User Flow Template
Help UX and product teams improve user experience with the User Flow Diagram. Create conditions for creative solutions with Miro's User Flow template.
About the User Flow Template
A user flow diagram (also known as an interaction or task flow diagram) is a step-by-step visual mapping process, outlining what a user does to finish a task or complete a goal through your product or experience.
Diagramming the user flow can help interpret the quality or experience of the path a user chooses. The flow can also reveal how many steps they chose to complete a task and what pathways they decide to take when interacting with your product or service to solve a pain point.
While user flow diagrams focus on how a user moves through a particular product, a Screen Flow Template presents a wireframe-style page layout in the form of a flowchart.
What is a user flow diagram?
User flows diagram help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow diagram shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do.
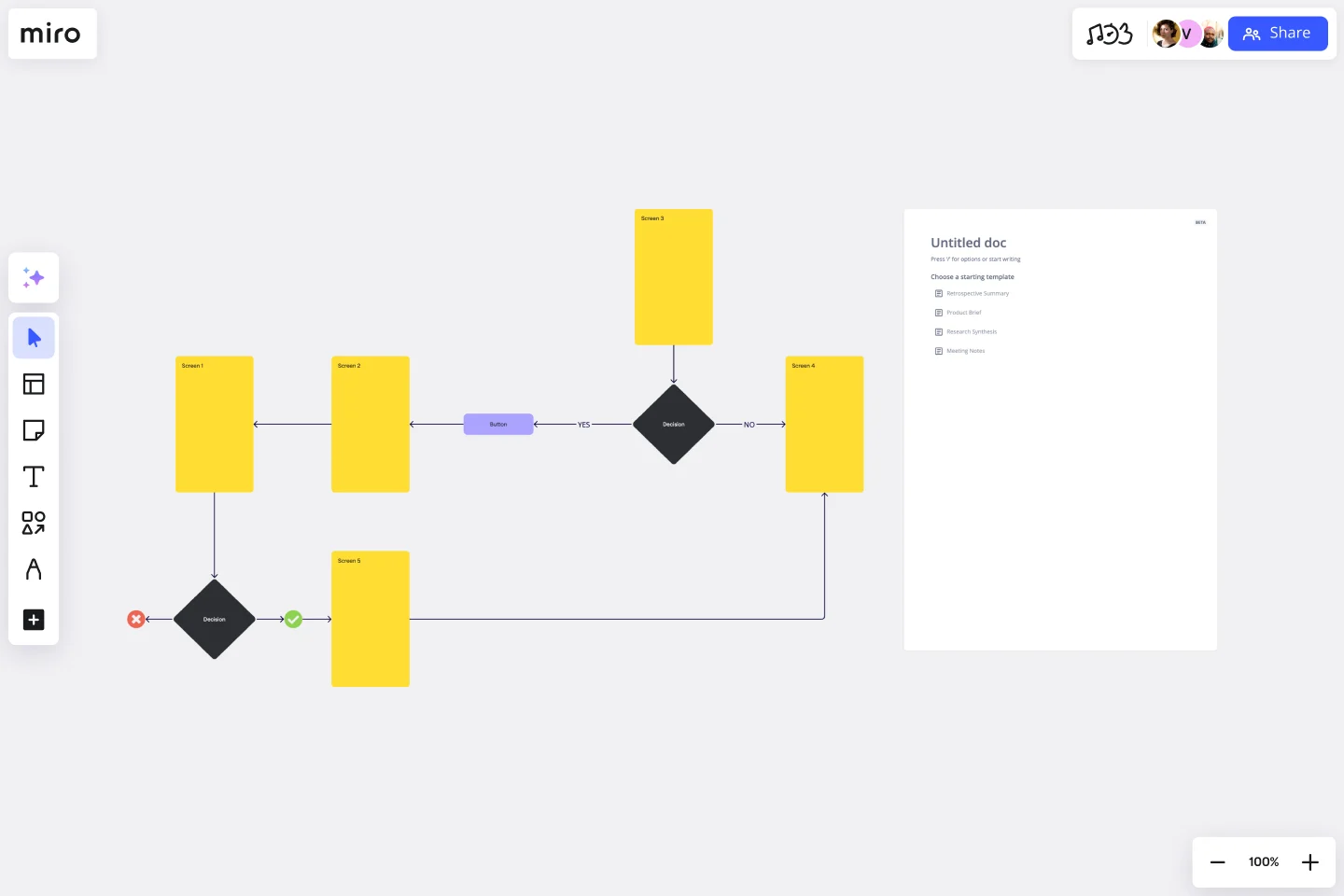
The main elements of a user flow are:
A start or endpoint: this makes clear where the flow begins or finishes
Process or action: shows what steps the user takes, such as “login” or “purchase”
Decision points: shows when a user has to make a choice
Arrows: they show where the user is headed based on decisions made
Try a user flow if your team is trying to gauge or improve how the existing user experience can lead to better customer conversion rates.
The process can help you keep your user in mind and pinpoint the business objective, such as a purchase, newsletter sign-up, or opting for a free trial.
When to use a user flow template
User flow diagrams can help you:
Build intuitive interfaces: does your flow feel easy to move through, efficient to use, and intuitive to the user?
