Scenario Mapping Template
Create a guide to what personas are doing, thinking, and feeling in different situations.
About the Scenario Mapping Template
Scenario mapping is the process of outlining all the steps a user will take to complete a task. It generally includes notes about what users are thinking and feeling at each step. It can also include comments or information you feel is important for each step, questions or assumptions you have — as well as suggestions that come up as you go through this exercise.
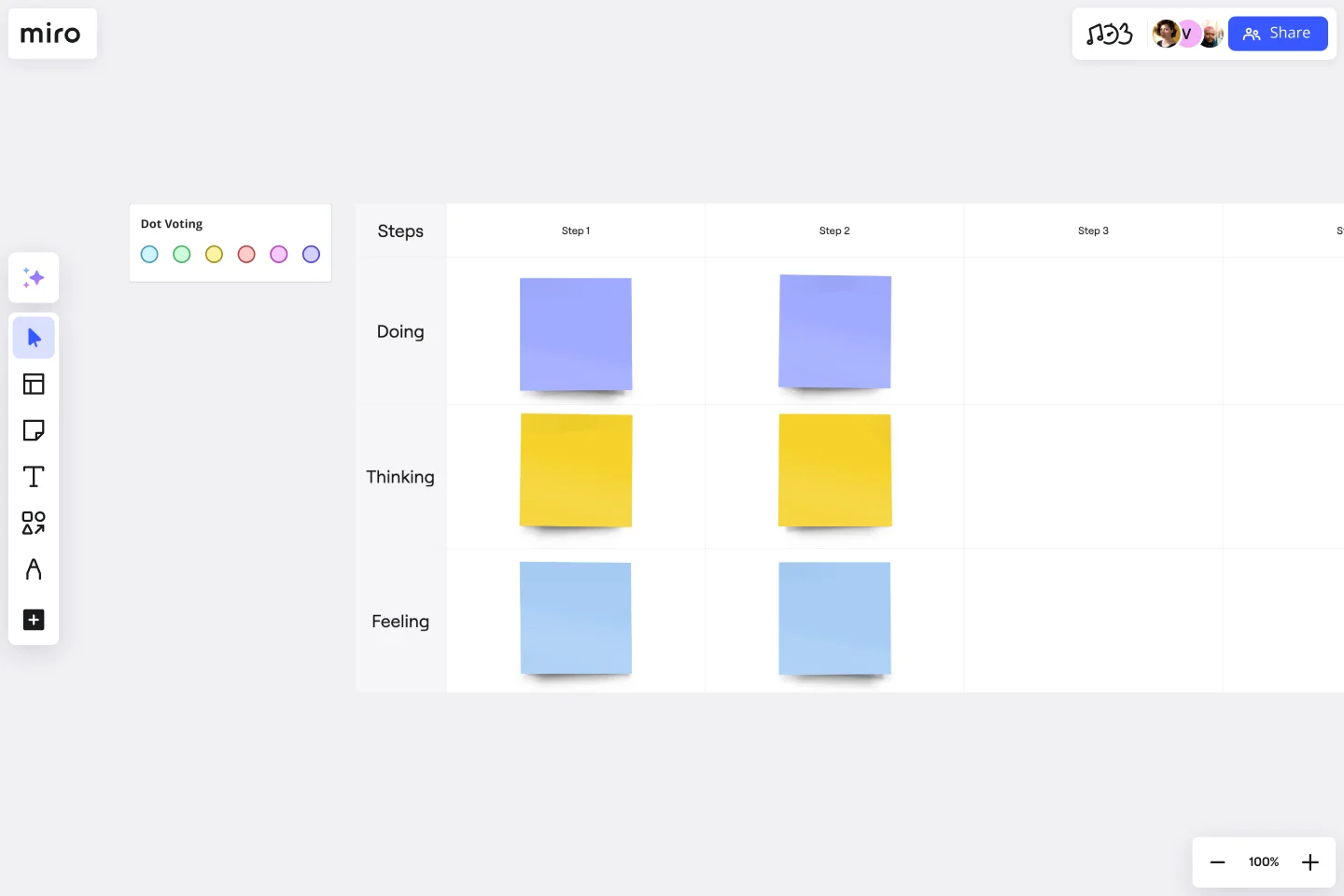
Miro's scenario mapping template is divided into four quadrants to guide you through the exercise:
Steps (the structured framework of what is being done)
Doing (the practical application of the task)
Thinking (cognitive processes behind the task)
Feeling (emotional and subjective aspects)
When should you do scenario mapping?
Scenario mapping can be used both to outline the intended or ideal scenario (what should happen) as well as what currently happens.
If you’re trying to outline the ideal scenario, user mapping should take place very early on in a project and can help inform user stories and the product backlog. If you’re just trying to get a better sense of what currently happens, you can do scenario mapping when conducting user interviews or observation.
How do you use the scenario mapping template?
Scenario mapping is made simple with Miro's template. Follow these steps to use it effectively:
Start by explaining the purpose of the scenario mapping session. The goal of scenario mapping is to identify what your users will do, not how they will do it. You can sketch out the details later. Set these expectations up front.
Identify one of your primary user personas and a key task that they will accomplish. What do you want your user to do? What is their goal?
Contextualize the scenario. Make a note of who the persona is, what they’re doing, why they’re doing it, and how often. Remember, don’t get too bogged down in the details. But it’s a good idea to keep these elements in mind as you move forward.
Walk through each step your user might take. As a group, visualize the user’s pathway on your site. At each step, you’ll want to capture the following information: What does the user do? Are there any assumptions or question you need to resolve at this step? How can you make this step more user-friendly?
Map out your steps. Most people prefer to map each step from left to right and add comments, ideas, and suggestions below each step.
Repeat until the user has completed their task.
Gather feedback from stakeholders and potential users. Ask them to walk through each step and see if they make sense. Is something missing? Do they have any additional thoughts or suggestions?
Get started with this template right now.
Love Bomb Icebreaker Template
Works best for:
Icebreakers
Encourage team members to show their appreciation for each other using Miro’s free Love Bomb Icebreaker Template. Participants can add words or phrases that show what they appreciate about their colleagues.
Check-In Icebreaker Template
Works best for:
Icebreakers, Meetings
Run a dynamic online session with the Check-in Icebreaker Template. Use this icebreaker before your meeting to boost energy levels, connect people, and warm up the room.
REAN Template
Works best for:
Marketing, Strategic Planning, Meetings
First introduced in Cult of Analytics, the REAN model is used to measure and understand the efficacy of marketing efforts. REAN stands for Reach, Engage, Activate, and Nurture, the main stages a marketer’s audiences experience during a typical journey. The REAN model helps marketing teams develop useful KPIs that can help capture how well their marketing or ad campaigns are working. Many teams rely on the REAN model because it is adaptable to a variety of marketing efforts, including planning measurement frameworks, setting goals, deciding on objectives, and mapping digital marketing channels.
Buyer Persona Template
Works best for:
Marketing, Desk Research, User Experience
You have an ideal customer: The group (or few groups) of people who will buy and love your product or service. But to reach that ideal customer, your entire team or company has to align on who that is. Buyer personas give you a simple but creative way to get that done. These semi-fictional representations of your current and potential customers can help you shape your product offering, weed out the “bad apples,” and tailor your marketing strategies for serious success.
Design Research Template
Works best for:
UX Design, Design Thinking, Desk Research
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.
Working Backwards Template
Works best for:
Desk Research, Strategic Planning, Product Management
Find out how to use the Working Backwards template to plan, structure, and execute the launch of a new product. Using the template, you’ll figure out if the product is worth launching in the first place.