Storyboard for Customer Journey Template
The Storyboard for Customer Journey template maps customer interactions to improve satisfaction and loyalty. Great for marketers and CX teams.
About the Storyboard for Customer Journey Template
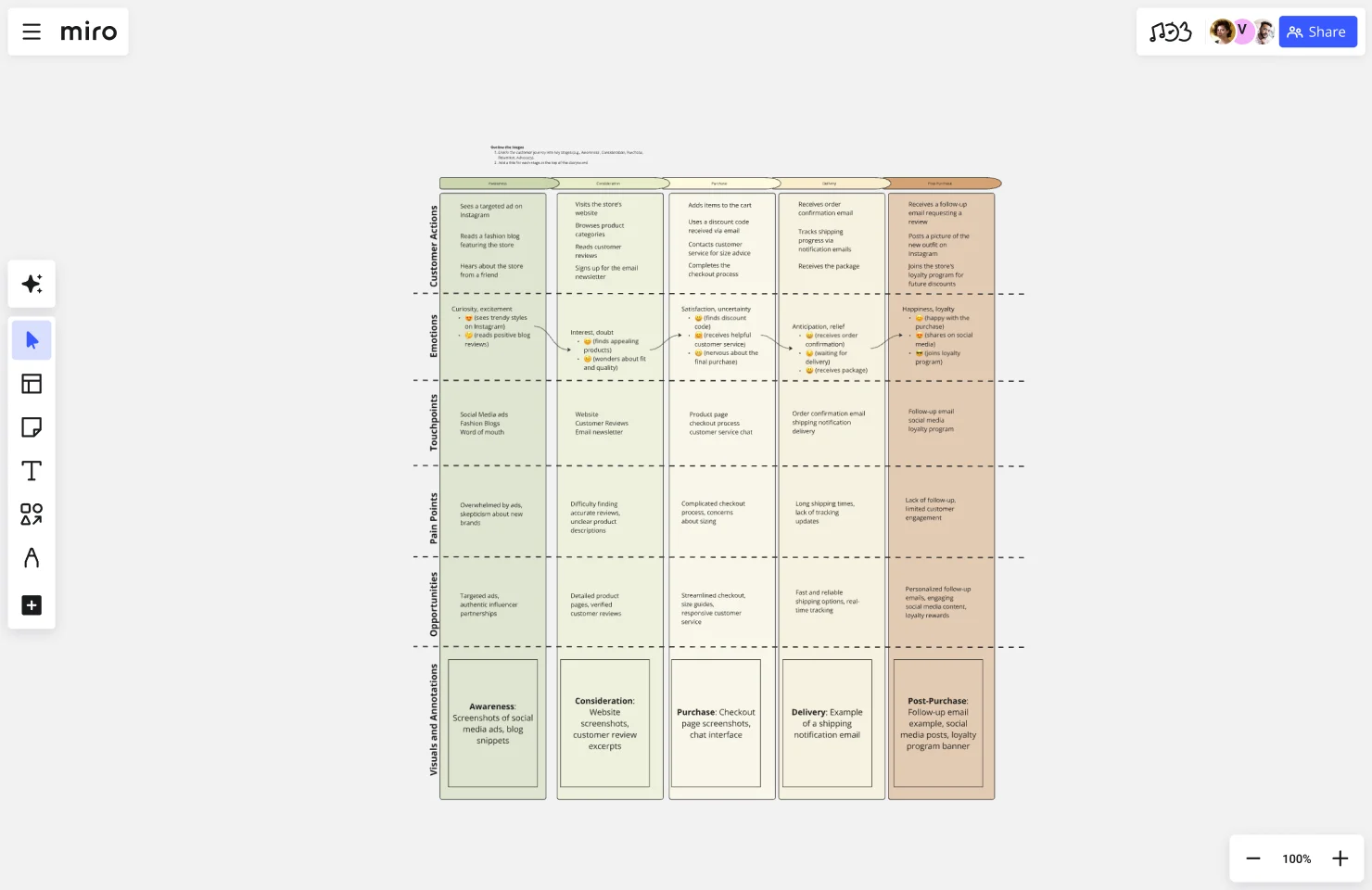
The "Storyboard for Customer Journey" template in MIRO is a visual tool designed to help you map out the experiences and interactions a customer has with your brand from initial awareness to post-purchase engagement. This template provides a structured layout that guides you through each stage of the customer journey, allowing you to capture key touchpoints, customer actions, emotions, pain points, and opportunities for improvement.
