Online Sketching Template
Visualize ideas and design mobile apps quickly and easily with the sketch template. Minimize wireframing efforts and get instant feedback when prototyping.
About the Online Sketching Template
Sketching is an effective way to quickly and easily visualize ideas and design prototypes. This technique is widely used by UX and UI professionals, and it can significantly reduce the effort required when wireframing an app. Sketch templates provide a simple and efficient way to draw a concept, idea, or app prototype.
When designing a new mobile app layout or creating a new app, UX designers often create a simple visual representation of the idea to share with stakeholders before finalizing it.
Communication of complex ideas can be challenging, and that's why designers often rely on online sketching before moving on to the more time-consuming wireframing stage.
3 benefits of using the sketch template
Online sketching helps you better formulate your concepts and ideas, and this template is an excellent tool to use at the early stages of the mobile app design process.
See the key benefits of online sketching:
Shareability
Easily share each iteration of your project or design with any relevant stakeholders.
You and your team can make changes directly on the board, providing a more collaborative and seamless app wireframe experience.
Ideation and iteration
One advantage of using online sketch tools is that you can save each design iteration and build off previous designs by quickly accessing them.
Versatility
The online sketching template has design features that help you create app wireframes. You can draw buttons, create tags, and plot multiple screens or ideas using the wireframe library.
3 ways to use the sketching template for mobile apps
1. Plan mobile app layouts
Building a new mobile app is complex and time-consuming for designers and developers. An online sketching template can help take some of the pressure off.
Use it to plan the layout of your new mobile app, map out transitions between screens, design logos and buttons, and much more.
2. Show you mobile apps flow
There are many moving parts to contend with when creating a new app. Online sketching allows you to show your app’s user flow, seamlessly transitioning between screens and functionalities.
Share your design concepts with cross-functional partners, such as product, marketing, and development teams to get their input as well.
3. Design logos
Creating a new logo for your brand is a complicated exercise. Everyone from product to marketing to the CEO will have an opinion on the design.
That’s why an online sketching template is the most powerful tool in a designer’s toolkit. Design logos, share your work and distribute your ideas early on.
Discover more mobile app examples to get inspiration for your next big thing.
How to use the sketch template?
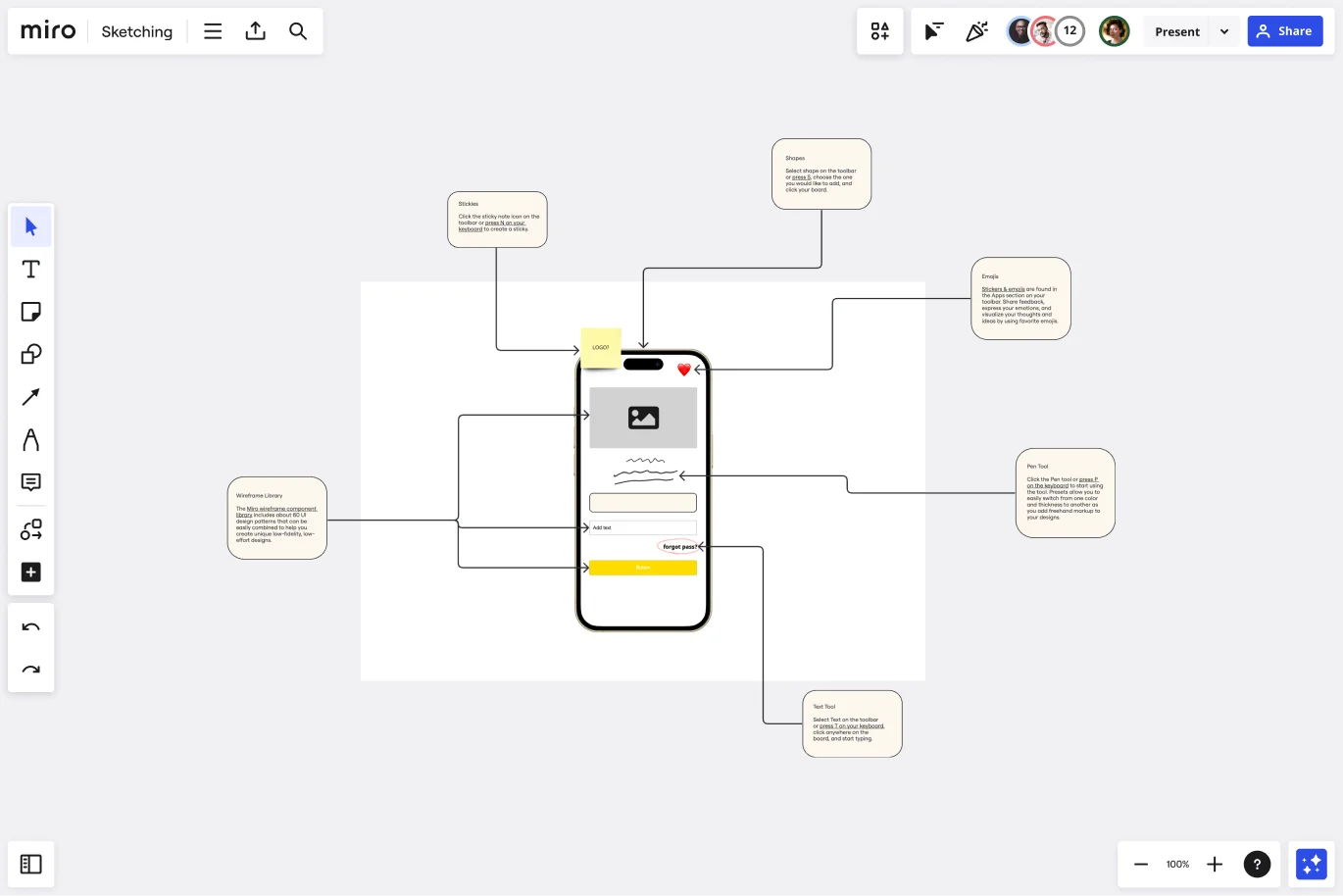
When developing mobile apps, use the online sketching template to present early design concepts and receive quick feedback before starting your app wireframe process. Use the ready-made template and the pen tool to sketch your app designs roughly.
Are there any templates for online sketching?
