Design Sprint Template
Solve big challenges, create new products or improve existing ones with this Design Sprint Template. Build better products with innovative and faster processes.
About the Design Sprint Template
AJ&Smart, a product design agency, created this template to help teams improve and facilitate their design sprints. After years of facilitating hundreds of sprints, AJ&Smart gathered the processes and techniques they use with their clients and shared their secrets when it comes to great design sprint facilitation.
For more info on the AJ&Smart Design Sprint and detailed videos, visit: https://ajsmart.com
What’s the Design Sprint Template?
Google Ventures originally created the design sprint, mixing business strategy, innovation, and design thinking with an all-in-one workshop. The AJ&Smart Design Sprint Template is similar to the original process, adapted to the virtual environment.
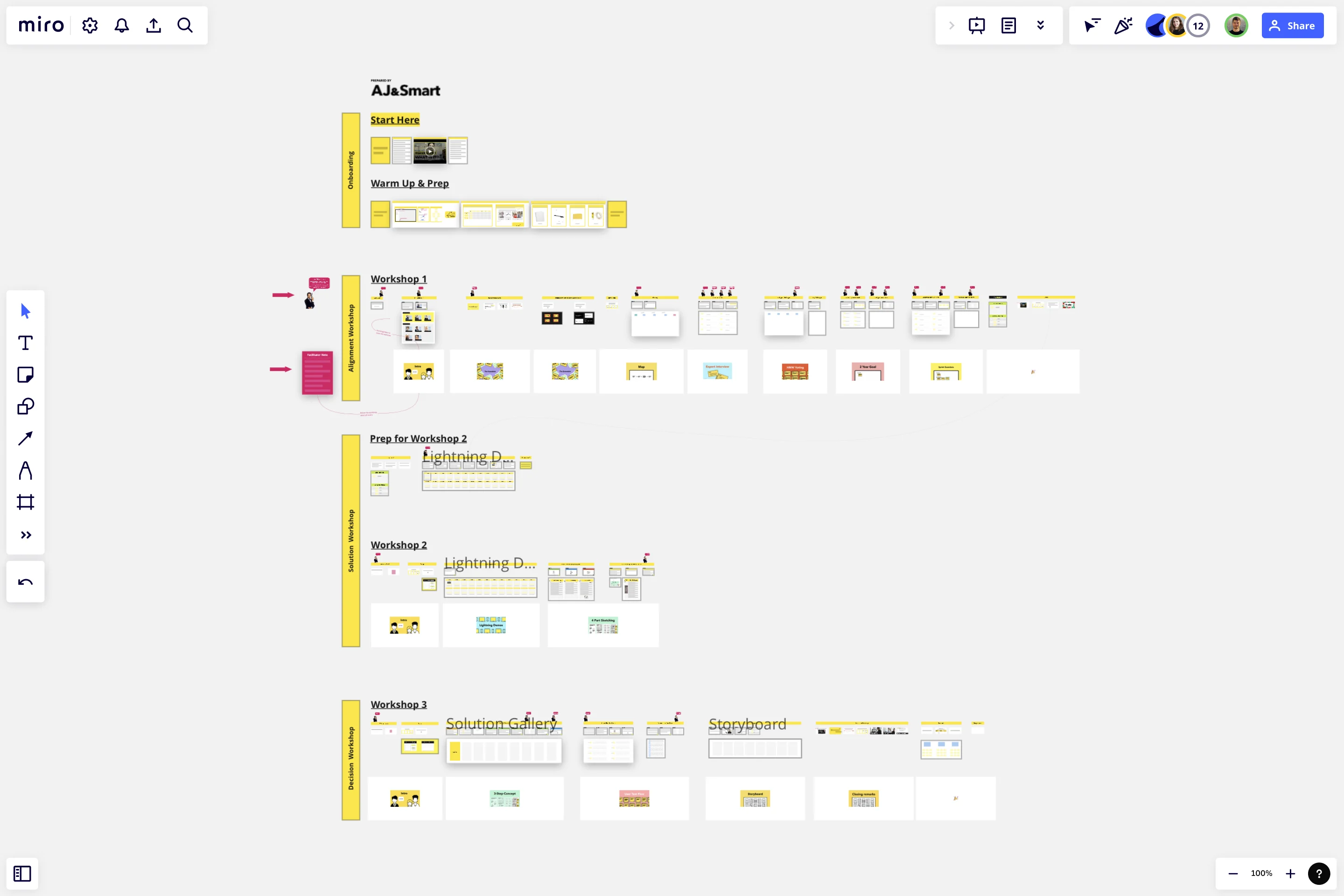
On this template, you’ll find a step-by-step guide on how to run an intense, 4-day design hackathon for hybrid or remote teams. The design sprint is divided into four spaces:
Onboarding
Alignment Workshop
Solution Workshop
Decision Workshop
After you run this workshop, you and your team will be able to answer critical business questions by designing, prototyping, and testing ideas.
