UML Use Case Online Shopping System Template
Efficiently document and visualize your online shopping system with the UML Use Case Online Shopping System Template.
Available on Enterprise, Business, Education plans.
About the UML Use Case Online Shopping System Template
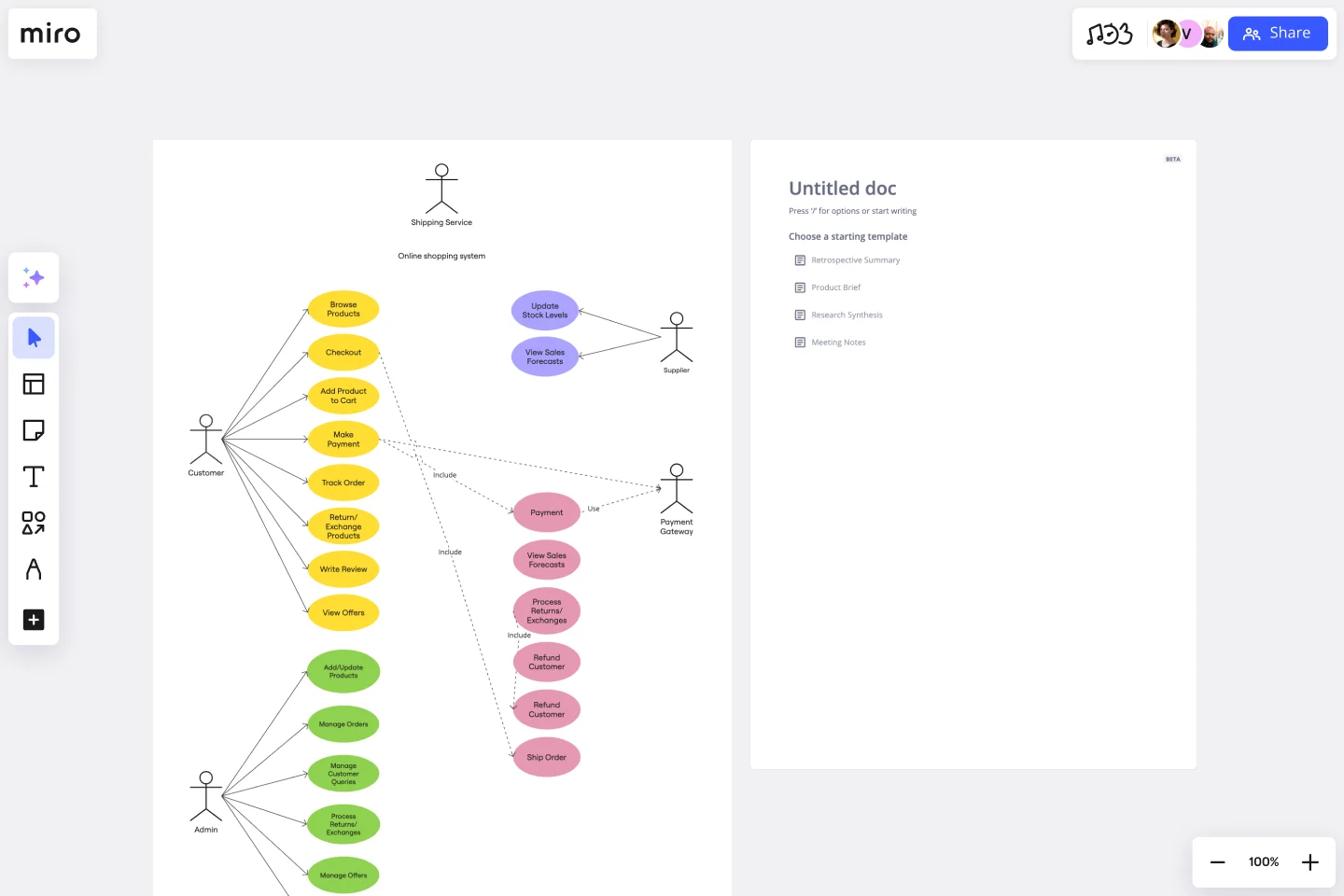
The UML Use Case Online Shopping System Template is a tool designed to model the interactions between users (actors) and the online shopping system. It serves as a blueprint to visualize the functionalities or features of the system from the user's perspective, making it easier to understand how shoppers interact with the system to make purchases and how the system processes these requests. This template maps out the functionality and user interactions in an online shopping system, providing clarity on the shopper's journey through the system.
