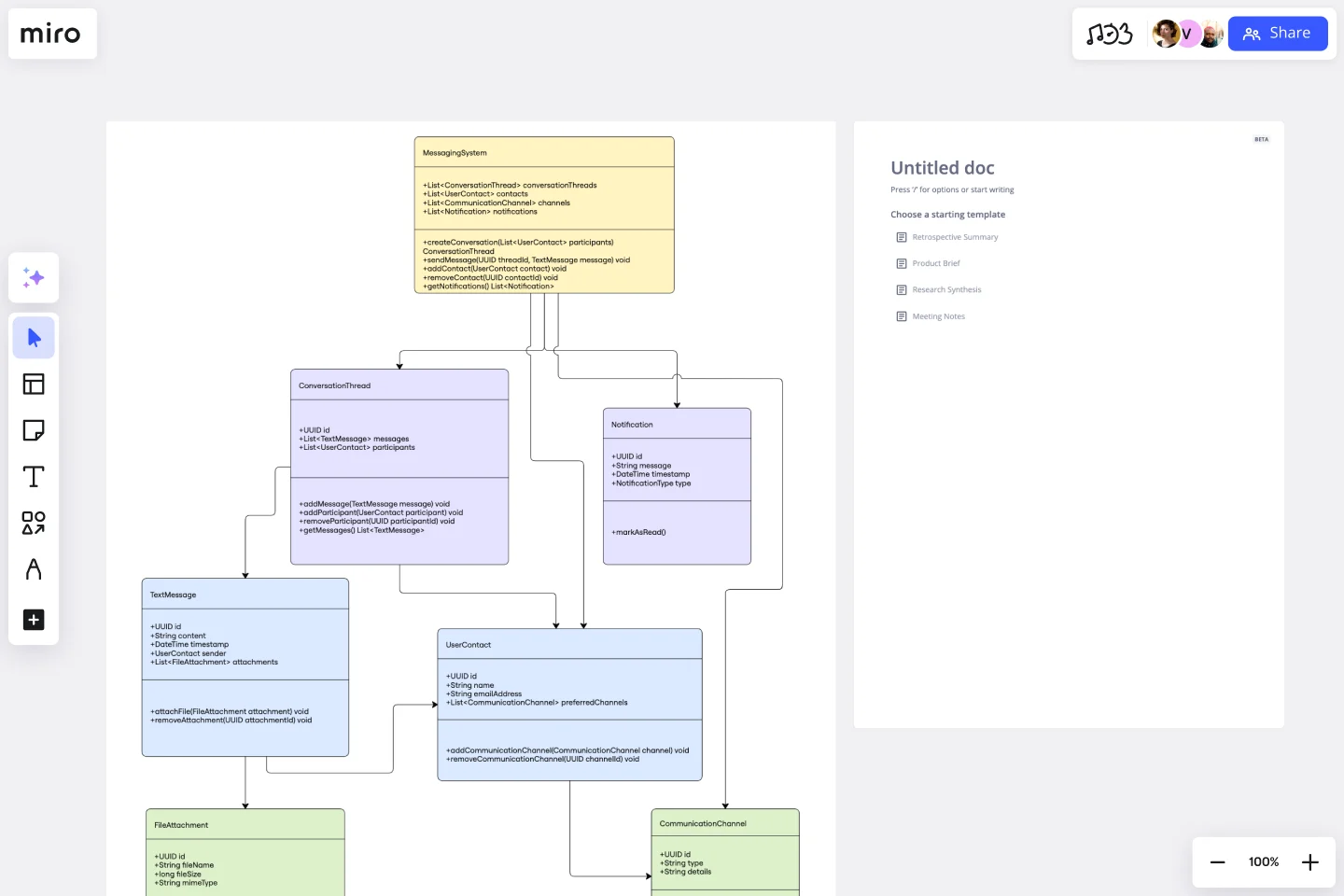
UML Class Messaging System Template
Provide a structured visual framework that simplifies the complexity of messaging systems with the UML Class Messaging System Template.
Available on Enterprise, Business, Education plans.
About the UML Class Messaging System Template
The UML Class Messaging System Template is designed to fully visualize a messaging system's functionality. This template helps in managing various aspects of a messaging system, including text messages, conversation threads, user contacts, notifications, and channels. It provides a clear visual representation of how all these elements interact within the system, making it an invaluable tool for system designers and developers aiming to understand or convey the structure and dynamics of messaging systems.
