Storyboard for Educational Purposes Template
The storyboard for educational purposes template streamlines course creation by organizing content into scripts, screen text, and production notes, fostering collaboration among educators and trainers to enhance learning outcomes.
About the Storyboard for Educational Purposes Template
The "Storyboard for Educational Purposes" template is designed to streamline and enhance the instructional design process by fostering collaboration between instructional designers and stakeholders across an organization. This template ensures that all essential details are captured and feedback is systematically collected, leading to more effective and engaging training courses.
Template Sections:
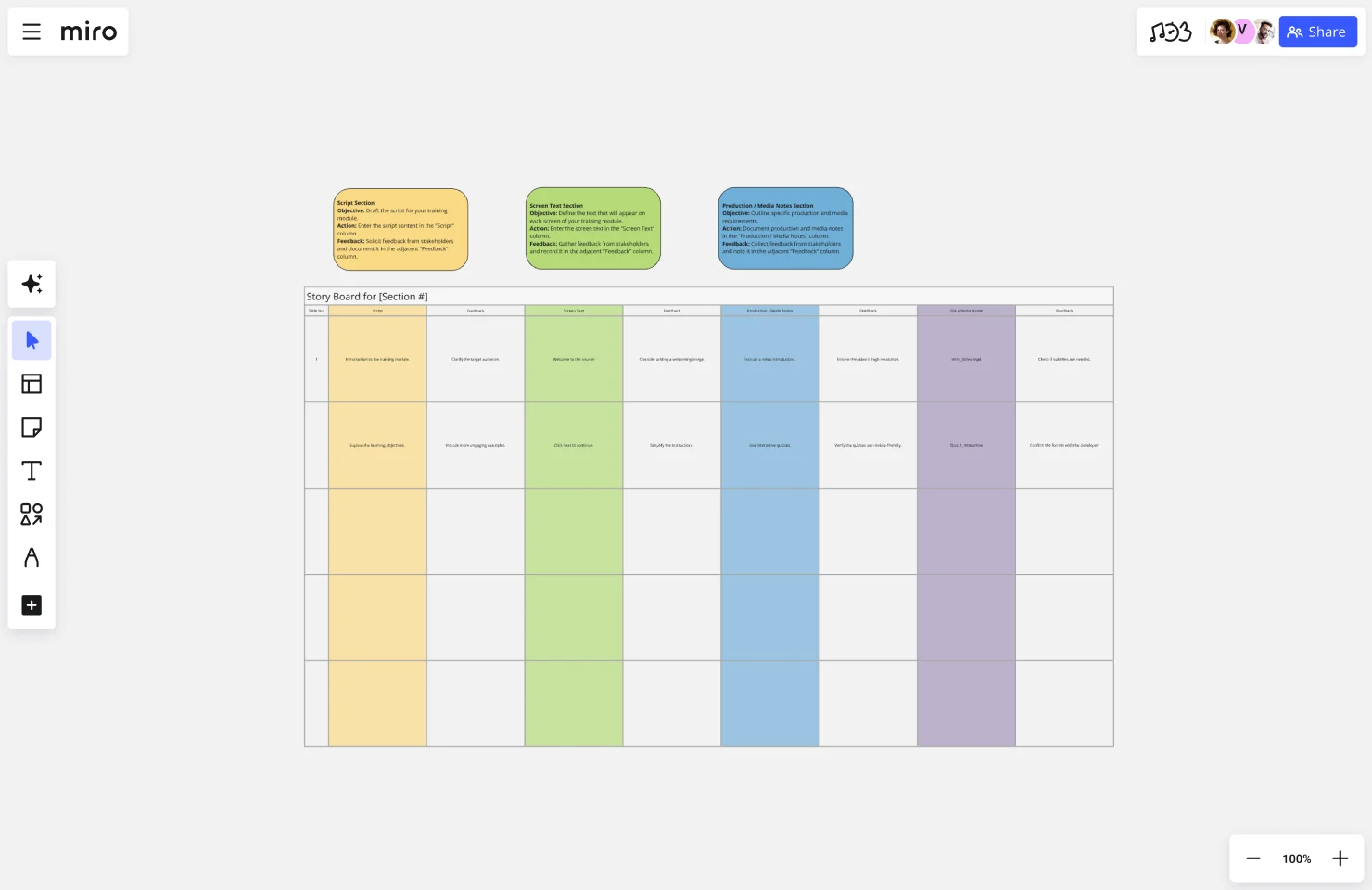
Script
Description: This section is for drafting the script of the training module.
