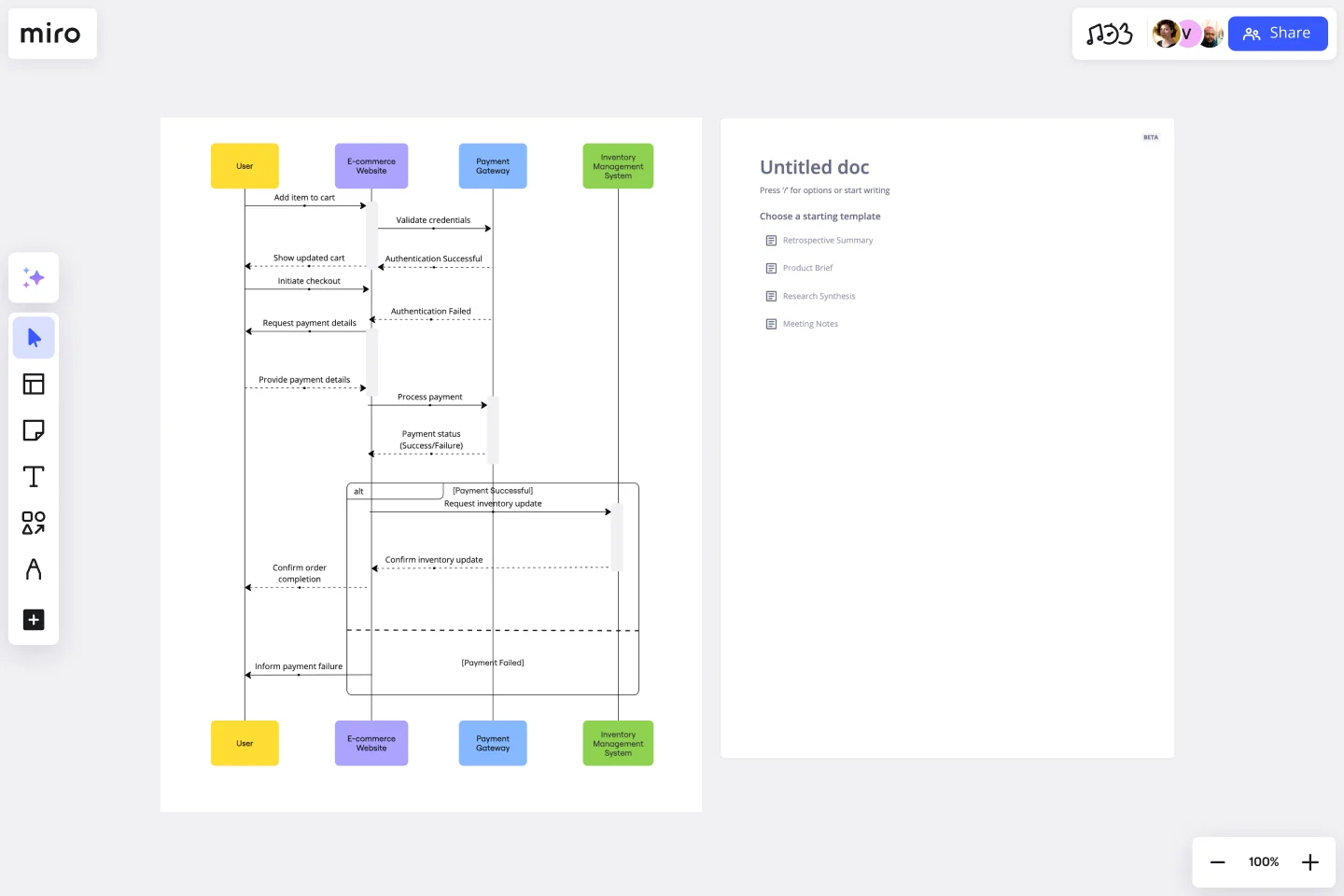
UML Sequence E-commerce Checkout Template
Create a clear, step-by-step visual representation of the checkout process with the UML Sequence E-commerce Checkout Template.
Available on Enterprise, Business, Education plans.
About the UML Sequence E-commerce Checkout Template
The UML Sequence E-commerce Checkout Template streamlines the visualization of the e-commerce checkout process. This template provides a step-by-step visual representation of the interactions between different components or objects within an e-commerce system during the checkout journey. From adding an item to the cart to processing the payment, it meticulously outlines who communicates with whom and when ensuring a clear understanding of the flow of control and the order of events. This template is an invaluable asset for teams looking to document and analyze the checkout process, facilitating a smoother and more efficient workflow.