Benefits of the Design Sprint Template
Many designers and facilitators run design sprints to determine if a product is a good market fit, if they need to work on features, or if value propositions are still up to date. Teams run these sprints to avoid wasting time and money on ideas that might not produce desired outcomes. The design sprints take just one week, and they help find answers about whether or not to move forward with product design and production.
The major benefit of running a design sprint is that you will have a high-fidelity interactive prototype at the end of your workshop, tested by real users and with clear insights about what to do next.
Once you have your product representation, you can:
Ease the decision-making process.
Hold a second design sprint to iterate and polish your product.
Prototype and sell your idea.
Develop the concept further.
How to use the Design Sprint Template?
The Design Sprint Template helps you to facilitate and guide a design sprint. Here is how to use this template:
Timetable
Prepare yourself and your team to block time on their calendars. You’ll need 3 to 4 days to run the whole sprint. Here is a breakdown of what you’ll do:
1st day: Frame the problem. You’ll define the challenges and scope.
2nd day: Decide which challenges to prototype.
3rd day: Build a high-fidelity prototype.
4th day: Test and get feedback.
Facilitating your design sprint:
Each frame contains one stage of the sprint and can be followed chronologically.
Warm Up & Prep
Introduce the design sprint board to your team and people.
Run an icebreaker to get people used to online stickies.
Run an icebreaker to test the voting system on the board.
Show the materials people will need during the design sprint.
Alignment Workshop
Do a round of intros.
Explain what a design sprint is and how it works.
Start the sprint going through:
The map
Expert interview
Voting on challenges
Collecting goals
Solution Workshop
Define the long-term goal of your product/service.
Find lightning demos. These demos are about products that have solved similar problems and are inspiring.
Create the concept of your design with these exercises:
Notetaking
Doodling
Crazy 8s
4. Create a final solution concept.
Decision Workshop
Recap the challenge that you are trying to solve.
Create a concept gallery and vote on concepts.
Create user tests flows.
Storyboard your final idea.
Close your workshop and ask for feedback.
Pro tip:
Try to keep the sessions as short as possible since losing focus is very easy. Change the timetable if needed, if it allows you to keep the workshop more streamlined.
Keep this board as a living document.
Start the workshop with pre-filled templates with artifacts and stickies in place, so people can get an idea of what the workshop looks like. Don’t start from a blank slate!
What should a sprint design include?
A design sprint should include a timetable so people know what to expect and book time for it. On a remote design sprint board, there should be a space for prep work and research (diverge and converge). Save some time for organizing some references, and make sure to inspire people with other product stories. In the end, organize a working space so people can conceptualize and produce the final prototype and storyboard.
How do I design a sprint design?
The Design Sprint Template by AJ&Smart helps you to design your remote design sprint workshop. Keep in mind that for running a design sprint, you’ll need to understand the design thinking process: frame your problem, diverge and brainstorm, converge and find solutions, prototype, test and validate assumptions with users. Once you plan these design stages, you can tailor the design sprint to suit your team's needs.
Get started with this template right now.
Empathy Map by Voltage Control
Works best for:
Market Research, Research & Design
Empathy Map 1-2 captures detailed user insights by focusing on their thoughts, feelings, and behaviors. This template helps you create user-centered products by ensuring you understand and address the real needs of your users.
Empathy Map by Axelle Vanquaillie
Works best for:
Market Research, Research & Design
Empathy Mapping template is a valuable tool for gaining deep insights into user experiences. It helps you understand their motivations and challenges, ensuring your products address real needs. Ideal for UX researchers and designers.
Empathy Map by Invoke
Works best for:
Market Research, Research & Design
The Empathy Map template is perfect for understanding user behavior and motivations. It helps teams capture insights into what users think, feel, and do, ensuring your designs meet their needs. Ideal for UX and product teams.
AI-Enhanced Empathy Map
Works best for:
Market Research, Research & Design
AI Enhanced Empathy Map combines traditional empathy mapping with AI insights. This innovative template helps you gather and analyze user data, leading to more accurate and personalized user experiences. Ideal for product development teams using AI.
Empathy Mapping for Impact
Works best for:
Market Research, Research & Design
Empathy Mapping For Impact template is designed to help you capture and understand user experiences deeply. By focusing on what users think, feel, and do, you can create impactful and meaningful products. Perfect for UX designers and researchers.
Empathy Map Template by Jeshua MacDonald
Works best for:
Market Research, Research & Design
The Empathy Map template is essential for anyone looking to understand their audience better. It helps you gather insights into user thoughts and behaviors, allowing you to design more user-centered products and services. Perfect for UX designers and marketers.