Product Feature Presentation
It’s almost go time so get ready to inspire and drive home the value of what you've built!
Share your latest product update with this Product Feature Presentation template.
Easily customise the colours, fonts, and layouts to best suit your needs. Leaving you more time to focus on fine tuning your value statements, preparing product screenshots, and crafting a story that’ll wow your audience.
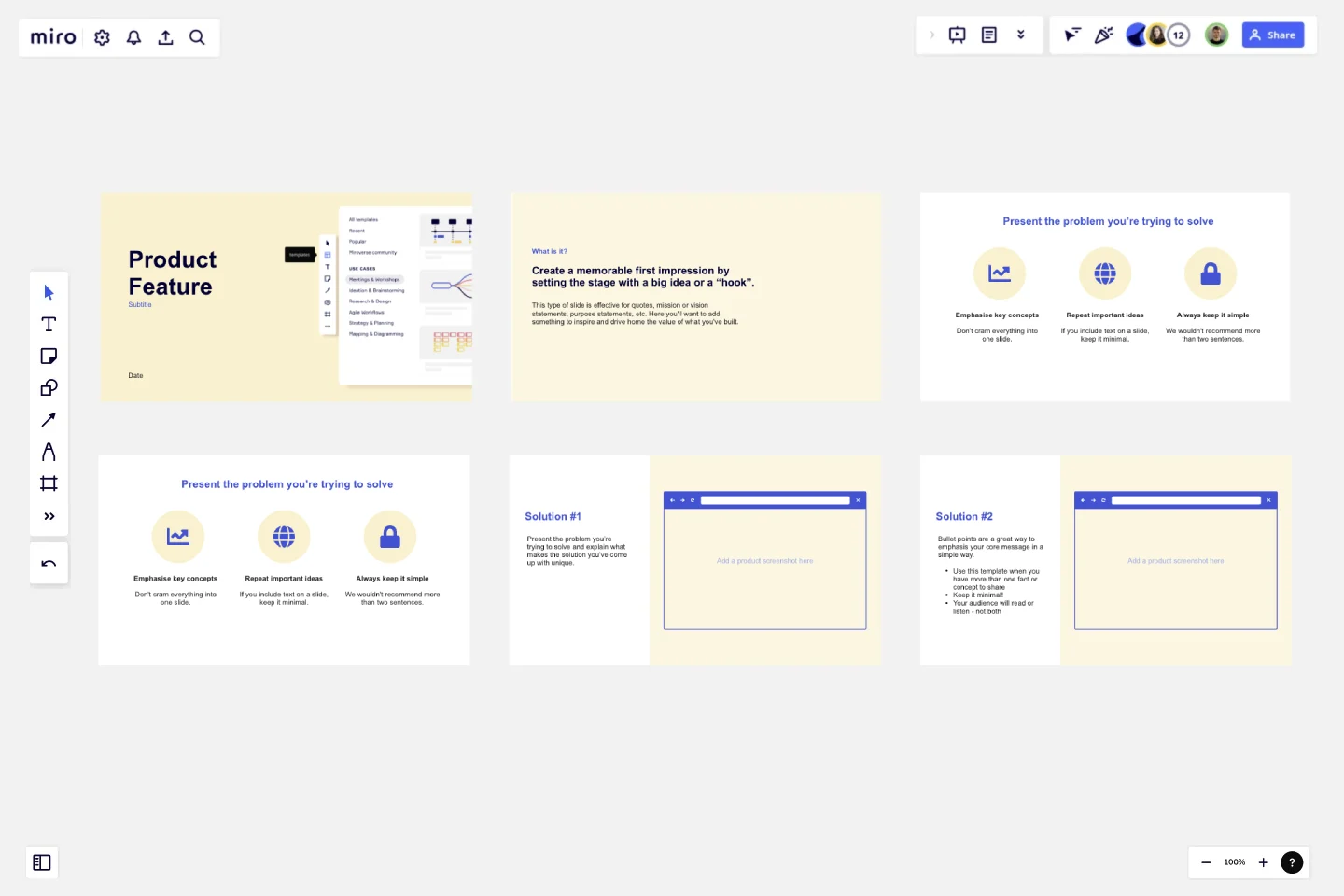
Pre-made slide layouts to help you:
Create a memorable first impression by setting the stage with a big idea or a “hook”.
Present the problem you’re trying to solve
Show off the features and dive into what makes them unique
Add the feels and make it real by adding a customer quote
Let your audience know where they can learn more
This template was created by Kristin Leitch.
Get started with this template right now.
Service Blueprint by Hyperact
Works best for:
Research & Design
The Service Blueprint template is perfect for visualizing the orchestration of service components. It maps out frontstage and backstage elements, helping you analyze and enhance customer experiences. Use this template to align teams, identify pain points, and streamline processes, ensuring a seamless service delivery. It's ideal for creating a shared understanding of service dynamics among stakeholders and collaborators.
Kanban Framework Template
Works best for:
Kanban Boards, Agile Methodology, Agile Workflows
Optimized processes, improved flow, and increased value for your customers — that’s what the Kanban method can help you achieve. Based on a set of lean principles and practices (and created in the 1950s by a Toyota Automotive employee), Kanban helps your team reduce waste, address numerous other issues, and collaborate on fixing them together. You can use our simple Kanban template to both closely monitor the progress of all work and to display work to yourself and cross-functional partners, so that the behind-the-scenes nature of software is revealed.
B2B – Product Journey Map & User Network
Works best for:
Planning, Product Management
The B2B Product Journey Map & User Network template helps product teams visualize and understand the complex journey of B2B customers. By mapping user interactions, pain points, and touchpoints across the buyer's journey, this template provides insights into user behavior and preferences. With sections for analyzing user needs, identifying opportunities, and optimizing user experiences, it enables teams to design tailored solutions and drive customer satisfaction. This template serves as a strategic tool for enhancing B2B product offerings and maximizing customer value.
PI Planning Template
Works best for:
PI Planning, Product Management
The Miro PI Planning Template streamlines the Program Increment planning process for Agile teams. It facilitates a collaborative environment, enabling teams to efficiently align on strategies, identify dependencies, and convert decisions into actionable tasks. With features like real-time collaboration, Jira integration, and a centralized workspace, the template supports teams in enhancing efficiency, engagement, and decision-making.
Objectives and Key Results (OKRs) Template
Works best for:
Leadership, Strategic Planning, Project Planning
Clarity, focus, and structure — those are the key ingredients to feeling confident in your company’s directions and decisions, and an OKR framework is designed to give them to you. Working on two main levels — strategic and operational — OKRs (short for objectives and key results) help an organization’s leaders determine the strategic objectives and define quarterly key results, which are then connected to initiatives. That’s how OKRs empower teams to focus on solving the most pressing organizational problems they face.
Social Media Calendar Template
Works best for:
Project Planning, Marketing
Most businesses have a social media presence, but many of them aren’t using social media as a competitive differentiator. The Social Media Calendar template allows you to plan, schedule, and craft posts for LinkedIn, Twitter, Facebook, Instagram, and Pinterest, so you can leverage social media as a strategic tool to promote your brand. Use the Social Media Calendar template to plan out your social content a week, month, or quarter in advance. Collaborate with the marketing team, prepare for product launches and major initiatives, and share draft social posts.