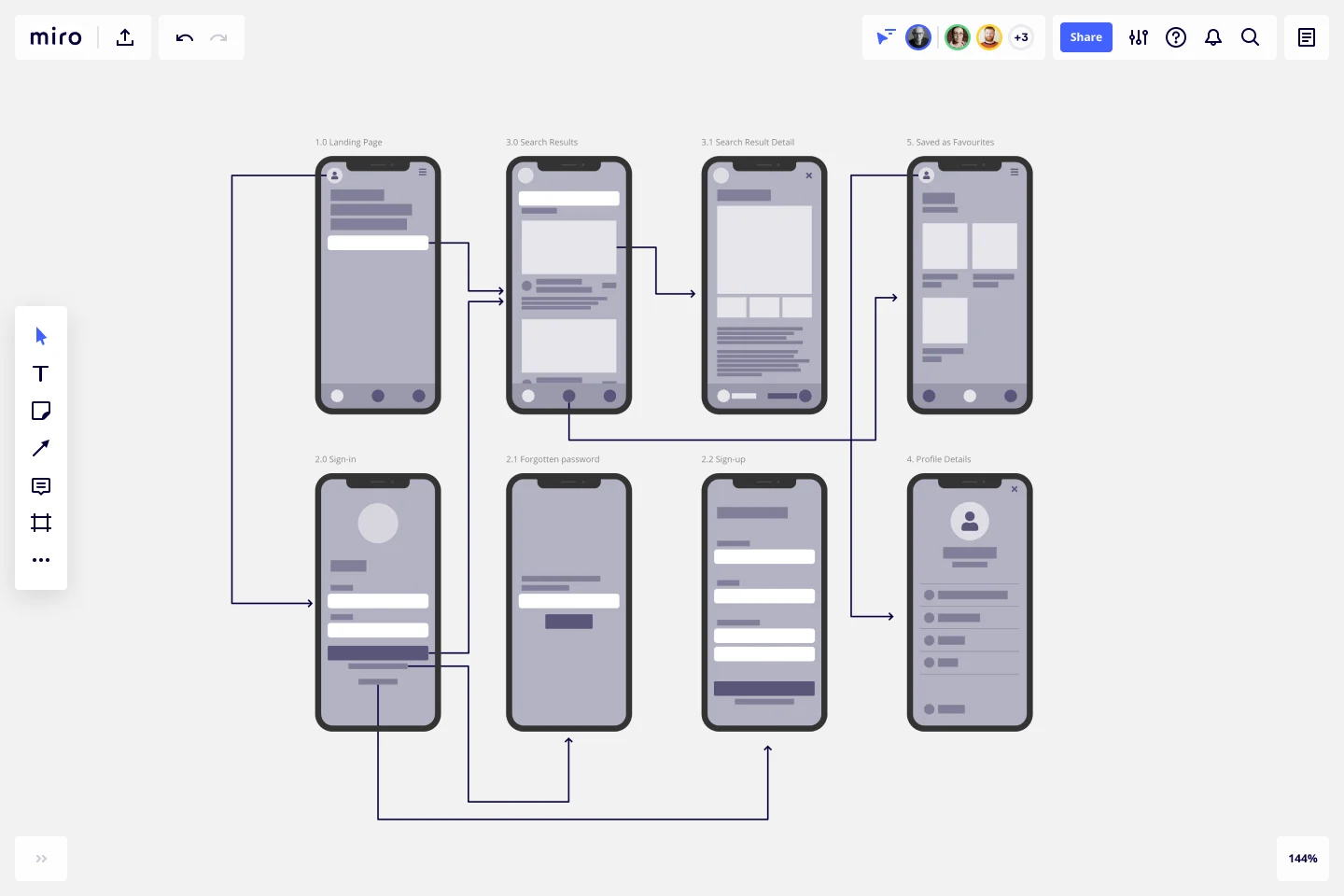
Screen Flow Template
Validate visual screen components in a user flow and gain insights about your user interaction. Build a better experience in every platform.
About the Screen Flow Template
Screen flows (also known as “wireflows”) are a combination of wireframes and creating a flowchart. The end-to-end flow maps out what users see on each screen and how it impacts their decision-making process through your product or service. With that information in hand, you can explain better the decisions you’ve made regarding your interaction design.
Use the Screen Flow Template to find new opportunities to make the user experience frictionless and free of frustration from start to end.