Decide if your existing interface is fit-for-purpose: what’s working, not working, or needs improvement? Does the flow feel seamless and make sense?
Present your product flow to internal teams or clients: can your design team see what your customer says or does during the purchase, sign-up, or log-in process? Can clients get a step-by-step overview to align with your vision?
When creating – or recreating – a user flow, ask yourself and your team:
What’s the user trying to do?
What’s important to the user and will give them the confidence to keep going?
What extra information will the user need to be successful?
What are the user’s hesitations or barriers to accomplishing the task?
A user flow map can help designers (and their teams or clients) stay user-centered, even when mapping out complex processes.
As a designer, you can use user flow diagrams to decide how you’ll design pages, screens, or surfaces on your website or app and rearrange what content and navigational tasks to include.
Create your own user flow diagram
Mapping your own user flow is easy. Miro’s visual workspace is the perfect canvas to create and share your diagram. Start by selecting the user flow template, then take the following steps to make one of your own:
Decide on your business objectives and your users’ objectives.
Figure out where you’d like your users to end up. If you don’t have one already (or need to update it), use a customer journey map to create a shared vision of your customer experience. Every team member can benefit from a shared understanding of your customers’ feelings at every potential touchpoint with your product or service. Building user empathy will inform every step of your user flow process.
Discover how visitors find your website.
Are they finding your product or service through direct traffic, organic search, paid advertising, social media, referral links, or emails? These points will be the start of your user flow diagram, depending on what you find out.
Find out what information your users need and when they need it.
Users convert when they’re served the right information at the right time, so consider what your customer wants from your digital touchpoint and how they may be feeling. Engagement – for example, a chatbot interaction – is still a potential success metric – it’s not all about leading to a final purchase.
Map out your user flow.
You can edit the existing shapes and arrows from our user flow template to accommodate the user research you’ve uncovered in the previous steps. After your customer discovers your first touchpoint, what do they do next? How many steps until they complete a task? Use the basic user flow on the template to start drawing your own. Change touchpoints and drop-offs and connector lines arrows directions to fit your user flow diagram better.
Get feedback from your team.
Invite your team, clients, or cross-functional stakeholders to view your Miro Board. You can choose to leave feedback asynchronously with sticky notes or @mentions for peer review. You can also hop on a video call in your Miro Board and assign someone on your team to play a note-taker role. Once you have enough team input, make adjustments accordingly.
Share with other stakeholders or clients and keep reiterating as needed.
Your user flow will change over time as your customers’ attitudes and motivations evolve. Adapt accordingly, stay user-centered.
What is a user flow example?
Imagine you are developing a site for an event. If you want to improve your user experience, you must map out all the necessary steps to the event’s registration and purchase of tickets. You can start by tracking your customer flow and where they begin their journey to buy your event’s tickets. The user flow diagram helps you visualize at a glance how the customer will complete their purchase (your website’s ultimate goal), from registration to payment page.
Get started with this template right now.
Innovation Matrix Template
Works best for:
Strategic Planning
Visualize the best way to grow your business with this Innovation Matrix template. It’ll show you how to streamline your innovation, make the right decisions about which areas of your business to innovate, and manage the entire process. So if you want to figure out the best way to innovate in your business, an innovation matrix can help.
The Product HQ— your product's source of truth
Works best for:
Product Management, Planning
An HQ for all your product thinking. A central place for you and your team to articulate and cultivate your point of view with regard to the concept at hand (be it a product, a service or something in between).
UML Communication Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Most modern programs consist of many moving parts working to a precise set of instructions. With a communication diagram, you can visualize exactly how those parts work together, giving you a clearer understanding of your program as a whole. What’s more, the diagram leaves spaces for expanding the network of relationships as your product grows and evolves. A communication diagram is a vital tool in any software designer’s arsenal.
Fishbone Diagram by Dave Westgarth
Works best for:
Fishbone diagram
Identify and solve problems effectively with the Fishbone Diagram by Dave Westgarth. This template helps you break down complex issues into root causes, enabling a thorough analysis and targeted solutions. Use it for quality control, process improvement, and troubleshooting in various industries. Ideal for teams focused on continuous improvement and problem-solving.
Service Blueprint Template
Works best for:
Desk Research, Operations, Market Research
The Service Blueprint template is a visual tool for designing and optimizing service experiences. It provides a structured framework for mapping customer journeys, identifying touchpoints, and aligning internal processes. This template enables teams to visualize the entire service ecosystem, uncover pain points, and innovate solutions to enhance customer satisfaction. By promoting customer-centricity and collaboration, the Service Blueprint empowers organizations to deliver exceptional service experiences and drive sustainable growth.
Product / Market Fit Canvas Template
Works best for:
Market Research, Strategic Planning, Product Management
The product/market fit canvas template is used to help product teams meet customer and market needs with their product design. This template looks at a product in two dimensions: first, how the product fits user needs, and second, how the fully designed product fits within the market landscape. This combined metric understands a product holistically from the way customers use and desire a product, to the market demand. By comparing customer and product qualities side by side, users should better understand their product space and key metrics.