Storyboard for Game Design Template
The game design storyboard template visualizes game development from concept to execution, helping manage resources and promoting a cohesive gaming experience.
About the Storyboard for Game Design Template
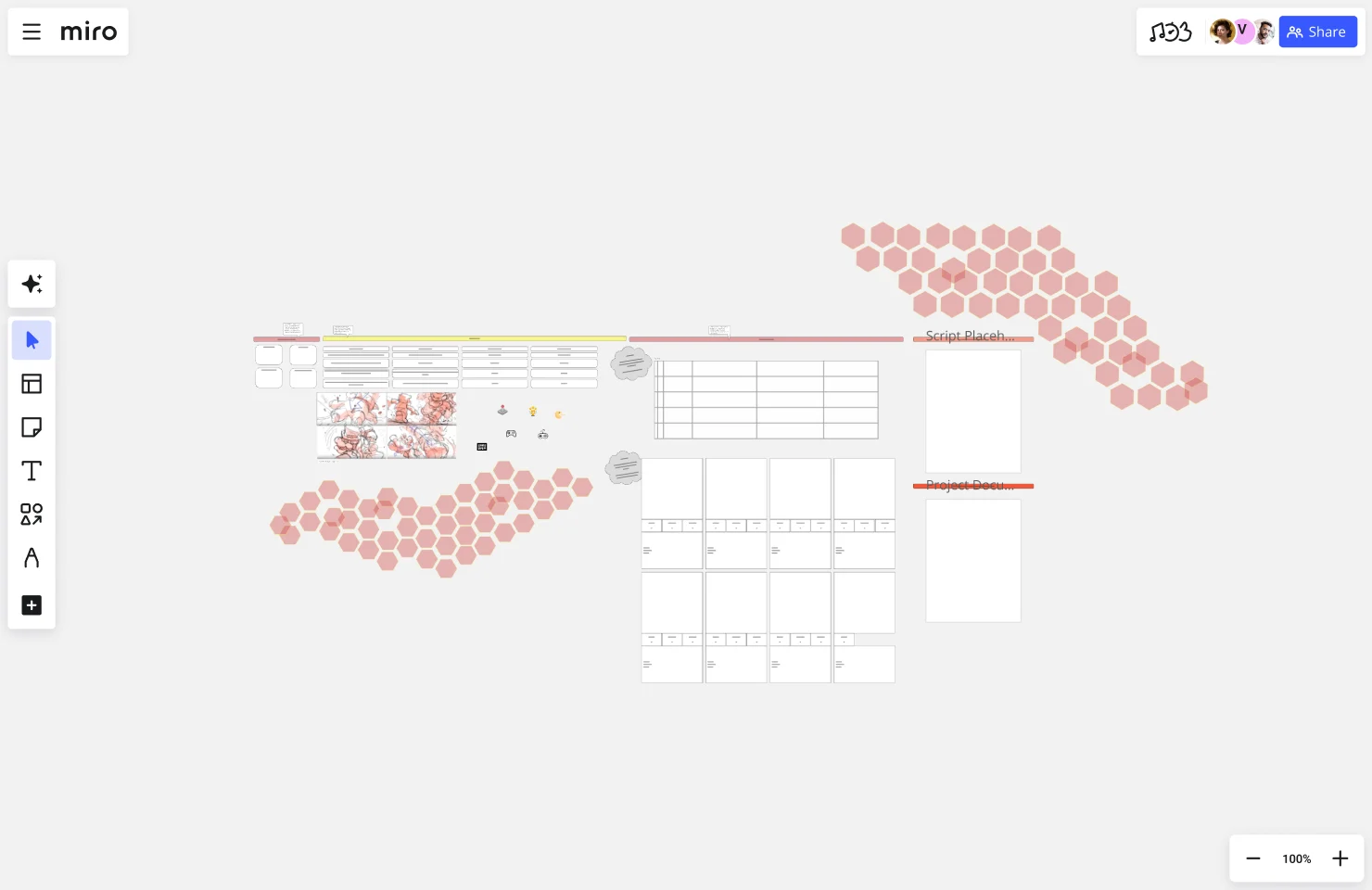
This template is designed to assist game designers in visualizing and planning their game from concept to execution. It includes sections for defining roles, pre-planning, storyboarding, scripting, and asset listing. By using this template, you can ensure a cohesive and well-organized game development process, helping your team stay aligned and on track.
Why Use This Template?
Organization: Helps structure the game development process by breaking it down into manageable sections.
Clarity: Ensures that all team members are on the same page regarding roles, objectives, and the game’s vision.
Visualization: Allows for clear visualization of each level or scene, aiding in better planning and execution.
Consistency: Provides a consistent framework for scripting and asset creation, ensuring all elements of the game are cohesive.
Efficiency: Streamlines the development process, making it easier to track progress and identify any gaps or missing elements.
By using this template, game designers can maintain a clear and organized approach to game development, ultimately leading to a more polished and well-thought-out final product.
This template was created by Anthony.
Get started with this template right now.
How Might We Template
It's crucial to ask the right questions to find the best solutions. Skilled critical thinkers can uncover the underlying complexities of a problem instead of just accepting it at face value. One way to encourage this type of thinking is by using statement starters, such as the How Might We Template. These tools can help you explore more open-ended problems and have more productive discussions, ultimately leading to the most effective solutions.
Service Blueprint by Daily Creations
Works best for:
Research & Design
Enhance your service design with the Service Blueprint template. This tool maps out the customer journey and backstage processes, helping you visualize and improve service delivery. It's perfect for aligning teams, identifying inefficiencies, and ensuring a seamless customer experience. Use this template to create a detailed roadmap of your service processes, fostering collaboration and strategic improvements in service design.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.
Visual Prototyping Template
Visual and emotional aspects play a vital role in determining a product or service's usability and user experience. To evaluate these aspects of your proposed solution, consider using the Visual Prototyping Template. By creating a model that closely resembles the real product or service, and gathering feedback from key stakeholders, you can assess whether the form of your creation is advantageous or detrimental.
Service Blueprint to the Metaverse
Works best for:
Research & Design
Explore the future of service design with the Service Blueprint to the Metaverse. This template helps you map out service experiences within virtual environments. Use it to visualize interactions, identify opportunities, and plan seamless service delivery in the metaverse. Ideal for teams looking to innovate and expand their services into virtual and augmented reality spaces, enhancing customer engagement and satisfaction.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.