Product Roadmap by Mark V. Smetanin
Blueprint to Success: Mastering Product Roadmap.
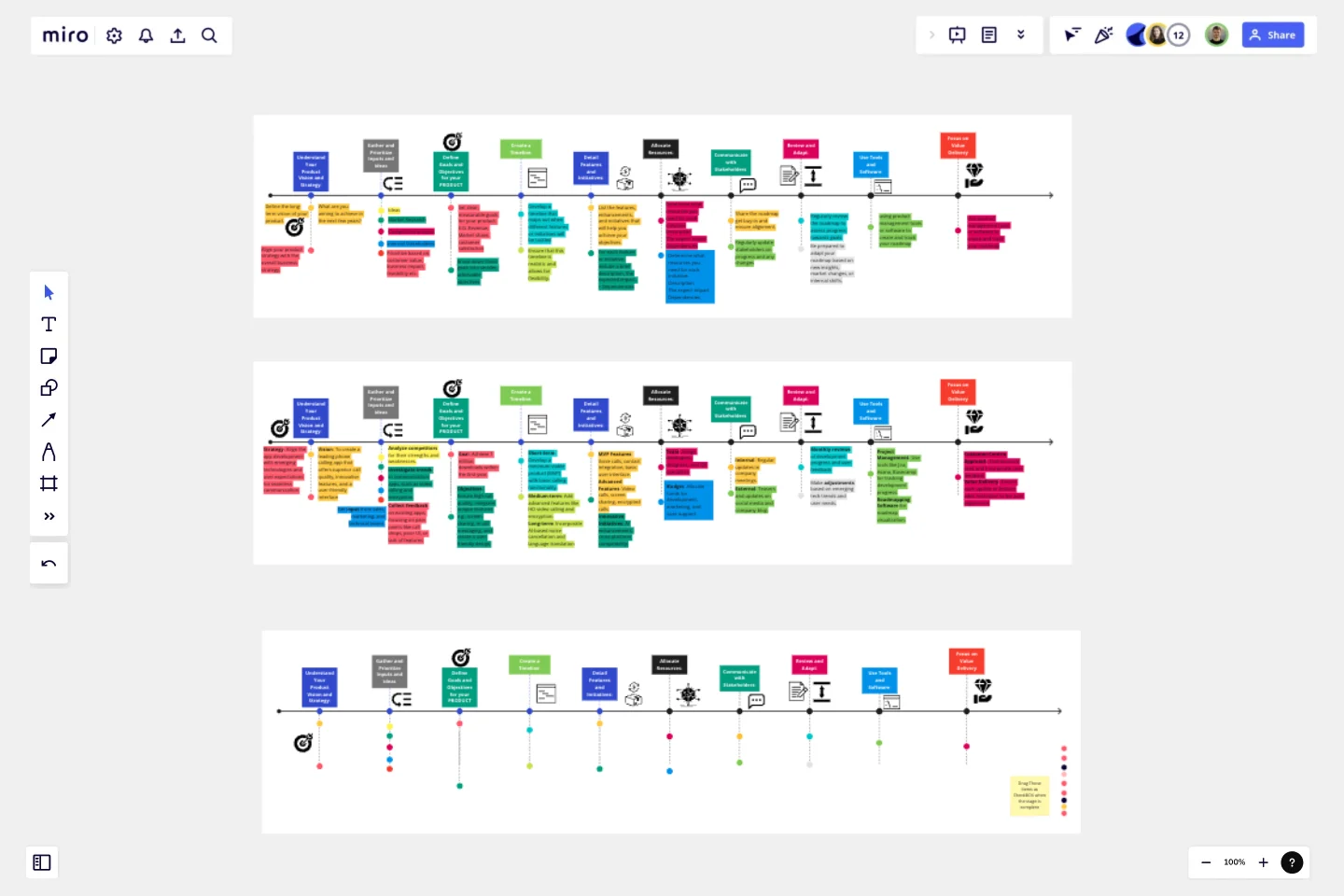
This framework guides product managers through the systematic process of creating an effective and adaptable product roadmap, ensuring alignment with business goals and market dynamics.
Creating a product roadmap as a product manager involves several key steps. Here's a general guide to help you through the process:
Understand Your Product Vision and Strategy:
Define the long-term vision of your product. What are you aiming to achieve in the next few years?
