User Journey Mapping Template
Trace the steps of an individual's journey through an experience with the User Journey Mapping Template.
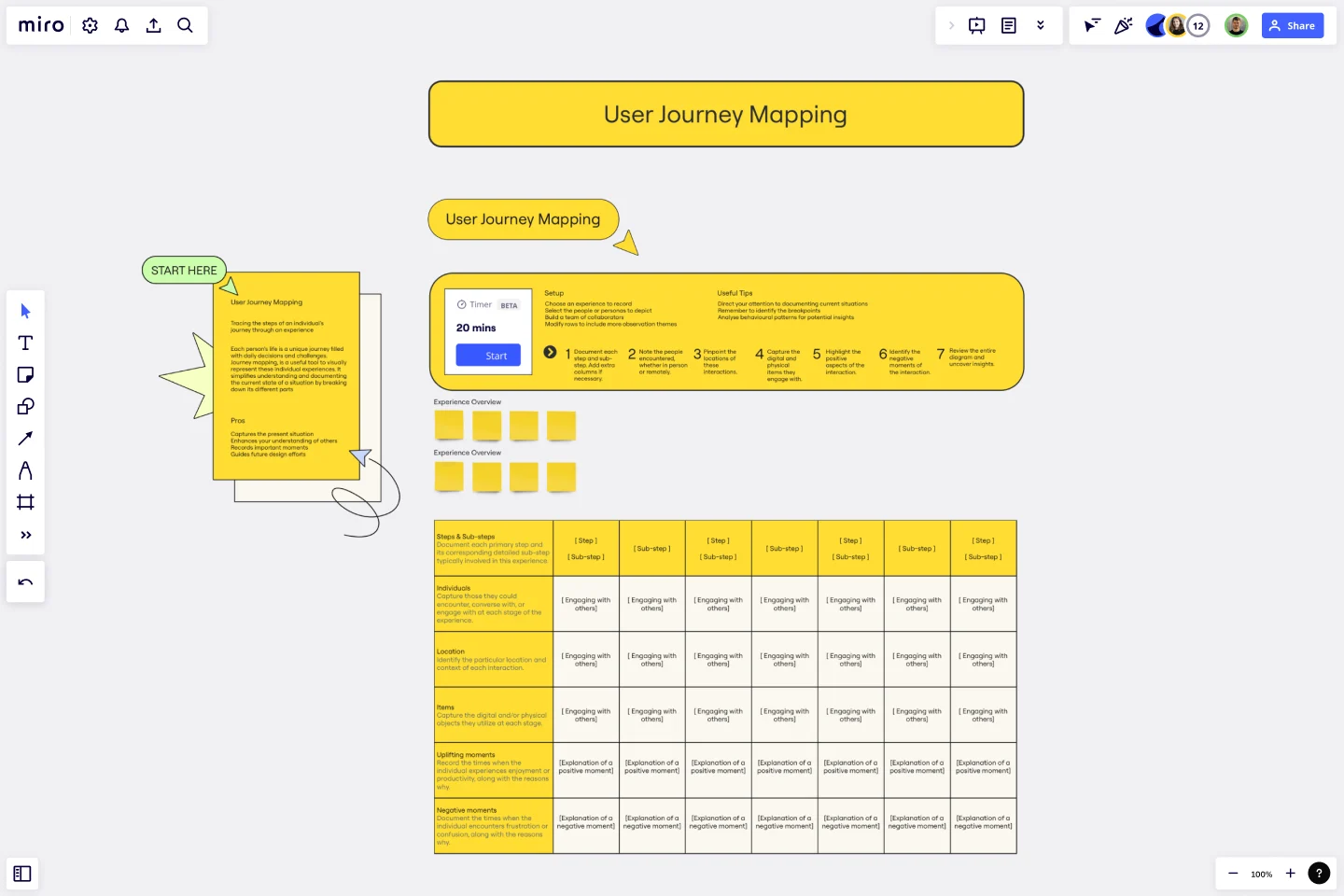
About the User Journey Mapping Template
Journey mapping is a powerful tool that allows us to visually represent individual user experiences in a detailed and comprehensive manner. By breaking down the different parts of the user journey, we can better understand the challenges they face, the decisions they make, and the paths they take.
This process involves identifying the key milestones, events, and turning points that have shaped the journey and the people, places, and experiences that have had the most significant impact when using a product.
Benefits of using the template
Capture the present situation.
Enhance your understanding of others.
Record important moments.
Guide future design efforts.
How to use the template in Miro
Document each step and sub-step. Add extra columns if necessary.
Note the people encountered, whether in person or remotely.
Pinpoint the locations of these interactions.
Capture the digital and physical items they engage with.
Highlight the positive aspects of the interaction.
Identify the negative moments of the interaction.
Review the entire diagram and uncover insights.
Setup
Choose an experience to record.
Select the people or personas to depict.
Build a team of collaborators.
Modify rows to include more observation themes.
Useful tips
Direct your attention to documenting current situations.
Remember to identify the breakpoints.
Analyse behavioral patterns for potential insights.
Get started with this template right now.
Spider Chart Template
Works best for:
Design
Spider Charts (or star plots) prioritize thoughts and ideas by importance. They help visualize complex information with significant items in the center and less important items progressively farther from it. Radar spider charts help understand relationships between information for better decision-making.
Empathy Map by Axelle Vanquaillie
Works best for:
Market Research, Research & Design
Empathy Mapping template is a valuable tool for gaining deep insights into user experiences. It helps you understand their motivations and challenges, ensuring your products address real needs. Ideal for UX researchers and designers.
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Stakeholder Empathy Map by IASA
Works best for:
Market Research, Research & Design
Stakeholder Empathy Map Template is designed to understand the perspectives of stakeholders. It helps you capture their needs, concerns, and motivations, ensuring your projects align with stakeholder expectations and foster better collaboration.
Idea Drafting Template
The Idea Drafting Template encourages you to tap into your innate creativity by drawing pictures to quickly generate ideas. The sketching process stimulates a cycle of creativity that supports the development of concepts. By externalizing your thoughts through sketches and seeing them visualized, you can generate variations and continue the creative process.
Service Experience Observation Sheet
Works best for:
Research & Design
The Expanded Service Blueprint provides a detailed view of your service processes and interactions. This template is ideal for comprehensive service analysis and improvement. Use it to align teams, visualize the customer journey, and identify opportunities for optimization. It's perfect for enhancing service delivery, fostering collaboration, and ensuring a seamless and efficient service experience for your customers.