Product Development Roadmap Template
Keep large, cross-functional product teams aligned around your product roadmap.
About the Product Development Roadmap Template
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. On the other hand, a product roadmap offers context and helps define short-term and long-term goals worth reaching.
Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. The product development roadmap is agile, so reiterate details quickly and often.
Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.
What is a product development roadmap?
A product development roadmap combines your product vision with your product strategy to build a detailed plan for how your team will get your product to market.
Ideally, your roadmap would answer a few key questions, such as your product goals and how you plan to achieve them, who will build the product, what your key milestones are, your current status, and how to get to the market launch phase.
When to use a product development roadmap
Product development roadmaps help your cross-functional teamwork towards a common goal, speed up your product’s time to market, and save time or money.
A product development roadmap is useful to help teams:
Decide on and work toward a focussed product strategy
Keep everyone motivated in the lead-up to a product launch
Help product owners plan and prioritize tasks
Understand a product’s strategic direction
Offer transparency to all stakeholders affected by decisions made
Product development roadmaps also help you decide on your success metrics and compare them to your business objectives. Ideally, you want to find opportunities to make incremental product improvements.
How to use the product development roadmap template
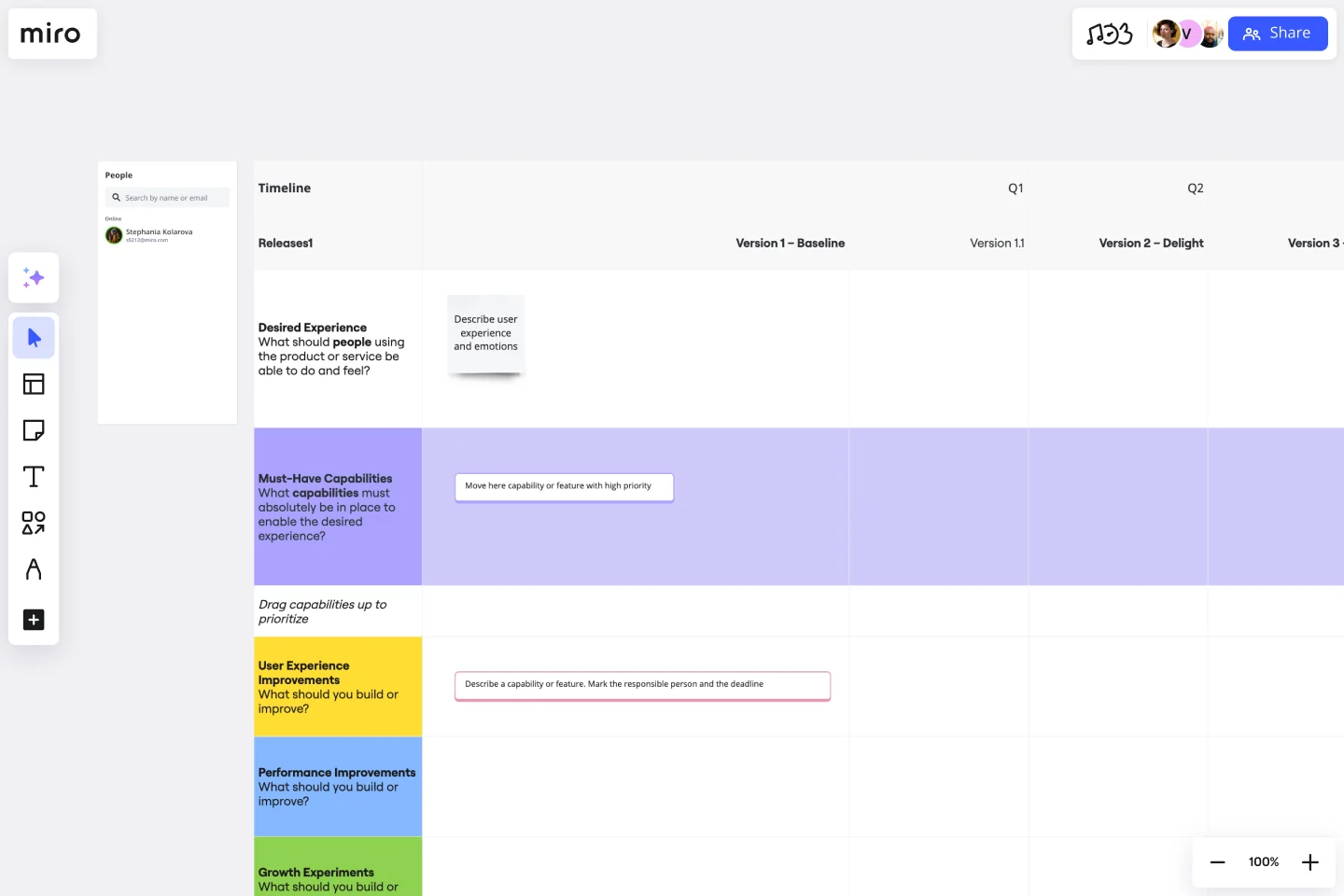
Making your own product development roadmap is easy with Miro's template. Simply add the product development roadmap template onto a new board, then follow these steps:
Set some clear goals for your product development
Your roadmap is less of a to-do list and more of a success strategy. Work backward from market launch to set goals and initiatives with your teammates. Make sure you have a compelling high-level vision and can communicate it both with internal teams and external stakeholders.
Agree on who has ownership of tasks with your team
Every item on your roadmap should have a clearly defined owner. That person then agrees to take responsibility for reaching the milestone in an agreed timeframe.
Monitor and update your roadmap as circumstances change
Milestones may change from quarter to quarter. Make sure cross-functional team dependencies (between UX, product, and development, for example) are kept up to date with changes.
Reprioritize goals as needed based on new information
The most successful roadmaps are the most up-to-date. Resources may shift, and priorities will change. Keep your product on track by thinking of this roadmap as a living blueprint rather than a static record, and update the template whenever changes occur.