Align your product strategy with the overall business strategy. Understand how your product contributes to the broader goals of the company.
Gather and Prioritize Inputs:
Collect insights from various sources like market research, customer feedback, competitive analysis, and internal stakeholders.
Prioritize these inputs based on factors like customer value, business impact, feasibility, and alignment with your product vision.
Define Goals and Objectives:
Set clear, measurable goals for your product. These could be related to revenue, market share, customer satisfaction, etc.
Break down these goals into smaller, achievable objectives.
Create a Timeline:
Develop a timeline that maps out when different features or initiatives will be tackled. This includes short-term, medium-term, and long-term plans.
Ensure that this timeline is realistic and allows for flexibility.
Detail Features and Initiatives:
List the features, enhancements, and initiatives that will help you achieve your objectives.
For each feature or initiative, include a brief description, the expected impact, and any dependencies.
Allocate Resources:
Determine what resources (team members, budget, technology, etc.) are needed for each initiative.
Plan for resource allocation keeping in mind the capacity of your team and budget constraints.
Communicate with Stakeholders:
Share the roadmap with internal stakeholders (teams, executives) to get buy-in and ensure alignment.
Regularly update stakeholders on progress and any changes to the roadmap.
Review and Adapt:
Regularly review the roadmap to assess progress towards goals.
Be prepared to adapt your roadmap based on new insights, market changes, or internal shifts.
Use Tools and Software:
Consider using product management tools or software to create and track your roadmap. Tools like Aha!, ProductPlan, or Roadmunk can be useful.
Focus on Value Delivery:
Always keep the focus on delivering value to customers and the business.
Be open to feedback and iterate on your product based on real-world usage and changing needs.
This template was created by Mark V. Smetanin.
Get started with this template right now.
Festival Retrospective
Works best for:
Retrospectives, Meetings, Agile Methodology
The Festival Retrospective template offers a unique and engaging approach to retrospectives by framing the session as a festive event. It provides elements for reflecting on past experiences, celebrating achievements, and setting goals for the future. This template enables teams to foster a positive and celebratory atmosphere, encouraging open communication and collaboration. By promoting a festive spirit, the Festival Retrospective empowers teams to strengthen bonds, boost morale, and drive continuous improvement effectively.
Retrospective - Christmas Edition
Works best for:
Agile Methodology, Retrospectives, Meetings
The Retrospective Christmas Edition template offers a festive and themed approach to retrospectives, perfect for the holiday season. It provides elements for reflecting on the year's achievements, sharing gratitude, and setting intentions for the upcoming year. This template enables teams to celebrate successes, foster camaraderie, and align on goals amidst the holiday spirit. By promoting a joyful and reflective atmosphere, the Retrospective - Christmas Edition empowers teams to strengthen relationships, recharge spirits, and start the new year with renewed energy and focus effectively.
Agile Product Roadmap (Now, Next, Later)
Works best for:
Product Roadmap
Stay ahead in your product development with the Agile Product Roadmap Now Next Later template. This tool allows you to plan and prioritize features and improvements dynamically, ensuring your product evolves with market needs. Visualize short-term, mid-term, and long-term goals to keep your team focused and aligned. Perfect for product managers and agile teams aiming to deliver continuous value.
Agile Board Template
Works best for:
Agile Methodology, Meetings, Agile Workflows
Part of the popular Agile framework, an Agile Board is a visual display that allows you to sync on tasks throughout a production cycle. The Agile Board is typically used in the context of Agile development methods like Kanban and Scrum, but anyone can adopt the tool. Used by software developers and project managers, the Agile Board helps manage workload in a flexible, transparent and iterative way. The Agile template provides an easy way to get started with a premade layout of sticky notes customizable for your tasks and team.
Product Metrics & Analytics
Works best for:
Product Management, Planning
The Compelling Product Offer template assists product teams in defining and measuring key product metrics effectively. By identifying performance indicators, setting benchmarks, and tracking progress, this template enables teams to evaluate the success of product initiatives objectively. With sections for defining KPIs, visualizing data, and analyzing trends, it provides actionable insights for driving product improvements and optimizations. This template serves as a dashboard for monitoring product performance and making data-driven decisions that enhance the overall product offering.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.