Purpose: To outline the narrative and instructional content.
Feedback: Provides a space for stakeholders to review and suggest improvements.
Screen Text
Description: This section captures the text that will appear on each screen of the training module.
Purpose: To ensure clarity and alignment with the instructional design.
Feedback: Allows stakeholders to suggest edits for better comprehension and engagement.
Production / Media Notes
Description: This section details specific production and media requirements.
Purpose: To guide the creation of multimedia elements such as videos, graphics, and interactive components.
Feedback: Ensures that stakeholders can provide input on the technical and creative aspects.
File / Media Name
Description: This section is for naming the files and media assets used in the training module.
Purpose: To organize and standardize the naming conventions for easy identification and retrieval.
Feedback: Allows stakeholders to verify and suggest names for consistency and clarity.
Why Use This Template?
Facilitates Collaboration: This template encourages active participation from stakeholders, ensuring that their insights and feedback are incorporated throughout the instructional design process. This leads to more comprehensive and well-rounded training materials.
Enhances Clarity and Organization: By breaking down the storyboard into specific sections, this template helps instructional designers organize their content systematically. It ensures that all aspects of the training module are well-documented and easy to review.
Improves Training Effectiveness: Collecting feedback at each stage of the design process ensures that potential issues are identified and addressed early. This iterative feedback loop helps create training courses that are more engaging, effective, and aligned with organizational goals.
Streamlines Production: Clear documentation of scripts, screen text, production notes, and file names simplifies the transition from design to production. This helps in delegating tasks efficiently and reduces the risk of miscommunication and errors.
Promotes Accountability: By documenting feedback from stakeholders, this template promotes accountability and ensures that all voices are heard. It creates a transparent process where feedback is tracked and acted upon.
Saves Time and Resources: Having a structured template reduces the time spent on organizing and gathering feedback manually. It allows instructional designers to focus more on content creation and less on administrative tasks.
Conclusion
The "Storyboard for Educational Purposes" template is a valuable tool for any organization looking to create effective training courses. It enhances collaboration, improves organization, and ensures that all feedback is captured and acted upon. By using this template, instructional designers can create engaging and impactful educational content that meets the needs of their learners and aligns with organizational objectives.
Get started with this template right now.
Design Sprint Kit Template
Works best for:
Agile Methodology, UX Design, Sprint Planning
With the right focused and strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind Design Sprint methodology. Created by Tanya Junell of Blue Label Labs, this Design Sprint Kit provides a set of lightweight templates that support the Design Sprint’s collaborative activities and voting—and maintains the energy, team spirit, and momentum that was sparked in the session. Virtual sprint supplies and prepared whiteboards make this kit especially useful for remote Design Sprint Facilitators.
Storyboard for Product Development Template
Works best for:
Storyboard
Plan your product’s journey from concept to market with the Storyboard for Product Development template. It outlines every stage of development, including ideation, research, design, testing, and launch. This template promotes clarity, resource planning, and effective communication across teams, making it perfect for product managers and developers who need a comprehensive roadmap to bring innovative ideas to life.
5E Service Blueprint
Works best for:
Research & Design
Enhance your service design with the 5E Service Blueprint template. This tool helps you visualize the five key stages of the customer journey: Entice, Enter, Engage, Exit, and Extend. Use it to map out touchpoints, identify pain points, and optimize the overall service experience. Ideal for creating a comprehensive view of customer interactions and improving service delivery at every stage.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
Service Blueprint by Sahar Naderi
Works best for:
Research & Design
Designed with usability in mind, this template features an intuitive layout that makes it easy to map out your service process from start to finish.
Agile Kata Storyboard
Works best for:
Storyboard, Design, Planning
Optimize your Agile processes with the Agile Kata Storyboard template. This template is ideal for Agile teams looking to improve their workflows and problem-solving techniques. It helps you visualize the steps of the Agile Kata, including problem identification, solution brainstorming, and iterative testing. Use this template to facilitate continuous improvement, enhance team collaboration, and ensure your Agile practices are effective and efficient.