Product Canvas Template
Create products that are easy to use and prioritize the right features with the product canvas template.
About the Product Canvas Template
Product canvases help product managers define a prototype. The canvas is an important first step in deciding who potential users may be, the problem to be solved, basic product functionality, advanced functionalities worth exploring, competitive advantage, and customers’ potential gain from the product.
What is a product canvas?
Product canvases are a concise yet content-rich tool that conveys what your product is and how it is strategically positioned. This simple, powerful tool helps you create a product with a great user experience and the right features. It combines Agile and UX by complementing user stories with personas, storyboards, scenarios, design sketches, and other UX artifacts.
A product canvas enables you to create a business case for a product and sell your idea to clients and investors using a single image. If you work in a large organization, it can help teams agree on what their product actually does. The canvas is also designed to work with Scrum, Lean Startup, and Kanban. It should also align with your Business Model Canvas, which you may have created earlier.
When to use product canvas
A product canvas allows you to do more than just articulate a vision. It can also help you build a product increment or Minimum Viable Product, get feedback or collect data from stakeholders and users, analyze data, and help your product owner learn from new findings to update the canvas as needed.
This canvas can also be used during regular product canvas workshops, where a product owner and their team identify high priorities and update sections either before or during product development sprints.
Create your own product canvas
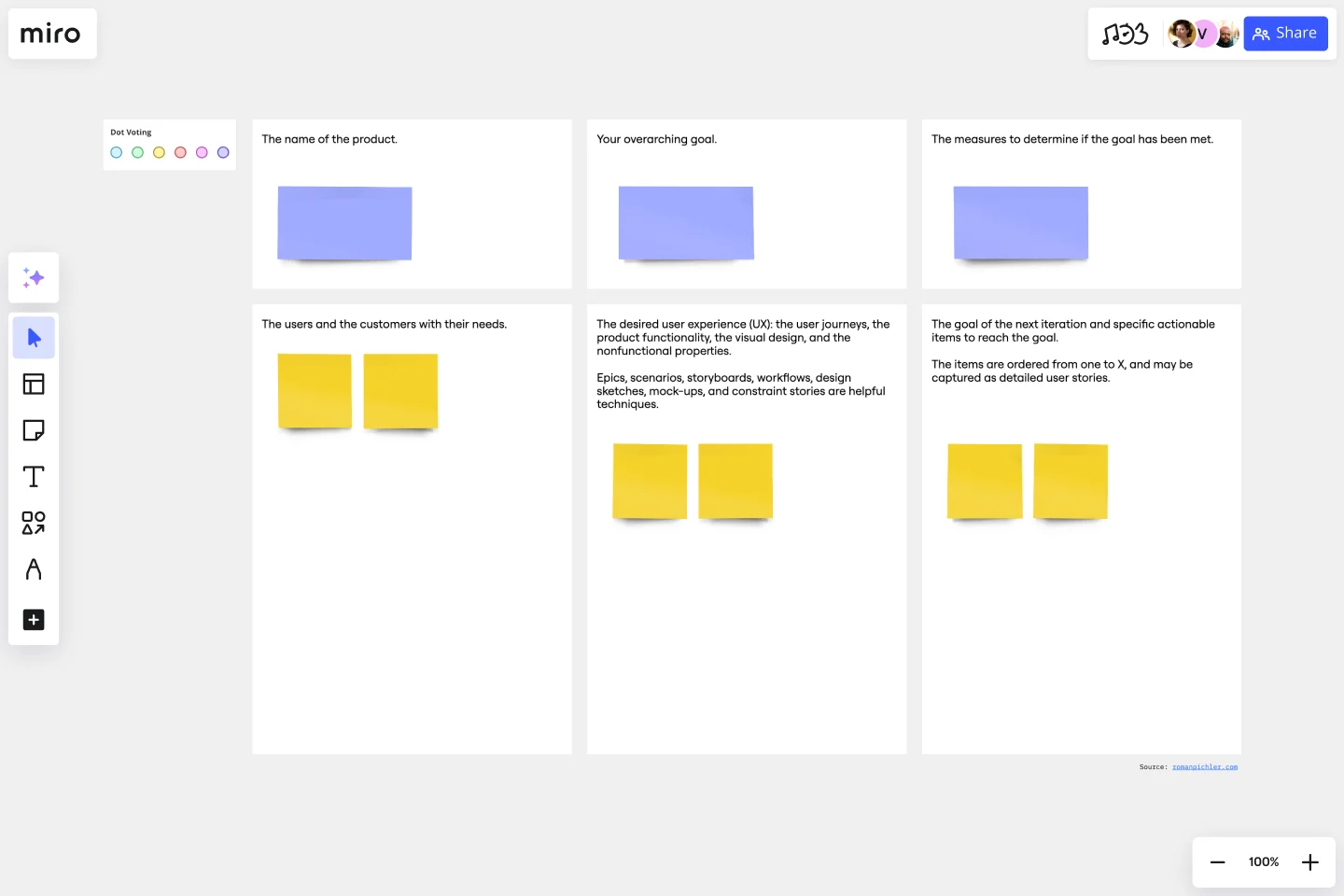
Making your own product canvas is easy. Miro’s infinite canvas is the perfect space to create and share it. Get started by selecting the product canvas template, then take the following steps to make one of your own.