How to use the UML Sequence E-commerce Checkout Template
Customize it: Once you have selected the UML Sequence E-commerce Checkout Template, begin editing it to fit your specific needs. Use the UML shapes and features to tailor the template or even create a diagram from scratch.
Collaborate: Modify the diagram with your team in real time or asynchronously, reviewing everything together in one workspace.
Review and iterate: As Miro boards update in real-time, you and your team can quickly create UML diagrams. This dynamic environment supports continuous improvement, allowing you to iterate on the diagram as needed based on team feedback or changes in the checkout process.
Why use the UML Sequence E-commerce Checkout Template
Using the UML Sequence E-commerce Checkout Template in Miro has several benefits:
Clarity: It provides a clear visual representation of the checkout process, making it easier to understand the interactions between different system components over time.
Efficiency: The template accelerates the documentation process, enabling teams to visualize and analyze the checkout flow quickly.
Collaboration: Miro’s collaborative environment allows team members to work together seamlessly, whether they are in the same room or distributed across the globe. This fosters a collective understanding and facilitates the identification of potential improvements or issues within the checkout process.
Customization: With Miro’s comprehensive set of tools and features, the template can be easily customized to meet the unique needs of your project or organization.
Adaptability: The UML Sequence E-commerce Checkout Template is highly adaptable, making it suitable for a wide range of e-commerce platforms and checkout processes. Whether you're dealing with simple direct sales or complex transactions involving multiple parties and services, the template can be tailored to fit your specific scenario.
Problem-solving: The template provides a visual representation of the checkout process, helping to identify bottlenecks, inefficiencies, or potential errors within the system. This proactive approach to problem-solving can lead to a more streamlined and error-free checkout experience for customers.
Documentation and communication: The template serves as an excellent documentation tool, capturing the intricate details of the e-commerce checkout process in a format that's easy to understand and communicate. This can be particularly useful for onboarding new team members, sharing plans with stakeholders, or communicating with external partners.
Innovation and improvement: With a clear understanding of the current checkout process, teams are better positioned to innovate and make improvements. The template can inspire new ideas for enhancing efficiency, user experience, or security, ultimately contributing to the growth and success of the e-commerce platform.
Get started with this template right now. Available on Enterprise, Business, Education plans.
DevOps Roadmap Template
Works best for:
Documentation, Product Management, Software Development
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
Communications Plan Template
Works best for:
Marketing, Project Management, Project Planning
You saw the opportunity. You developed the product. Now comes an important step: Find your audience and speak to them in a way that’s clear, memorable, and inspiring. You need a communications plan—a strategy for controlling your narrative at every stage of your business—and this template will help you create a good one. No need to build a new strategy every time you have something to communicate. Here, you can simplify the process, streamline your messaging, and empower you to communicate in ways that grow with your business.
Argument Map
Works best for:
Diagramming
The Argument Map template is a visual tool for structuring and analyzing arguments and debates. It provides a structured framework for capturing premises, conclusions, and logical relationships. This template enables teams to explore complex issues, identify strengths and weaknesses in arguments, and make informed decisions. By promoting clarity and critical thinking, the Argument Map template empowers teams to navigate debates and discussions effectively, fostering consensus and understanding.
Communication Roadmap
Works best for:
Roadmap, Mapping, Planning
The Communication Roadmap template enables teams to plan and execute effective communication strategies. By outlining key messages, channels, and stakeholders, teams can ensure consistent and targeted communication throughout a project lifecycle. This template fosters alignment and transparency, enabling teams to engage stakeholders effectively and mitigate risks associated with miscommunication.
Product Development Process Flowchart Template
The Product Development Process Flowchart Template is a strategic tool designed to guide teams through the intricate journey of bringing a new product to market. This template serves as a visual roadmap, outlining each critical step in the product development lifecycle, from initial concept and design to testing, refinement, and eventual launch. It's structured to foster clarity, ensuring that all team members are aligned and aware of their roles and responsibilities at every phase.
Product Roadmap (Now, Next, Later, Trash)
Works best for:
Planning, Mapping
The Product Roadmap (Now, Next, Later, Trash) template allows teams to organize their product development initiatives into four distinct categories: current priorities, upcoming features, future plans, and discarded ideas. By visualizing the roadmap in this manner, teams can maintain focus on immediate objectives while keeping an eye on future opportunities and managing stakeholder expectations effectively.