Tip for Jira users: you can import Jira cards directly onto your product development roadmap template to visually organize and keep track of issues.
Discover more software product roadmap examples and create a clear visual roadmap.
Get started with this template right now.
Thematic Roadmapping (Vision & Strategy)
Works best for:
Roadmap, Planning, Mapping
The Thematic Roadmapping (Vision & Strategy) template empowers organizations to align their vision with actionable strategies. By identifying key themes and strategic objectives, teams can develop a roadmap that guides decision-making and resource allocation. This template facilitates cross-functional collaboration and ensures that initiatives are aligned with overarching goals, leading to more focused and impactful execution.
Corrective Action Plan Template
Works best for:
Project Management, Operations, Strategic Planning
For a manager or HR leader, it’s the least fun part of the job: Documenting an employee’s performance issues and talking about them directly to that employee. A corrective action plan makes that tough task a little easier by putting issues into a professional, written framework. That way the process, next steps, and details of the conversations are all clearly documented. This template will enable you to eliminate murky communication, align on expectations, and provide step-by-step instructions for your employee.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
Product Feature Presentation
Works best for:
Product Management, Planning
The Product Feature Presentation template aids product teams in showcasing product features and benefits effectively. By providing a structured framework for presenting key features, use cases, and value propositions, this template enables teams to communicate product functionality clearly and persuasively. With sections for creating feature demos, customer testimonials, and competitive differentiators, it facilitates engaging presentations that resonate with target audiences. This template serves as a powerful tool for driving product adoption and generating customer interest.
DevOps Roadmap Template
Works best for:
Documentation, Product Management, Software Development
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
Define A Winning Product Vision
Works best for:
Product Management, Planning
The Define A Winning Product Vision template assists product teams in articulating compelling visions for product development. By defining goals, target markets, and differentiation strategies, this template aligns teams around a shared vision for success. With sections for outlining product features, benefits, and value propositions, it communicates the essence of the product effectively. This template serves as a guiding light for product development efforts, inspiring creativity and focus as teams work towards bringing the product vision to life.