Name your product. Your product name will help you define how it is strategically positioned. If the name isn’t straightforward, consider adding the product’s purpose or version to the name.
Set your goals. What is the product or release goal? If you have a product roadmap, you can copy over this template's goals and metrics.
Define your metrics. These are either qualitative or quantitative measures to help you understand if your goals have been met.
Identify your personas. Users most likely to buy and use the product will help you prioritize what features to ship. These are your customers for whom you’ll be creating a great user experience.
Figure out the big-picture strategy. This can include broad user stories, an outline of the user journey, and a high-level visual design of the product.
Add product details for the next iteration. You’ll need just enough action items to reach the next goal: to address potential risks, get new knowledge, or ship a new feature.
Use your product canvas to inform the product roadmap and product backlog. Roadmaps help you figure out how your product will evolve to not only realize your vision but also achieve the balance between user goals and business needs. A backlog is more goal-oriented, containing items that need to be accomplished as outlined in the roadmap. Connect your product canvas to other templates to evolve and gain new value.
Get started with this template right now.
Product Roadmap by Mark V. Smetanin
Works best for:
Product Management, Roadmap
Learn to craft effective product plans with the How to Create Product Roadmap by Mark V. Smetanin. This template guides you through outlining key milestones, setting priorities, and visualizing your product journey. Use it to align your team, maintain focus, and achieve strategic goals. Ideal for product managers and teams looking for a structured approach to product development and clear communication with stakeholders.
Venn Diagram for Learning and Education
Works best for:
Venn Diagram
Enhance learning and teaching with the Venn Diagram for Learning and Education template. Use it to compare concepts, illustrate relationships, and facilitate discussions. This template helps students and educators organize information visually, making complex ideas easier to understand and retain. It's an excellent tool for classrooms, study groups, and professional training sessions, promoting deeper understanding and active learning.
Midnight Sailboat Retrospective
Works best for:
Retrospectives, Meetings, Agile Methodology
The Midnight Sailboat Retrospective template offers a metaphorical journey through past experiences and future aspirations, likening the retrospective process to a midnight sailboat voyage. It provides elements for reflecting on challenges faced, lessons learned, and goals for the future. This template enables teams to navigate uncertainties, chart a course for success, and foster a culture of resilience. By promoting reflection and metaphorical thinking, the Midnight Sailboat Retrospective empowers teams to overcome obstacles, embrace change, and sail towards their goals effectively.
Annual Calendar Template
Works best for:
Business Management, Strategic Planning, Project Planning
Plenty of calendars help you focus on the day-to-day deadlines. With this one, it’s all about the big picture. Borrowing from the grid structure of 12-month wall calendars, this template shows you your projects, commitments, and goals one full year at a time. So you and your team can prepare to hunker down during busy periods, move things around as needed, and celebrate your progress. And getting started is so easy—just name your calendar’s color-coded streams and drag stickies onto the start date.
Software Requirements Document
Works best for:
Product Development, Software Development
Unlock unmatched project clarity and effortlessly manage your software project requirements with Miro's Software Requirements Document Template. This template helps you empower your team by visually representing your project's scope, including functional and non-functional requirements. With dynamic flowchart features, you can effortlessly expand and refine your project details, ensuring a shared understanding among team members.
User Flow Template
Works best for:
Desk Research, Flowcharts, Mapping
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.