Spider Chart Template
Map objects on a chart based on personal importance with the Spider Chart Template.
About the Spider Chart Template
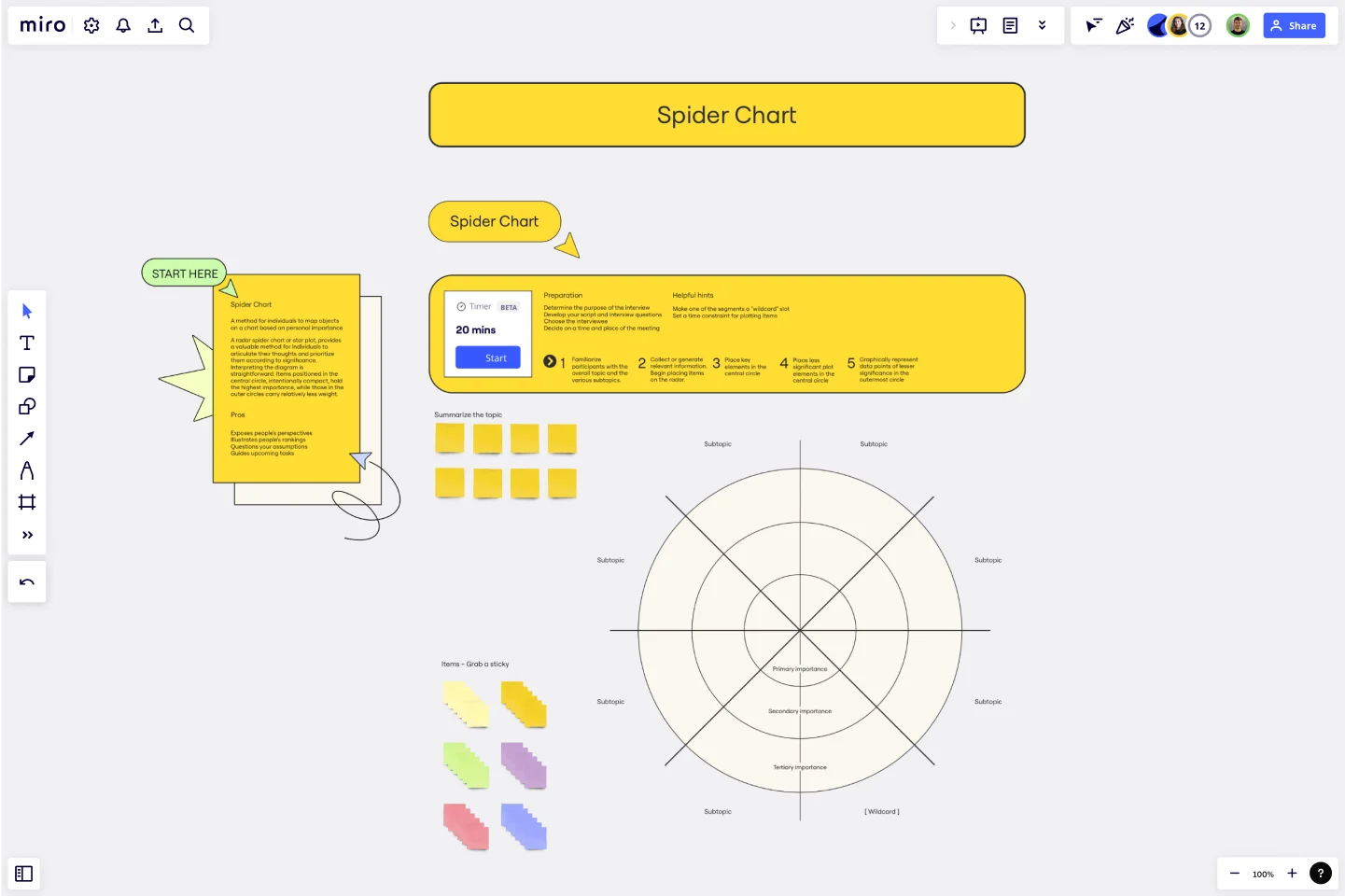
The Spider Charts, also known as star plots, present an effective way for people to express their thoughts and ideas while prioritizing them based on their relative importance.
This type of diagram is valuable when dealing with complex information, as it allows for a clear visualization of the most significant items positioned in the central circle. Meanwhile, less important items are placed in the outer circles, which are progressively farther from the center. By using a radar spider chart, people can better understand the relationships between different pieces of information and make more informed decisions.
Benefits of using the Spider Chart Template
Expose people's perspectives.
Illustrate people's rankings.
Question your assumptions.
Guide upcoming tasks.
How to use the template in Miro
Familiarize participants with the overall topic and the various subtopics.
Collect or generate relevant information. Begin placing items on the radar.
Place key elements in the central circle.
Place less significant plot elements in the central circle.
Graphically represent data points of lesser significance in the outermost circle.
Setup
Determine the purpose of the interview.
Develop your script and interview questions.
Choose the interviewee.
Decide on a time and place of the meeting.
Useful tips
Make one of the segments a "wildcard" slot.
Set a time constraint for plotting items.
Get started with this template right now.
UX Research Repository Template
Works best for:
UX Design, User Experience
Empower your organization with customer knowledge and build a centralized research hub. From UX designers to product managers, enable everyone to get insights using the Research Repository Template.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.
Mix-and-Match Template
While unrestricted brainstorming may initially seem ideal, it has been discovered that creativity flourishes when there are limitations. The Mix-and-Match Template is an excellent tool for quickly generating diverse insights. Its structured framework facilitates the generation of new ideas at the intersection of different topics.
User Flows
The User Flows template offers a visual tool for mapping out the sequence of steps that users take to accomplish a specific task or achieve a goal within a digital product or service. It provides elements for documenting user interactions, screens, and decision points along the user journey. This template enables UX designers and product teams to understand user behaviors, identify pain points, and optimize the user experience effectively. By promoting user-centric design and empathy, the User Flows template empowers teams to create intuitive and engaging digital experiences that meet user needs and drive satisfaction.
Empathy Map by Voltage Control
Works best for:
Market Research, Research & Design
Empathy Map 1-2 captures detailed user insights by focusing on their thoughts, feelings, and behaviors. This template helps you create user-centered products by ensuring you understand and address the real needs of your users.
Mind Map Template
Works best for:
Design
Based on Joseph Novak's innovation, Concept Mapping, this template helps to organize ideas and demonstrate a comprehensive understanding of a subject. It visually arranges all the details about a topic, which fosters shared understanding. This technique is particularly useful when explaining different facets or related topics.