You can use our pre-made template and make any changes you’d like to suit your particular needs. Invite team members to join your board and collaborate, and use the @mention or video chat if you need to get input from others. You can upload other file types such as documents, photos, videos, and PDFs to store all the relevant information in one place.
How can I collaborate with others using the sketch template?
Many sketch templates offer collaboration features, allowing multiple users to simultaneously work on the same canvas. Look for templates that support real-time collaboration or enable sharing and commenting on drawings.
Get started with this template right now.
Video Storyboarding Template
Videos can be a game-changer when presenting a new idea. To create an engaging video, structure your narrative effectively using a Video Storyboarding Template. This ensures your message is clear and easy to understand and can help you gain support and feedback.
User Journey Mapping Template
Works best for:
Design
Each person's life is a unique journey filled with daily decisions and challenges. The User Journey Mapping Template is a useful tool to visually represent these individual experiences. It simplifies understanding and documenting the current state of a situation by breaking down its different parts.
Visual Prototyping Template
Visual and emotional aspects play a vital role in determining a product or service's usability and user experience. To evaluate these aspects of your proposed solution, consider using the Visual Prototyping Template. By creating a model that closely resembles the real product or service, and gathering feedback from key stakeholders, you can assess whether the form of your creation is advantageous or detrimental.
Rose Thorn Bud Template
The Rose Thorn Bud Template offers a color-coded approach to examining data and structuring problems. The team is instructed to approach each situation thoroughly, methodically, and analytically. They are motivated to identify a positive experience (pink), a negative experience (purple), and a promising goal or insight (green). Identifying Roses, Thorns, and Buds helps in gaining a better understanding of one's challenges.
Customer Journey Map Template
Works best for:
Ideation, Mapping, Product Management
A customer journey map (CJM) is a visual representation of your customer’s experience. It allows you to capture the path that a customer follows when they buy a product, sign up for a service, or otherwise interact with your site. Most maps include a specific persona, outlines their customer experience from beginning to end, and captures the potential emotional highs and lows of interacting with the product or service. Use this template to easily create customer journey maps for projects of all kinds.
Crazy Eights Template
Works best for:
Design Thinking, Brainstorming, Ideation
Sometimes you just need to get the team’s creative juices flowing for a brainstorm—and get them thinking of as many ideas as they can, as fast as they can. Crazy Eights will do it in a hurry. Favoring quantity over quality, this sketch brainstorming exercise challenges them to come up with eight ideas in eight minutes, which leaves no time to second guess ideas. It’s perfect for early stages of development, and it’s a team favorite for being fast paced and fun.