Storyboarding Template
Visually represent the essential components and dynamics of a scenario with the Storyboarding Template.
About the Storyboarding Template
The Storyboarding Template is a powerful tool to help you bring your ideas to life. It involves creating a sequence of images that tell a story, allowing you to visualize how people will experience your concept in action. Storyboards are particularly useful when working on projects that involve complex interactions or user experiences, as they enable teams to communicate ideas with greater clarity and emotional impact than words alone.
Whether you're working on a new product, service, or experience, creating a storyboard can help you communicate your ideas more effectively and bring your vision to life.
Benefits of using the template
Demonstrate the practicality of an idea.
Inspire future possibilities.
Foster collective comprehension.
Secure buy-in from stakeholders.
How to use the template in Miro
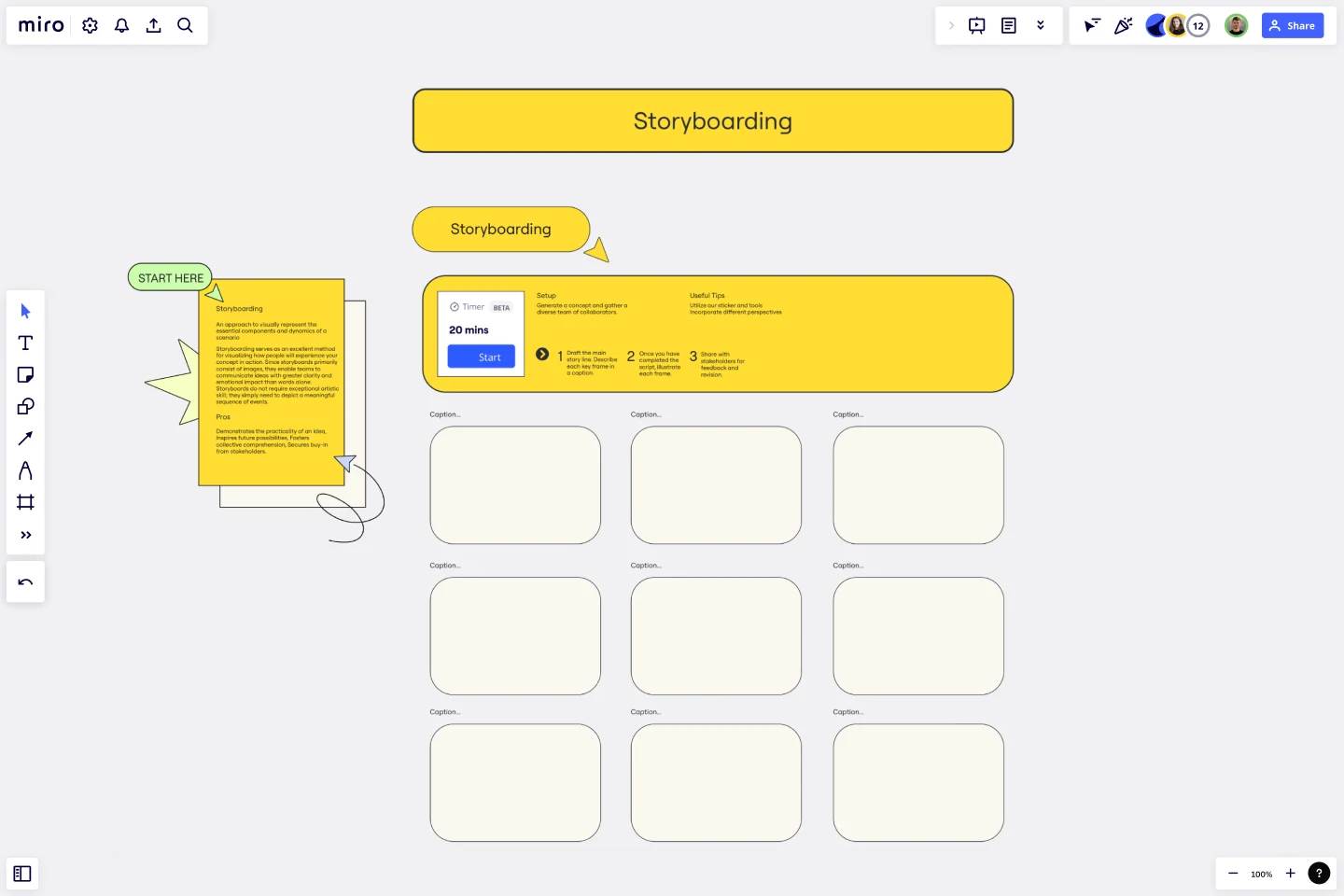
Draft the main storyline. Describe each keyframe in a caption.
Once you have completed the script, illustrate each frame.
Share with stakeholders for feedback and revision.
Setup
Generate a concept and gather a diverse team of collaborators.
Useful tips
Utilize our sticker and tools.
Incorporate different perspectives.
Get started with this template right now.
Plant Care App Wireframe Template
Works best for:
Wireframe, UX, Design
The Plant Care App Wireframe template provides a multi-screen app wireframe along with all the necessary design pages to get started. You can easily customize the wireframe to meet the specific needs of your client or personal project. Add, remove, or adjust screens to create a smooth user flow, and personalize the design by modifying colors, typography, and layouts. Leverage our AI-powered features to further enhance your app design.
Project - Timeline & Key Infos
Works best for:
Agile, Project Management
The Project - Timeline & Key Infos template provides a visual framework for planning and tracking project timelines, milestones, and key information. It enables teams to align on project objectives, allocate resources, and monitor progress effectively. With customizable timelines and informative dashboards, this template empowers project managers and stakeholders to stay organized and informed throughout the project lifecycle, ensuring successful delivery within scope, time, and budget constraints.
Service Blueprint [Research]
Works best for:
Research & Design
A Service Blueprint is a diagram that displays the service's entire process, including people, objects, tasks, time, and processes.
Root Cause Evaluation Template
When you first encounter a complex situation, it's not common to immediately delve into its underlying causes and effects. Often, we grasp the overall picture but fail to separate the problem from its surrounding circumstances. Root Cause Evaluation provides a method to better understand the interconnected factors that have contributed to the current situation.
Empathy Map Canvas by Jack León
Works best for:
Research & Design, Market Research
Empathy Map Canvas is an essential tool for capturing user insights. By visualizing what users think, feel, and experience, you can create more effective and user-friendly designs. This template is perfect for teams focused on user-centered design.
Service Blueprint Canvas
Works best for:
Research & Design
The IASA Service Blueprint Canvas helps visualize service interactions and processes in detail. This template is perfect for analyzing and improving service delivery. Use it to align teams, identify pain points, and enhance customer experiences. It's ideal for creating a shared understanding of service dynamics and fostering collaboration among stakeholders, ensuring a seamless and efficient service delivery process.