Key Components of the Template
Persona Definition: Begin by defining your target customer persona, including demographics, needs, and pain points.
Stages of the Journey: Break down the customer journey into distinct stages such as Awareness, Consideration, Purchase, Delivery, and Post-Purchase.
Touchpoints and Customer Actions: Identify where and how customers interact with your brand at each stage, detailing specific actions they take.
Customer Emotions: Capture the emotions experienced by the customer at each touchpoint to better understand their mindset and feelings.
Pain Points and Opportunities: Highlight challenges the customer faces and identify areas where you can improve their experience.
Visuals and Annotations: Enhance the storyboard with images, icons, and annotations to make it more engaging and easier to understand.
Why Use the "Storyboard for Customer Journey" Template?
Holistic View of the Customer Experience: The template provides a comprehensive overview of the customer’s interactions with your brand, helping you understand their journey from start to finish.
Identifies Key Touchpoints: By mapping out each touchpoint, you can pinpoint where and how customers engage with your brand, allowing for targeted improvements.
Enhances Customer Understanding: Capturing customer emotions and actions provides deeper insights into their needs, preferences, and pain points.
Improves Customer Satisfaction: By identifying pain points and opportunities for improvement, you can enhance the overall customer experience, leading to increased satisfaction and loyalty.
Facilitates Collaboration: The visual format makes it easy for teams to collaborate and discuss the customer journey, ensuring everyone has a shared understanding.
Drives Innovation: Identifying opportunities for improvement encourages innovation and helps you stay ahead of competitors by continuously enhancing the customer experience.
Informs Strategy: The insights gained from the storyboard can inform your marketing, sales, and customer service strategies, making them more customer-centric and effective.
Using the "Storyboard for Customer Journey" template in MIRO enables you to create a detailed and actionable map of your customer's journey, helping you improve their experience and drive business success.
This template was created by Anthony. Discover more storyboard examples and map your next project on a Miro storyboard.
Get started with this template right now.
Storyboard for User Experience Template
Works best for:
Storyboard
The Storyboard for User Experience template helps design seamless, user-friendly journeys. It maps out scenarios, actions, thoughts, and emotions to create a cohesive user experience. This template is perfect for UX designers, product teams, and developers aiming to enhance usability, reduce friction, and improve user satisfaction. Visualize interactions, identify pain points, and iterate designs for a more intuitive and engaging experience.
Presentation Template
Works best for:
Presentations, Education
At some point during your career, you’ll probably have to give a presentation. Presentations typically involve speaking alongside an accompanying slide deck that contains visuals, texts, and graphics to illustrate your topic. Take the stress out of presentation planning by using this presentation template to easily create effective, visually appealing slides. The presentation template can take the pressure off by helping your audience stay focused and engaged. Using simple tools, customize a slide deck, share slides with your team, get feedback, and collaborate.
Service Blueprinting Workshop
Works best for:
Agile
The Service Blueprinting Workshop template helps teams visualize and improve service processes. It includes ice breakers, context canvas, empathy maps, and action plans for service transitions. Use it to align teams, identify opportunities, and prototype service delivery from a macro to microscopic level, ensuring a comprehensive understanding of service orchestration and seamless collaboration. Ideal for remote and dispersed teams.
Flyer Maker Template
Works best for:
Design, Marketing
Whether it’s a client party or a nonprofit fundraiser, your event needs one key thing to be a smashing success: people to show up. That’s why promoting it is such an important part of the planning—and creating and sending a flyer is the first step. These single-page files will grab your guests’ attention and give them the key details, such as the time, date, and location (and if it’s a fundraiser, who/what the funds will benefit). This template will let you lay out text and customize a flyer design.
AI-Enhanced Empathy Map
Works best for:
Market Research, Research & Design
AI Enhanced Empathy Map combines traditional empathy mapping with AI insights. This innovative template helps you gather and analyze user data, leading to more accurate and personalized user experiences. Ideal for product development teams using AI.
Experience Mapping Template
Works best for:
Desk Research, Mapping
Plan your product according to your customer’s needs and desires with the Experience Map Template. Bring a customer-centric approach to product development and branding.