Remote Design Sprint Template
Accelerate innovation by running a Design Sprint with a distributed team.
About the Remote Design Sprint Template
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stale work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions.
3 challenges of running a design sprint remotely
Design sprints are challenging enough, but running one remotely brings its own unique difficulties.
Communication
Getting everyone on the same page and communicating is critical to a successful design sprint, but it’s tougher when you don’t have everyone in the same room. That’s why every team member needs to make an effort to speak up when you have a problem or something to contribute.
Tools
To run a remote sprint, you need the right tools. Everyone will need the right video conferencing tools (e.g. Zoom or Google Hangouts), and team messaging apps like Slack are helpful tool. A virtual collaboration space like Miro is a great way to brainstorm, share ideas, and iterate designs.
Engagement
It’s easier to get lost in the shuffle when a design sprint is done over video conference rather than in-person. That’s why it’s important to nominate a sprint leader who will call on everyone and bring different opinions into the fold.
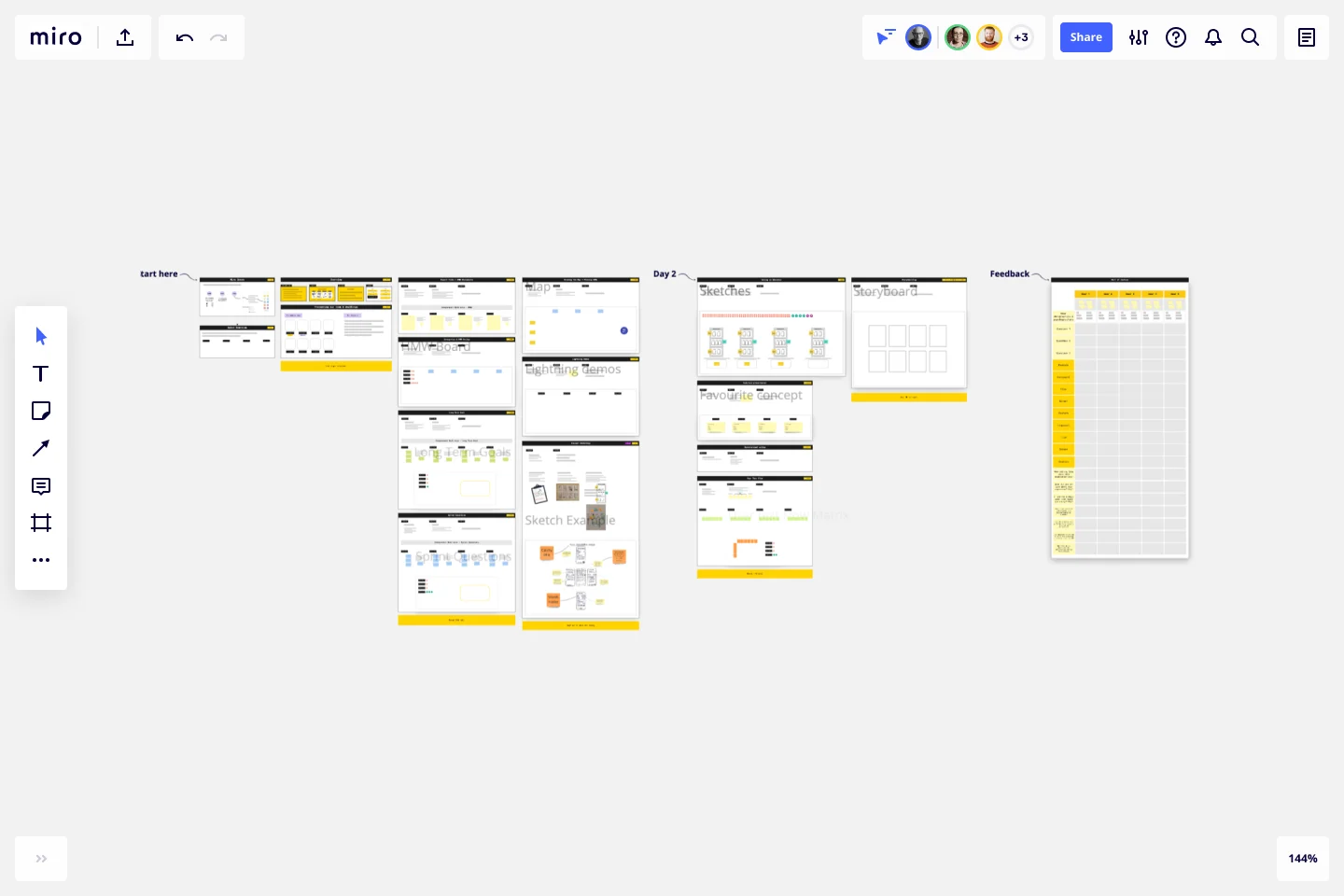
How to run a design sprint with a remote team in 4 steps
The template for this remote design sprint takes place across four or 5 days, with four phases:
1) Map and sketch
The first phase involves bringing the team together and brainstorming. You’ll first want to work on identifying problems with your current product or service, and then think of potential ways to solve this problem by mapping out different potential solutions.
2) Decide and storyboard
With various ideas laid out, it’s time for your team to decide on a plan of action. Then, draw up a storyboard with your plan of how you’re going to design and iterate the plan. Make sure to include any relevant resources or materials that will be necessary to carry out the plan.
3) Prototyping
Now that your plan is prepared, you need to build the prototype. The idea isn’t to build a full-fledged product that would be released to the public, but an MVP, or “Minimum Viable Product.” You want the product to function in a way that solves the specific problem that your team laid out in the first brainstorming session.
4) Test and learn
Finally, you demo your prototype with other teams and with users to see how they react. Collect data on how they use or respond to the prototype, so you can figure out how to improve it the next time.
Why should you run a design sprint?
Running a design sprint can help teams move faster, overcoming roadblocks and aligning more quickly. They're good for generating multiple ideas from a diverse group to solve a complex problem – resulting in more innovative solutions than if everyone had operated independently.
Getting early feedback from users can help you identify potential flaws earlier, and in a more cost-efficient manner. After a sprint, you should have a workable prototype that you can use to start developing your product.
Although they're commonly used in product development, design sprints are flexible and can be adapted to multiple projects and focus areas, from marketing to HR.
Get started with this template right now.
User Flow Template
Works best for:
Desk Research, Flowcharts, Mapping
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
Empathy Map by Back of the Napkin Consulting
Works best for:
Research & Design, Market Research
The Empathy Map template is designed to help you understand your users deeply. It captures user behaviors, thoughts, and feelings, allowing you to design products that truly resonate with their needs. Use this template to enhance your UX research and create user-centered designs.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Pass the Paper
Collaborative brainstorming is an excellent method to facilitate a group of individuals in generating a diverse range of innovative concepts related to a specific problem. By encouraging participants to build upon each other's ideas, the process allows for rapid evolution and unexpected transformations. This collaborative approach, known as Round Robin, emphasizes collective authorship, with each person contributing their unique perspective. The ultimate outcome is a collection of ideas that surpasses the imagination of any individual.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.
Empathy Map by Back of the Napkin Consulting
Works best for:
Research & Design, Market Research
The Empathy Map template is designed to help you understand your users deeply. It captures user behaviors, thoughts, and feelings, allowing you to design products that truly resonate with their needs. Use this template to enhance your UX research and create user-centered designs.