Product Development Flowchart Template
Enhance collaboration, streamline communication, and gain visual clarity with the product development flowchart template.
About the Product Development Flowchart Template
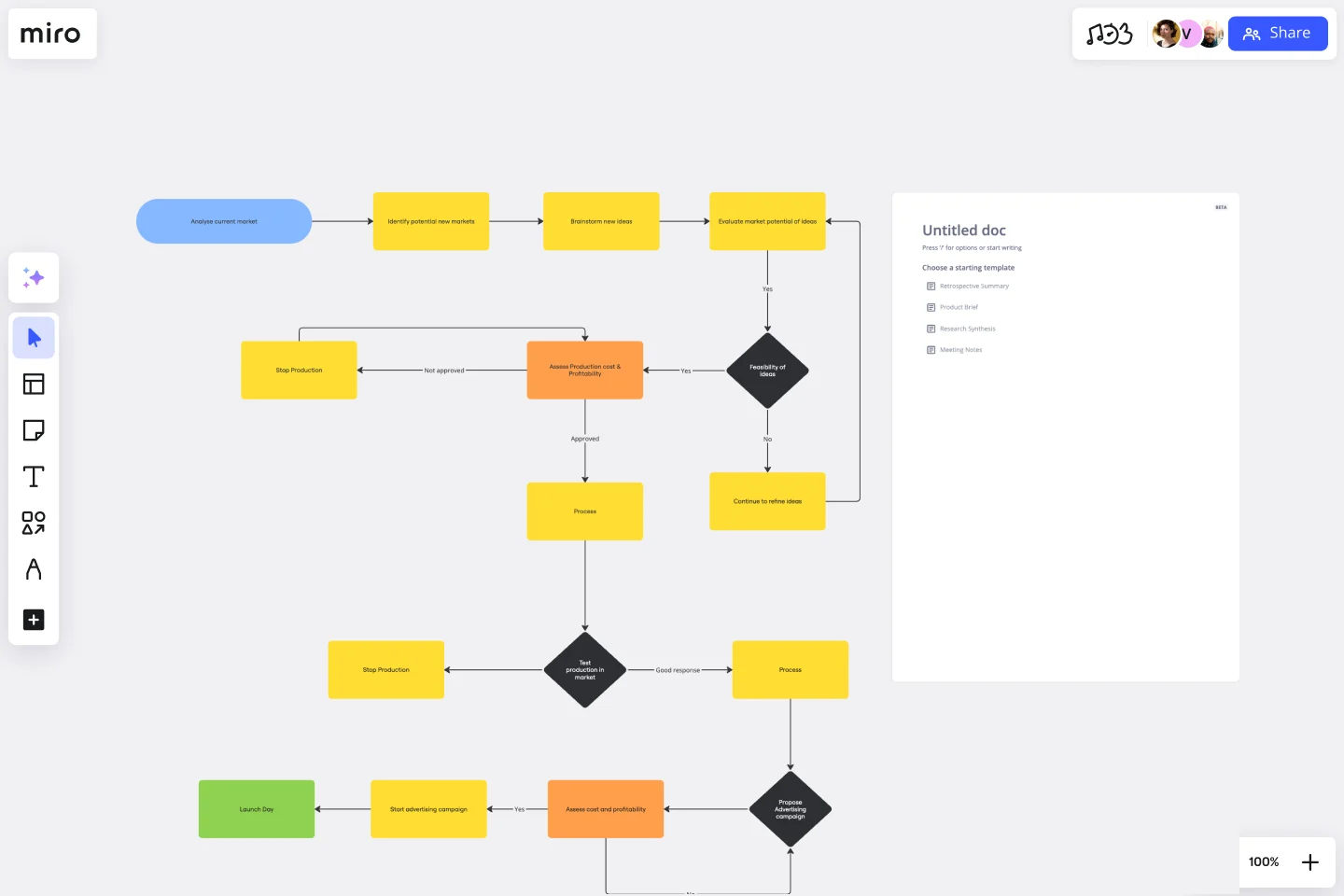
Developing a product can be a complex and challenging process. To make this process easier, it is important to have a clear and organized workflow. That's where our product development flowchart template comes in handy. It serves as a visual roadmap, guiding teams through the various stages of product development, from ideation to fruition. The template is a powerful tool that streamlines and enhances the entire product development process, enabling teams to collaborate more efficiently and effectively.
