Retrospective
A retrospective (short: retro) is a team meeting with the single goal of reflecting on how to improve ways of working within the team.
A retrospective (short: retro) is a team meeting with the single goal of reflecting on how to improve ways of working within the team. This is done by identifying what worked, what didn’t, and why within a recent time period. We recommend running a Retrospective with your team every couple of weeks or at the end of a project milestone.
We have created a Miro template that you can use to run remote retro’s with your team. The template will help you and your team reflect on the most important aspects and guide the discussion towards a proactive outcome. Feel free to adapt to your needs.
The board is divided in 5 main areas:
Welcome Board: Optional reminder about the objective and do’s and don’ts of a retrospective.
A | Individual growth: Start off by talking about individual learnings and perceptions.
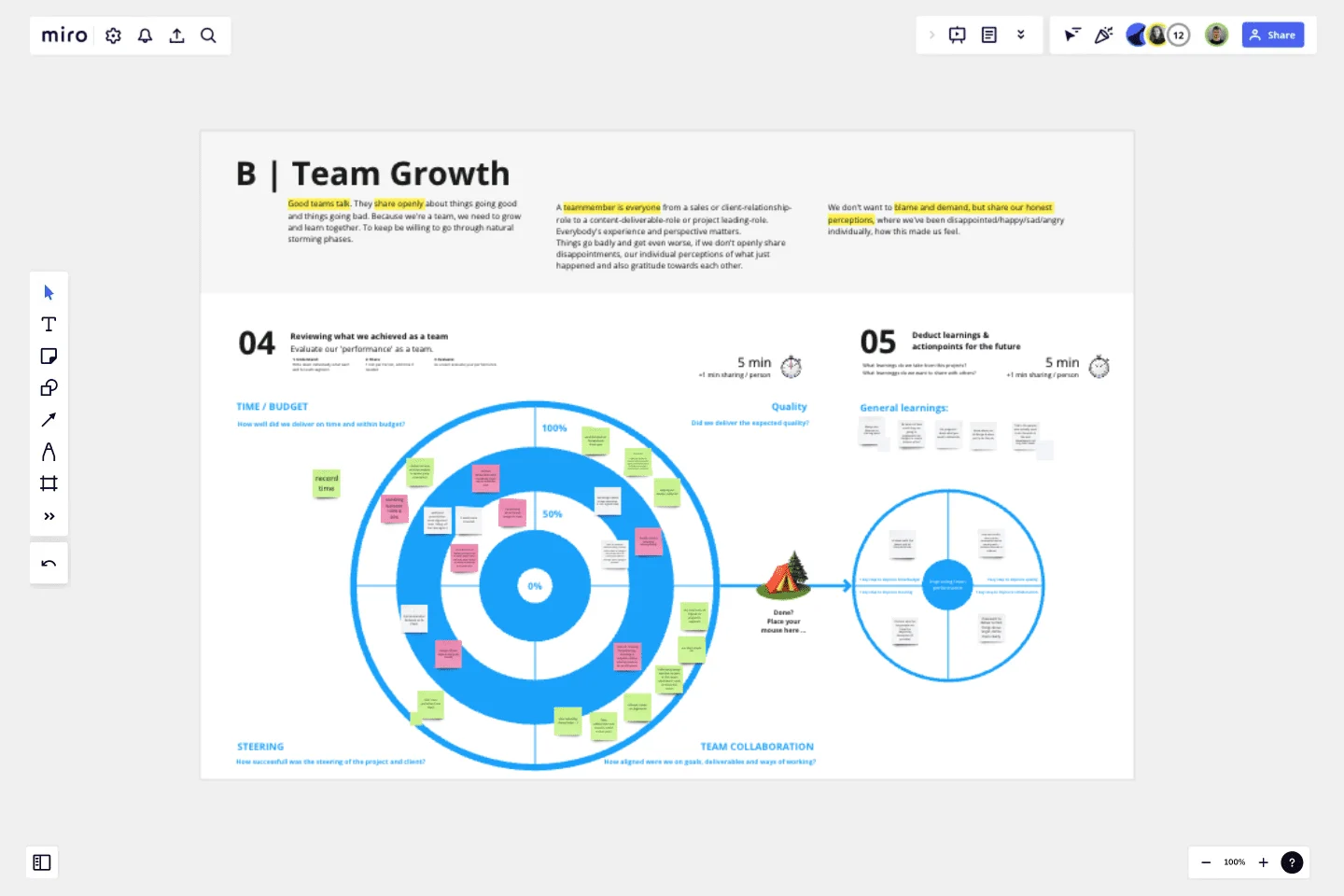
B | Team growth: This is the second part of the retro, where you talk about the team’s performance as a whole.
C | Open Topics: This is where you capture any left-over topics as well as next steps.
Facilitation Guides (highlighted in green): If this is your first time doing a retrospective, we’ve also included a short facilitation guide highlighted in green. We recommend deleting that, before starting the actual retro.
This template was created by Designit.
Get started with this template right now.
Product Roadmap Template
Works best for:
Product Management, Roadmaps
Product roadmaps help communicate the vision and progress of what’s coming next for your product. It’s an important asset for aligning teams and valuable stakeholders – including executives, engineering, marketing, customer success, and sales – around your strategy and priorities. Product roadmapping can inform future project management, describe new features and product goals, and spell out the lifecycle of a new product. While product roadmaps are customizable, most contain information about the products you’re building, when you’re building them, and the people involved at each stage.
STAR Technique Template
Works best for:
Strategic Planning, Prioritization
Find out how to use the STAR interview method to identify the best candidate for the role. Interviewees can also use the STAR technique to prepare detailed and thorough responses during the interview.
Company Organization Chart
Works best for:
Org Charts, Operations, Mapping
The Company Organization Chart template enables clear visualization of hierarchical structures within an organization. It helps teams understand reporting lines, roles, and responsibilities, fostering transparency and alignment. With customizable features, such as color-coding and labeling, this template facilitates effective communication and decision-making across departments and levels.
PI Planning Template
Works best for:
Agile Methodology, Strategic Planning, Software Development
PI planning stands for “program increment planning.” Part of a Scaled Agile Framework (SAFe), PI Planning helps teams strategize toward a shared vision. In a typical PI planning session, teams get together to review a program backlog, align cross-functionally, and decide on the next steps. Many teams carry out a PI planning event every 8 to 12 weeks, but you can customize your planning schedule to fit your needs. Use PI planning to break down features, identify risks, find dependencies, and decide which stories you’re going to develop.
Good, Bad, Ideas, Action, Kudos Retrospective
Works best for:
Retrospectives, Meetings, Agile Methodology
The Good, Bad, Ideas, Action, Kudos Retrospective template offers a structured approach to retrospectives by categorizing feedback into five key areas: good, bad, ideas, action items, and kudos (appreciations). It provides elements for team members to share their thoughts, suggestions, and acknowledgments. This template enables teams to reflect on past performance, generate actionable insights, and celebrate achievements. By promoting inclusivity and constructive feedback, the Good, Bad, Ideas, Action, Kudos Retrospective empowers teams to foster collaboration, drive continuous improvement, and strengthen team dynamics effectively.
Work Plan Template
Works best for:
Mapping, Project Planning
A work plan is essentially a roadmap for a project. It articulates the steps you must take to achieve the desired goal, sets demonstrable objectives, and establishes measurable deliverables. An effective work plan guides you throughout the project lifecycle, allowing you to realize an outcome by collaborating with your team. Although work plans vary, they generally contain four core components: goals, strategy, tactics, and deliverables.