System Flowchart Template
Illustrate a system's framework and vital elements with the System Flowchart Template.
About the System Flowchart Template
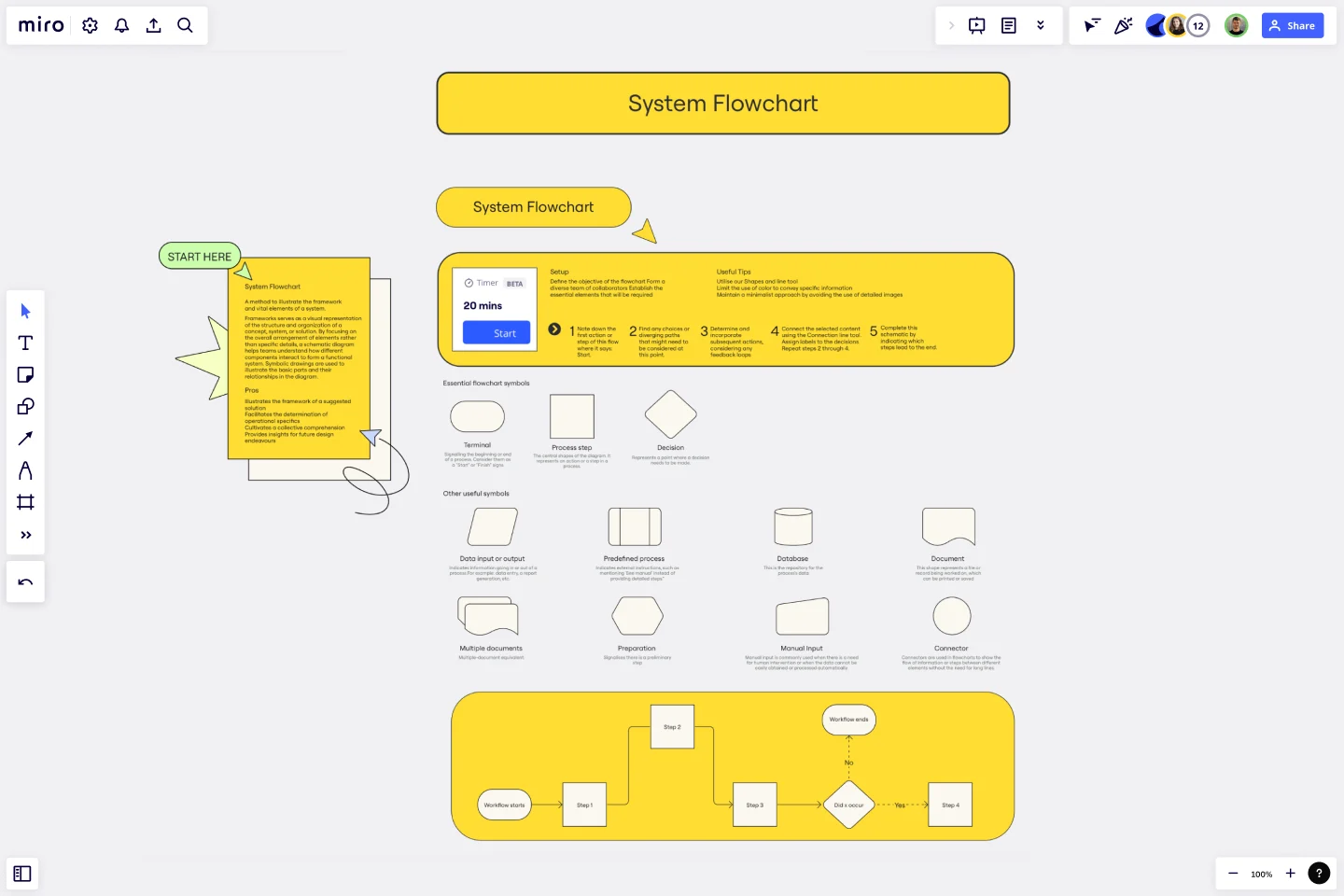
The System Flowchart Template visually represents the structure and organization of a concept, system, or solution. It provides a high-level view of the system by focusing on the overall arrangement of elements rather than specific details. It helps teams understand how different components interact to form a functional system.
Although these frameworks are frequently used in technical fields, they can also be utilized in non-technical fields to assist teams in comprehending complex concepts or processes. They provide a shared language and understanding of the system, which ensures that everyone is aligned and working towards the same objectives.
Benefits of using the template
Illustrate the framework of a suggested solution.
Facilitate the determination of operational specifics.
Cultivate a collective comprehension.
Provide insights for future design endeavors.
How to use the template in Miro
Note down this flow's first action or step where it says: Start.
Find any choices or diverging paths that might need to be considered at this point.
Determine and incorporate subsequent actions, considering any feedback loops.
Connect the selected content using the Connection line tool. Assign labels to the decisions. Repeat steps 2 through 4.
Complete this schematic by indicating which steps lead to the end.
Setup
Define the objective of the flowchart.
Form a diverse team of collaborators.
Establish the essential elements that will be required.
Useful tips
Utilize our Shapes and line tool.
Limit the use of color to convey specific information.
Maintain a minimalist approach by avoiding the use of detailed images.
Get started with this template right now.
Customer Journey Map by Hustle Badger
Works best for:
Customer Journey Map
Customer journey mapping is a method that visualizes and narrates how users navigate a site or app to achieve their objectives.
UXD Empathy Map Template
Works best for:
Research & Design, Market Research
UXD Empathy Map helps you gain a deep understanding of your users. By mapping their experiences, thoughts, and emotions, you can design products that truly resonate. This template is perfect for UX designers aiming to create user-centered designs.
Empathy Mapping for Impact
Works best for:
Market Research, Research & Design
Empathy Mapping For Impact template is designed to help you capture and understand user experiences deeply. By focusing on what users think, feel, and do, you can create impactful and meaningful products. Perfect for UX designers and researchers.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.
Service Blueprint [Research]
Works best for:
Research & Design
A Service Blueprint is a diagram that displays the service's entire process, including people, objects, tasks, time, and processes.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.