How to use the UML Class Messaging System Template
Edit the template: After adding the template to your board, you can start customizing it to fit your specific project needs. You can modify the classes, attributes, methods, and relationships to accurately represent the messaging system you are designing or analyzing.
Collaboration: Invite your team to collaborate on the diagram in real-time or asynchronously. Discuss, edit, and refine the diagram together, ensuring a comprehensive understanding and agreement on the system's design.
Review and iterate: Use Miro's commenting to gather input from stakeholders or team members. Iterate on the design as needed based on the feedback received to ensure the final diagram accurately represents the intended messaging system architecture.
Why use the UML Class Messaging System Template
Using the UML Class Messaging System template in Miro has several advantages:
Efficiency: Quickly get started with a structured visual representation, saving time on initial setup.
Clarity: Provides a clear and detailed overview of the messaging system's architecture, making it easier to identify potential issues or improvements.
Collaboration: Facilitates effective team collaboration and stakeholder engagement, ensuring all voices are heard and considered in the design process.
Flexibility: Easily customizable to fit the unique requirements of your project. Whether you're designing a simple messaging app or a complex communication platform, the template can be adapted to suit your needs.
Visual clarity: The template provides a visual framework that simplifies the understanding of complex messaging systems. By mapping out classes, attributes, methods, and relationships, stakeholders can easily grasp how different components interact.
Improved communication: It serves as a common language for developers, designers, and stakeholders, facilitating clearer communication. The visual representation helps in bridging the gap between technical and non-technical team members, ensuring everyone is aligned.
Error reduction: Early visualization of the system architecture can help identify potential issues or inefficiencies, reducing errors in the development phase. This proactive approach saves time and resources in the long run.
Documentation and reference: The completed diagram can serve as valuable documentation for current and future development efforts. It provides a reference point for understanding the system's structure and can be used to onboard new team members or guide future expansions.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Roadmap Mountain
Works best for:
Roadmap, Planning, Mapping
The Roadmap Mountain template provides a metaphorical framework for planning and visualizing project objectives and milestones. By depicting the journey towards achieving goals as a mountain ascent, teams can inspire motivation and focus. This template encourages collaborative goal-setting and fosters a sense of accomplishment as teams progress towards their summit. With clear milestones in sight, teams can stay motivated and track their progress effectively.
Double Bubble Map Template
Works best for:
Diagramming, Mapping, Brainstorming
Double Bubble Map Template serves as a powerful tool to facilitate teamwork and streamline idea exploration. This adaptable template empowers teams to brainstorm, analyze, and compare concepts with ease, making it an invaluable asset for enhancing creativity and fostering clarity among team members.
Product Vision
Works best for:
Product Management, Planning
The Product Vision template helps articulate a clear and compelling vision for product development. By defining goals, target markets, and success metrics, this template aligns teams around a shared vision. With sections for outlining product features, benefits, and competitive advantages, it communicates the value proposition effectively. This template serves as a guiding light for product teams, inspiring creativity and focus as they work towards bringing the product vision to life and achieving business objectives.
2-Circle Venn Diagram Template
The 2 Circle Venn Diagram Template is a dynamic, intuitive tool designed to represent the logical relationships between two data sets visually. For teams, this template proves valuable in enabling efficient collaboration, clear communication, and shared understanding.
Workflow Diagram Template
Works best for:
Diagramming, Mapping, Process mapping
The Workflow Diagram Template maps out and represents processes or systems using standardized symbols and shapes. By delineating the various steps or stages in a process, it ensures that tasks flow seamlessly from initiation to completion. One of the standout benefits of using this template is its clarity. By translating processes into a visual format, all participants can gain a comprehensive understanding at a glance, eliminating confusion and ensuring everyone is on the same page. This clarity not only promotes efficient task execution but also fosters collaboration among team members.
Timeline Workflow by Reza Zolf
Works best for:
Planning, Strategy
The Timeline Workflow template helps streamline your project workflows. It’s perfect for visualizing processes, identifying bottlenecks, and optimizing tasks. This template enhances team collaboration and ensures smooth project execution.