Understanding the product development flowchart template
The template simplifies product development with a visual representation divided into key areas:
Idea generation: The starting point where creative concepts are born and explored.
Concept development: Translating ideas into tangible concepts, refining them for feasibility.
Design and prototyping: Bringing concepts to life through design and creating prototypes for validation.
Testing and iteration: Rigorous testing and refinement cycles to ensure the product meets desired standards.
Production and manufacturing: Scaling up for mass production and deployment.
Launch and marketing: Introducing the product to the market and executing strategic marketing plans.
Post-launch evaluation: Monitoring and analyzing product performance post-launch for continuous improvement.
How to use the product development flowchart template in Miro
Customize: Edit the template to match your product development stages and milestones.
Expand with automation: With just a click, automate the flowchart to expand, accommodating the evolving needs of your project.
Contextualize: Add artifacts such as user personas, market research data, or design mockups directly onto the Miro board, providing additional context and collaboration points.
Why should you use a product development flowchart template?
Visual clarity: Instantly grasp the entire product development journey visually engagingly.
Efficiency: Streamline communication and collaboration, reducing the chances of misalignment.
Flexibility: Easily adapt and change the template to fit the unique requirements of your product development process.
Project tracking: Monitor progress and identify bottlenecks at a glance, enabling timely interventions.
Collaborative decision-making: Foster team collaboration by providing a shared space for input and feedback.
If you'd prefer to diagram from scratch, Miro's easy-to-use flowchart creator will help you build an online flowchart in no time. With Miro's collaboration features, you can workshop it with your team and easily share it with others for feedback.
Can I customize the template to match my product development stages?
Absolutely! The template is designed for flexibility, allowing you to tailor it to the unique phases of your product development process.
Is it easy to collaborate with team members using this template?
Yes, the template is hosted on Miro, providing a collaborative space where team members can contribute, comment, and iterate in real time.
How do I add additional information or artifacts to the flowchart?
Drag and drop relevant artifacts onto the Miro board, linking them visually to the corresponding stages of your product development process.
Can the flowchart be exported for external use or documentation?
Yes, Miro allows you to export the flowchart in various formats, making it easy to incorporate into presentations, reports, or documentation as needed.
Get started with this template right now.
ICOR® Workflows
Works best for:
Flowcharts, Diagrams, Mapping
The ICOR® Workflows template offers a visual framework for documenting and optimizing business processes according to the ICOR® (Input, Control, Output, Resources) methodology. It provides elements for defining process inputs, controls, outputs, and resource requirements. This template enables organizations to streamline operations, enhance quality management, and achieve process excellence. By promoting systematic process documentation and analysis, the ICOR® Workflows template empowers organizations to optimize efficiency, minimize risks, and deliver value to stakeholders effectively.
Prototype Template
Works best for:
UX Design, Design Thinking
A prototype is a live mockup of your product that defines the product’s structure, user flow, and navigational details (such as buttons and menus) without committing to final details like visual design. Prototyping allows you to simulate how a user might experience your product or service, map out user contexts and task flows, create scenarios to understand personas, and collect feedback on your product. Using a prototype helps you save money by locating roadblocks early in the process. Prototypes can vary, but they generally contain a series of screens or artboards connected by arrows or links.
Production Flowchart Template
Works best for:
Flowcharts
The Production Flowchart Template is a well-crafted tool that clearly represents a production process from start to finish. It breaks down complex procedures into easy-to-understand segments, making it easier for stakeholders to grasp the entire process. One of the key benefits of using this template is that it helps to clarify complex production pathways. By mapping out operations visually, teams can identify potential bottlenecks or inefficiencies, facilitating timely and well-informed decision-making.
Screen Flow Template
Works best for:
UX Design, Product Management, Wireframes
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.
Product Development Process Flowchart Template
The Product Development Process Flowchart Template is a strategic tool designed to guide teams through the intricate journey of bringing a new product to market. This template serves as a visual roadmap, outlining each critical step in the product development lifecycle, from initial concept and design to testing, refinement, and eventual launch. It's structured to foster clarity, ensuring that all team members are aligned and aware of their roles and responsibilities at every phase.
Flowchart Template
Works best for:
Flowcharts, Mapping, Diagrams
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.