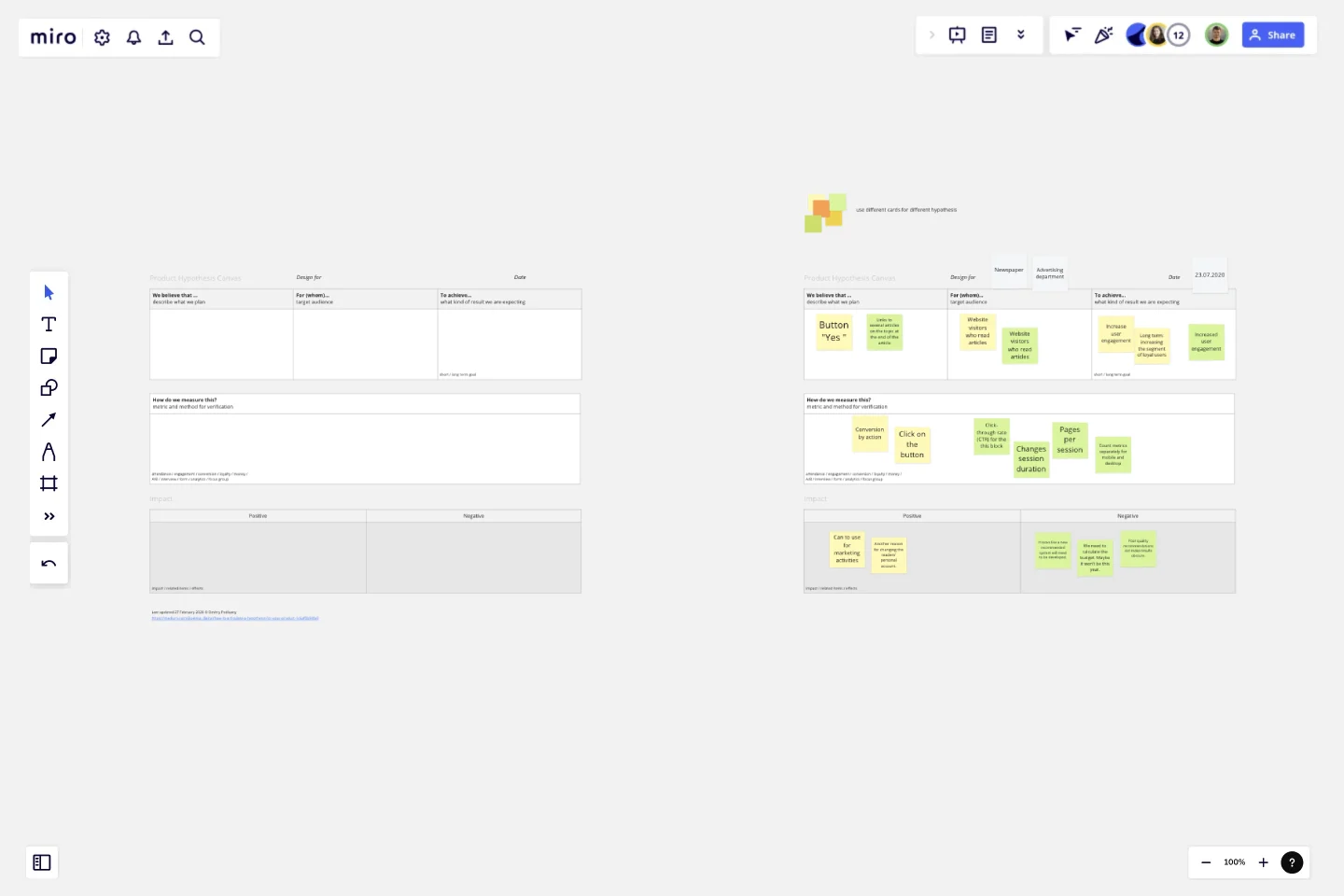
Product Hypothesis Canvas
We are increasingly shifting from projects centered on the demands of customers or users to projects focused on product hypotheses.
There are several reasons for this.
On the one hand, we are expected to implement new functions within increasingly shorter deadlines. That’s because the competition is getting fiercer, and the world, thanks to modern technology, keeps speeding up and getting more complex.
On the other hand, having more diverse groups of users means facing more diverse needs. We are moving at full speed towards an entirely customizable world. And this creates an even greater demand for instantaneous product adjustments.
If “demands” require implementation, then “hypotheses,” above all, need to be tested. But before that, the hypotheses must be coherently articulated. Which is not always as easy as we would have wanted.
We believe that the more coherent the hypothesis, the more fruitful testing it will be. Testing in this sense covers not just the verification of the actual hypothesis, but also any possible insights that may be gathered in the process. To structure and simplify the process of articulating your hypothesis, we have singled out the following questions, which you can answer sequentially.
The Product Hypothesis Canvas helps you create more effective hypotheses. Keep in mind that the canvas does not do the work for you; it simply helps you focus on the task at hand and reach a more effective solution.