How to use the UML Use Case Online Shopping System Template in Miro
Customization: Once the template is added to your Miro board, you and your team can collaborate in real-time or asynchronously to customize the diagram. This involves editing the template to fit your specific requirements, such as adjusting the functionalities and interactions based on your online shopping system's unique features.
Collaboration and feedback: Miro boards update in real time, allowing your UML diagrams to become living documentation. Developers and other stakeholders can brainstorm designs together, leave feedback, and always access the latest version of the diagram.
Professional diagramming: Use Miro's features to quickly create professional UML diagrams. You can automatically generate UML diagrams with Miro AI or use UML shape packs to get started from scratch.
Why use the UML Use Case Online Shopping System Template
Using the UML Use Case Online Shopping System Template in Miro has many benefits:
Clarity: It provides a clear and standardized visual representation of the online shopping system's functionality and user interactions, making it easier for stakeholders to understand the system's design and requirements.
Efficiency: The template accelerates the documentation process, allowing teams to quickly map out and visualize the system's functionalities without starting from scratch.
Collaboration: Miro's collaborative environment enhances teamwork by enabling real-time updates and feedback, ensuring all team members are aligned and can contribute to the system's design.
Customization: The template is highly adaptable, allowing it to be tailored to the specific needs of your project. This means you can modify it to reflect the unique features and functionalities of your online shopping system, ensuring a more accurate and relevant design.
Standardization: Using the UML Use Case Online Shopping System Template promotes the use of standardized modeling languages. This not only facilitates better communication among team members but also ensures that the documentation is understandable to new stakeholders or team members who join the project at a later stage.
Problem-solving: By visualizing the interactions between users and the system, potential issues or bottlenecks can be identified early in the design process. This proactive approach allows for the resolution of problems before they become more significant, saving time and resources.
Documentation and reporting: The template serves as an essential part of the project's documentation, providing a clear and concise overview of the system's use cases. This is invaluable for reporting, future reference, and as a foundation for further development or analysis.
Educational Tool: Working with the template is an excellent educational experience for teams new to UML or system design. It helps them understand the principles of UML and how they can be applied to real-world projects, enhancing their skills and knowledge.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Timeline-Retrospective
Works best for:
Timeline, Planning
Use the Timeline Retrospective template to review project progress and outcomes. It’s ideal for identifying what worked well and what didn’t, facilitating continuous improvement. This template helps teams reflect on their performance and make informed decisions for future projects.
Stakeholder Analysis Template
Works best for:
Project Management, Strategic Planning, Project Planning
Managing stakeholders is integral to completing a project on time and meeting expectations, so here’s how to use a stakeholder analysis to help. A stakeholder analysis empowers you to meet expectations and complete projects on time by identifying individuals, groups, and organizations with a vested interest in a program or process. In a typical stakeholder analysis, you’ll prioritize stakeholders based on their influence on a project and seek to understand how best to interface with them throughout the course of the project.
Product Launch Lifecycle
Works best for:
Product Management, Planning
The Product Launch Lifecycle template guides product managers through the stages of launching new products. By outlining pre-launch, launch, and post-launch activities, this template ensures comprehensive product launch planning and execution. With sections for defining launch objectives, identifying target audiences, and tracking performance metrics, it facilitates coordinated efforts across marketing, sales, and product teams. This template serves as a roadmap for successful product launches, maximizing market impact and customer adoption.
Cluster Diagram Template
Works best for:
Diagramming
The Cluster Diagram Template is a valuable tool for organizing and connecting ideas, concepts, and information in a visually compelling and coherent manner. The template's design centers on grouping related ideas around a core concept, creating a transparent and hierarchical structure. This clustering not only aids in breaking down complex information into manageable segments but also significantly enhances the process of idea generation and brainstorming. A structured yet flexible visual framework encourages deeper engagement and more precise understanding, making it an essential asset for teams and people looking to bring order to their creative and analytical processes.
Challenge - UML Iphone
Works best for:
Diagramming
The Challenge UML Iphone template offers a visual framework for designing and modeling iPhone app challenges and solutions using UML (Unified Modeling Language). It provides elements for defining app functionalities, user interactions, and system architecture. This template enables teams to brainstorm ideas, document requirements, and visualize app designs, facilitating collaboration and innovation. By promoting clarity and alignment, the Challenge - UML Iphone template empowers teams to design iPhone apps that meet user needs and deliver exceptional user experiences.
PERT Chart Template
Works best for:
Mapping, Project Planning
A Program Evaluation and Review Technique (PERT) diagram is used to plan projects efficiently. They help you set a clear timeline, plan out tasks and dependencies, and determine a critical path.