If you’re interested in developing your work further and getting in the realm of UX design, where you can showcase the user journey as a flowchart with texts and symbols rather than screens, you may be interested in the User Flow Template.
Keep reading to learn more about screen flows.
What is a Screen Flow?
A screen flow (or wireflow) brings together a multi-screen layout, connected like a flowchart to map out a customer’s decision-making points and movements from start to end.
Wireframes on their own lack context for what an interactive, page-by-page user flow could look like. UX flows on their own are more abstract and can’t show you what your customer is actually looking at.
Wireflows, or screen flows, combine the strengths of both methods and help you make a case for how what the user sees makes a high impact on how they experience your product or service.
When to use Screen Flows
Wireframes help UX and product teams think of a customer journey as a full flow instead of a set of screens. The wireflow or screen flow focuses on the screens themselves and the customer's interaction with your service or product.
A designer can map out a screen flow when they need to …
Make sure there are no missing scenarios: with an end-to-end journey mapped out, you can consider all the potential use cases that apply to the customer’s needs.
Improve user interactions: get to know your customer through every opportunity in the flow, such as sign-ups, confirmations, or popups.
Create better cross-functional communication: bring designers and developers together, encouraging them to think about the whole experience rather than separate screens.
Engage in stakeholder education: if clients or teams have never considered what the customer sees when moving through your product or experience, following a flow helps build empathy for customer pain points.
Create your own Screen Flow
Making your screen flow is easy. Miro’s virtual collaboration platform provides the perfect canvas to create and share them. Get started by selecting the Screen Flow Template, then take the following steps to make one of your own.
1. Define your user story
Before you start mapping out a visual sequence, describe your user needs and pain points to be solved. This is your foundation to set up a starting point for your screen flow.
2. Decide what your key screens will show
Think through your start and endpoints in the journey. Do you need a landing page? Sign-up form screen? Confirmation page? Identify changes or additional steps to the process, such as pages that need to split or screens that need to be added. Miro is the perfect wireframe maker with a Wireframe Library that has over 15 UI components that you can easily add to your screen flow.
3. Connect the screens
Add and move arrows between each screen to move the user forward through the task, using Miro’s Connection Line tool. You can also include decision points and show what happens in every available instance to the user.
4. Share your screen flow with your team or stakeholders for feedback
You can use Miro’s Mention feature to tag your team or individual people for quick feedback rounds, design critiques, or reviews before live workshop sessions with clients. You can also share your Miro Board with anyone (even if they’re not already registered!) by clicking the Invite Members button.
Discover more user flow examples to help you build your next big thing.
What is screen flow in UX?
A screen flow helps you analyze your user’s interactions, focusing mainly on your product screens. It combines the best of wireframing and flowcharts, giving you a more detailed overview of your customer flow and, therefore, more data to build a better user experience.
Get started with this template right now.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
Cross Functional Flowchart
Works best for:
Org Charts, Business Management
Have a quick look at everyone on a project and see exactly what they’ll contribute. That’s the clarity and transparency a cross-functional flowchart will give you. These are also called “swim lane” flowcharts because each person (each customer, client, or representative from a specific function) is assigned a lane—a clear line—that will help you visualize their roles at each stage of the project. This template will empower you to streamline processes, reduce inefficiencies, and make meaningful cross-functional relationships.
Research Insight Synthesis Template
Works best for:
UX, UX Research, Research Insights
The Intelligent Research Insight Synthesis Template in Miro is a game-changer for teams looking to streamline their research processes. This template leverages Miro AI to automate tedious tasks such as clustering data and summarizing large datasets, allowing teams to focus on deriving meaningful insights. One standout benefit of using this template is its ability to enhance collaboration by providing a structured framework that reduces the need for manual organization, ensuring that no critical insights are overlooked. This not only speeds up the synthesis process but also significantly improves the quality and accuracy of research outcomes.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Troubleshooting Flowchart Template
Works best for:
Diagramming , Flowcharts
The Troubleshooting Flowchart Template is an easy-to-use and versatile tool that simplifies problem-solving. It provides a step-by-step visual guide to identify, analyze, and fix issues, ensuring a clear and structured approach to troubleshooting. One of the key benefits of utilizing this template is that it helps improve communication among team members. By representing the troubleshooting steps visually, it simplifies complex processes and makes it easier for team members to understand, collaborate, and contribute efficiently.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.