The steps for filling out the Product Hypothesis Canvas
1. We believe that…
Here, we describe what we plan to develop.
2. For (whom)…
In this block, we define our target audience and, if required, evaluate its role in our project.This step is very important, as it will later help us rank our hypotheses by their relevance to our project. Sometimes, project team members become utterly seduced by an interesting idea, and end up forgetting that it is only applicable to a few isolated cases.In fact, if the author is unable to coherently explain whom their hypothesis is going to benefit, it’s very likely that they are just indulging in random guesswork. That is like when a pool player breaks with a powerful strike, hoping to pocket a ball at random. In the same way, product managers and designers generate hypotheses with no connection to the users, hoping that at least someone is going to be interested. Be really careful with such hypotheses; it may be worth the time to think about them in greater detail.
3. To achieve…
It is also important to determine what kind of result we are expecting from our experiment. Moreover, the result should preferably be measurable in specific terms. Don’t write, “We must do better!” It’s better to express your expectations like, “We must improve [product] by 5%.”Depending on the hypothesis, we may have different expectations for short-term and long-term results. Many people prefer to focus on short-term results and avoid working with hypotheses that have more far-reaching goals. But when we create our hypothesis, we must be aware of how long it will take to test it: a day, a week, a month, or maybe even longer. With that in mind, we will later be able to plan a backlog of our experiment.
4. How do we measure this?
The ability to measure the results is the key parameter for testing product hypotheses. While we already mentioned what we are going to measure in the previous step, here we describe the kinds of tools we are going to use for this. What signals will indicate that the opportunity we have created is impactful? Which key performance indicators (qualitative or quantitative) are we going to measure to prove our experiment was successful?
5. Impact, positive or negative
We have introduced this block in case we want to approach our hypothesis as something beyond a single objective. Filling it in is not mandatory.In some cases, the introduction of a certain function has a negative impact on other parameters within the system. For example, we add an extensive, informative presentationto our home page, hoping to increase user engagement. However, the presentation impacts the page’s loading speed, which, contrary to our intent, increases the bounce rate, potentially reducing engagement. In this specific case, the higher bounce rate is probably not caused by the functionality itself but by its bulkiness and poor implementation.
This template was created by Podluzny.
Get started with this template right now.
Inspired: Creating Products Customers Love
Works best for:
Product Management, Planning
Inspired: Creating Products Customers Love template guides product managers in developing innovative and customer-centric products. By emphasizing empathy, ideation, and validation, this template fosters a deep understanding of customer needs and preferences. With sections for brainstorming ideas, defining features, and validating concepts, it facilitates the creation of compelling products that resonate with target audiences. This template serves as a roadmap for delivering exceptional customer experiences and driving product success.
Business Plan Template
Works best for:
Strategy & Planning
The Business Plan Template not only streamlines the complex task of crafting a business plan but also enhances collaboration and creativity. Whether you're a seasoned entrepreneur or just starting, Miro's Business Plan Template offers a practical, comprehensive solution to turn your business ideas into actionable strategies.
Work Breakdown Structure Template
Works best for:
Project Management, Mapping, Workflows
A work breakdown is a project management tool that lays out everything you must accomplish to complete a project. It organizes these tasks into multiple levels and displays each element graphically. Creating a work breakdown is a deliverable-based approach, meaning you’ll end up with a detailed project plan of the deliverables you must create to finish the job. Create a Work Breakdown Structure when you need to deconstruct your team's work into smaller, well-defined elements to make it more manageable.
UML Class Content Management System (CMS) Template
Works best for:
UML
The UML Class Content Management System CMS Template simplifies documenting and designing the architecture of a Content Management System. It allows for the creation of UML class diagrams to visualize the structure of a CMS. Teams can efficiently map out key classes and their interactions, such as how users create, manage, and publish digital content. The template's integration into Miro's collaborative platform allows for real-time teamwork, customization, and easy sharing of feedback. This streamlines the documentation process and is valuable for software development projects aiming to develop or refine a CMS.
Technology Product Canvas Template
Works best for:
Product Management, Meetings
Originally created by Prem Sundaram, the Technology Product Canvas allows product and engineering teams to achieve alignment about their shared roadmap. The canvas combines agile methodologies with UX principles to help validate product solutions. Each team states and visualizes both product and technology goals, then discusses each stage of the roadmap explicitly. This exercise ensures the teams are in sync and everyone leaves with clear expectations and direction. By going through the process of creating a Technology Product Canvas, you can start managing alignment between the teams -- in under an hour.
Technology Roadmap Template
Works best for:
Agile Methodology, Roadmaps, Agile Workflows
A technology roadmap helps teams document the rationale of when, why, how, and what tech-related solutions can help the company move forward. Also known as IT roadmaps, technology roadmaps show teams what technology is available to them, focusing on to-be-scheduled improvements. They allow you to identify gaps or overlap between phased-out tech tools, as well as software or programs soon to be installed. From a practical point of view, the roadmap should also outline what kinds of tools are best to spend money on, and the most effective way to introduce new systems and processes.