Technology Product Canvas Template
Create alignment and clear expectations around the technical product roadmap.
About the Technology Product Canvas template
What is a product canvas?
A product canvas is a planning tool designed to help build products that have a great user experience through a focus on feature development. It combines agile methodologies with UX principles to help validate product solutions.
What is a Technology Product Canvas?
To execute your projects, it’s vitally important for engineering and product management to be aligned on objectives and strategies. A Technology Product Canvas is a quick way to facilitate team discussion by getting everyone on the same page. By going through the process of creating a Technology Product Canvas, you can start managing alignment between the teams -- in under an hour.
Use the Technology Product Canvas template to help your teams articulate product roadmap goals, technology roadmap goals, and to discuss how the maps align. This exercise allows you to uncover any gaps in the teams’ processes and ensures everyone is working in sync.
Technology product canvas vs traditional product canvas
While similar, the technology product canvas was specifically designed for technical product development, where a traditional product canvas is designed for any product. The technical product canvas includes features specifically adapted for technical planning.
When do you use the Technology Product Canvas?
It's best for the product owner to introduce the Technology Product Canvas after they've defined the product vision, conducted user story mapping, and developed the initial product release roadmap. At this point, it is clear which features are necessary for the release and teams are prepared for a detailed technical discussion.
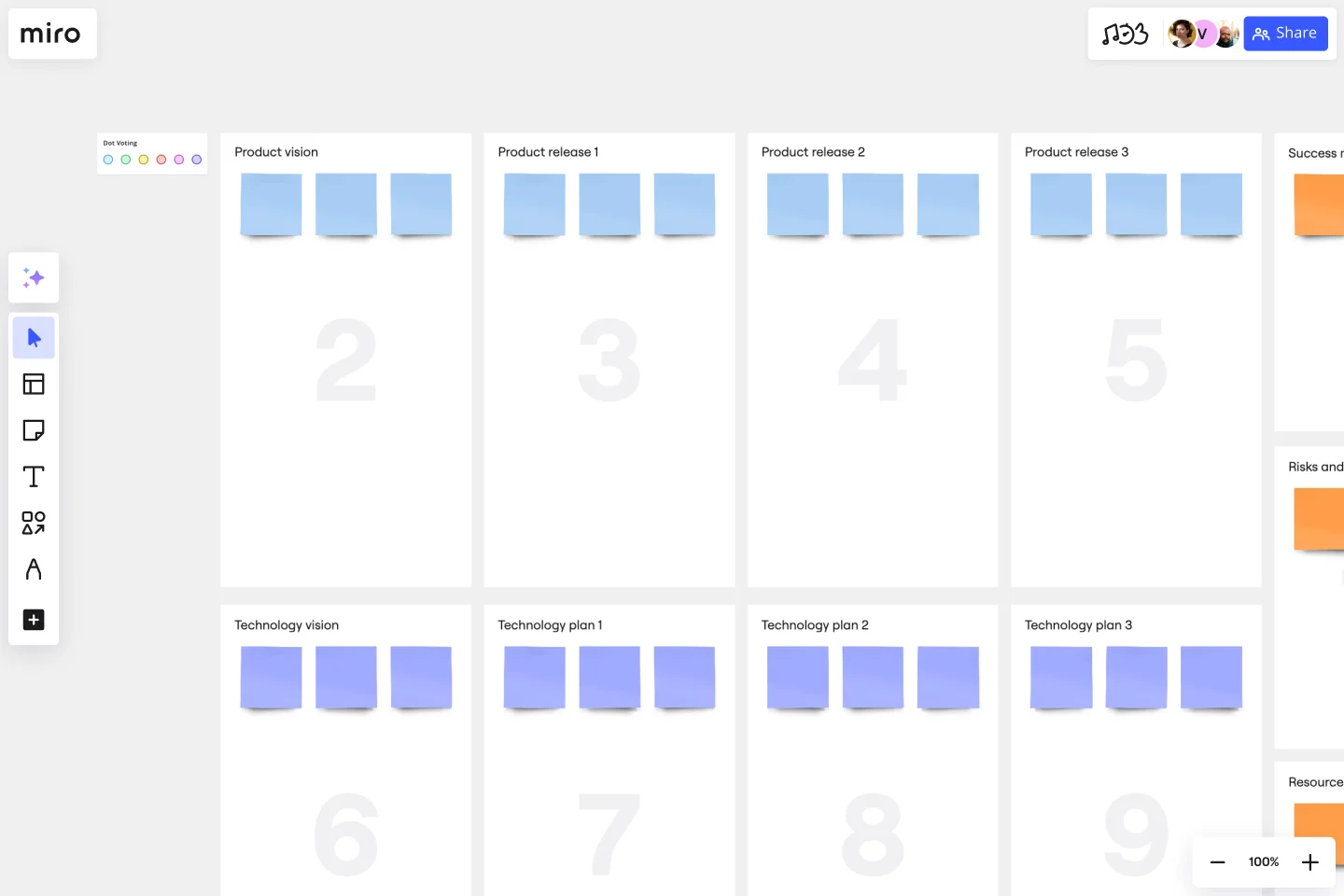
How to create a Product Technology Canvas
Step 1: Define metrics for success
How will you know if your plan is working? How does your plan map to overall business goals? Focus on metrics first to ensure the product and engineering teams both understand what they are working toward.
