick off your next app design project with the Pet Sitting App Wireframe template. This template includes multiple low-fidelity app design screens, providing everything you need to quickly and easily craft a pet sitting app.
Product Voice Design toolkit
Works best for:
Product Management, Planning
The Product Voice Design toolkit facilitates the development of consistent and impactful product messaging. By defining brand voice attributes, tone guidelines, and messaging principles, this toolkit ensures that product communication resonates with target audiences. With sections for crafting messaging frameworks, storytelling templates, and content guidelines, it empowers product teams to create compelling and cohesive product narratives. This toolkit serves as a valuable resource for enhancing product communication strategies and building strong brand identities.
Daily Stand-up Meeting Template
Works best for:
Agile Methodology, Meetings, Software Development
The entire team meets to review the day before and discuss the day ahead. These daily meetings, also known as “scrums,” are brief but powerful — they identify roadblocks, give each team member a voice, foster collaboration, keep progress on track, and ultimately keep teams working together effectively. This template makes it so easy for you to plan daily standups for your sprint team. It all starts with picking a date and time, creating an agenda, and sticking with the same format throughout the sprint.