UML Class E-Commerce System Template
Deliver a clear visualization of the class structure of an e-commerce system with the UML Class E-Commerce System Template.
Available on Enterprise, Business, Education plans.
About the UML Class E-Commerce System Template
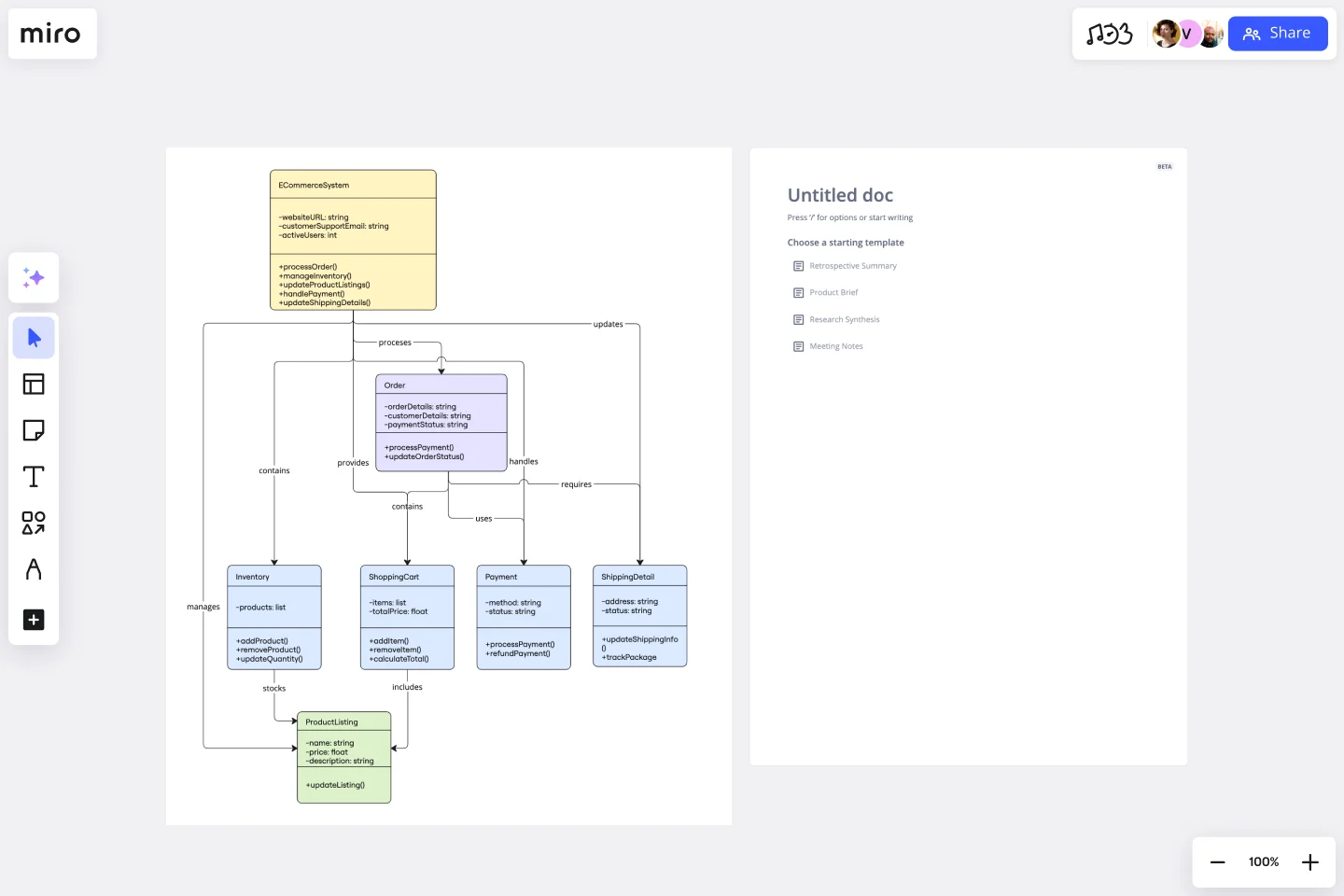
The UML Class E-Commerce System Template is designed to help software engineers and system architects visualize the class structure of an online shop. This template provides a detailed representation of the system's classes or objects, their attributes, methods, and the relationships among them. It effectively illustrates how features like product listings, inventory, shopping carts, orders, payments, and shipping details interact during an online sales transaction. By offering a clear blueprint of the system's structure, this template helps in the planning and development of robust e-commerce systems.
How to use the UML Class E-Commerce System Template
Customize the template: Once the template is loaded on your board, you can start customizing it to fit your specific project needs. Miro allows you to add, delete, or modify the classes and their relationships. Use the UML shape packs available in Miro to drag and drop new elements into your diagram.
Define classes and relationships: Identify the key classes in your e-commerce system, such as Customer, Product, Order, ShoppingCart, and Payment. Use the template to define their attributes and methods. Then, establish the relationships between these classes, such as associations, aggregations, and compositions.