Step 2: Fill in the Product Vision and Product Release sections
Now that you have your metrics, it’s time to align the team on your product vision. How do you currently define your product development priorities? Make a note of a few key products you are looking to ship in the next quarter or year. Fill these in together.
Step 3: Match the Technology Vision with the Product Vision
Ask the technology team to define their vision for how the technology architecture is going to evolve. They can capture this information in the Technology Vision, a big-picture statement that outlines their plans for development.
Step 4: Match the Technology Plans to Product Goals
Define the Technology Plan for each upcoming releases. Ask the technology team to be as specific as they can. Then see how those plans match up with your goals.
Step 5: Identify risks and resources
Finally, discuss potential risks and the resources you will need to complete the project.
What is the benefit of a Technology Product Canvas?
Miscommunication between product development and technology teams is often inevitable, especially in high-growth companies. Everyone is under pressure to deliver quickly and under budget, so the tendency is to act now and communicate later. The Technology Product Canvas allows you to avoid costly errors by aligning both teams.
Get started with this template right now.
UML Sequence Deployment Pipeline Template
Works best for:
UML
The UML Sequence Deployment Pipeline Template in Miro visually maps the sequence of steps in an automated deployment pipeline, helping teams in software development and deployment. It helps identify bottlenecks, standardizes the deployment process, and facilitates new member onboarding for continuous improvement.
Sustainable Product Innovation Board
Works best for:
Product Management, Planning
The Sustainable Product Innovation Board template supports sustainable product development practices. By integrating sustainability criteria into product ideation, design, and implementation processes, this template fosters eco-friendly product innovation. With sections for evaluating environmental impacts and setting sustainability goals, it enables teams to create products that minimize ecological footprints and promote social responsibility. This template serves as a framework for driving sustainable business practices and meeting consumer demands for environmentally conscious products.
Social Media Strategy Planning
Works best for:
Roadmap, Planning, Mapping
The Social Media Strategy Planning template provides a structured approach for developing and implementing social media strategies. By defining objectives, target audiences, and content plans, teams can maximize the impact of their social media efforts. This template fosters collaboration and alignment across teams, ensuring that social media initiatives are integrated with broader marketing goals and contribute to overall business objectives.
Gantt Chart Template
Works best for:
Project Management, Mapping, Roadmaps
Simplicity, clarity, and power — that’s what make Gantt charts such a popular choice for organizing and displaying a project plan. Built upon a horizontal bar that represents the project progress over time, these charts break down projects by task, allowing the whole team to see the task status, who it’s assigned to, and how long it will take to complete. Gantt charts are also easily shareable among team members and stakeholders, making them great tools for collaboration.
Decision Tree Template
Works best for:
Decision Making, Mind Mapping, Diagrams
Making difficult decisions gets easier when you can look clearly at your choices and visualize the outcomes. That’s just what a decision tree will help you do, empowering you to invest your time and money with confidence. A decision tree is a flowchart that looks just how you’d imagine—with “branches” that represent your available choices. It provides a stylized way to play out a series of decisions and see where they lead before you commit your real-world resources, which is especially valuable for startups and smaller companies.
Sprint Planning by Piera Mattioli
Works best for:
Planning, Strategy
Sprint Planning Template helps you organize and plan your sprints effectively. It allows you to set goals, allocate tasks, and track progress, ensuring your team stays focused and meets sprint objectives. Perfect for agile teams.