Collaborate and share: Invite team members to collaborate on the diagram in real time. Miro's collaborative features enable you to gather feedback, make adjustments, and finalize the system's design together. Once completed, share the board with stakeholders or export it for documentation purposes.
Why use the UML Class E-Commerce System Template
Using the UML Class E-Commerce System template in Miro has many benefits:
Efficiency: Saves time by providing a ready-made structure that can be easily customized, eliminating the need to start from scratch.
Clarity: Enhances understanding of the system's architecture, making it easier to identify potential issues or improvements early in the development process.
Collaboration: Facilitates teamwork by allowing multiple users to work on the diagram simultaneously, ensuring all perspectives are considered.
Documentation: Serves as a valuable piece of documentation that can be referenced throughout the development process and beyond.
Adaptability: The UML Class E-Commerce System template is highly adaptable to various e-commerce scenarios. Whether you're designing a small boutique online store or a comprehensive digital marketplace, this template can be tailored to meet the specific requirements of your project. This flexibility ensures that your system architecture can evolve alongside your business needs.
Precision in planning: By mapping out the class structure of your e-commerce system with precision, you can anticipate and mitigate potential challenges in the development process. This template helps in identifying redundant processes or gaps in the system architecture, allowing for a more streamlined and efficient development cycle.
Improved communication: The UML Class E-Commerce System template is an excellent communication tool. It bridges the gap between technical and non-technical stakeholders, providing a clear and understandable representation of the system architecture. This shared understanding facilitates better decision-making and alignment across teams.
Educational value: For teams new to e-commerce systems or UML, working with this template serves as a practical learning tool. It offers hands-on experience in understanding the complexities of e-commerce systems and the principles of UML, enhancing the team's skills and knowledge.
Integration and scalability: As your e-commerce platform grows, the need for integrating new features or third-party services arises. The UML Class E-Commerce System template helps in planning these integrations and scalability efforts by providing a clear overview of the system's architecture and how new components can be incorporated seamlessly.
Get started with this template right now. Available on Enterprise, Business, Education plans.
AWS Architecture Diagram Template
Works best for:
Software Development, Diagrams
The AWS Architecture Diagram is a visual representation of the AWS framework, and it also translates the best practices when using Amazon Web Services architecture. You can now have an overview of your AWS architecture with Miro’s AWS Architecture Diagram Template, track your cloud solutions easily, and optimize processes like never before.
Decision Tree Template
Works best for:
Decision Making, Mind Mapping, Diagrams
Making difficult decisions gets easier when you can look clearly at your choices and visualize the outcomes. That’s just what a decision tree will help you do, empowering you to invest your time and money with confidence. A decision tree is a flowchart that looks just how you’d imagine—with “branches” that represent your available choices. It provides a stylized way to play out a series of decisions and see where they lead before you commit your real-world resources, which is especially valuable for startups and smaller companies.
Status Report Template
Works best for:
Project Management, Documentation, Strategic Planning
A status report provides a snapshot of how something is going at a given time. You can provide a status report for a project, a team, or a situation, as long as it emphasizes and maps out a project’s chain of events. If you’re a project manager, you can use this report to keep historical records of project timelines. Ideally, any project stakeholder should be able to look at a status report and answer the question, “Where are we, and how did we get here?” Use this template as a starting point to summarize how something is progressing against a projected plan or outcome.
Incident Management Process Flowchart Template
The Incident Management Process Flowchart Template in Miro is designed to streamline and clarify the process of managing incidents within an organization. This template serves as a visual guide that outlines the steps involved in incident management, from the initial declaration to the final review. It is a living document, continuously evolving based on feedback and lessons learned from past incidents, ensuring that the process remains up-to-date with best practices. By defining incidents as disruptions requiring a coordinated response to restore service levels, the template emphasizes the importance of a structured, organized, and timely approach. It covers various phases such as Incident Declaration, Assessment, Response, Communication, and Review, providing a clear framework for teams to follow.
Sitemap Template
Works best for:
Mapping, Software Development, Diagrams
Building a website is a complex task. Numerous stakeholders come together to create pages, write content, design elements, and build a website architecture that serves a target audience. A sitemap is an effective tool for simplifying the website design process. It allows you to take stock of the content and design elements you plan to include on your site. By visualizing your site, you can structure and build each component in a way that makes sense for your audience.
User Flow Example
Works best for:
Flowcharts, Mapping, Diagrams
The User Flow Example template offers a visual representation of a typical user flow within a digital product or service. It provides elements for documenting user interactions, navigation paths, and decision points along the user journey. This template enables UX designers and product teams to understand user behavior, identify pain points, and optimize the user experience. By providing a concrete example of user flow, the User Flow Example template serves as a valuable reference for designing intuitive and engaging digital experiences that meet user needs effectively.