2x2 Prio Matrix Template
Prioritize and categorize items based on their significance and complexity with the 2x2 Prioritization Matrix Template.
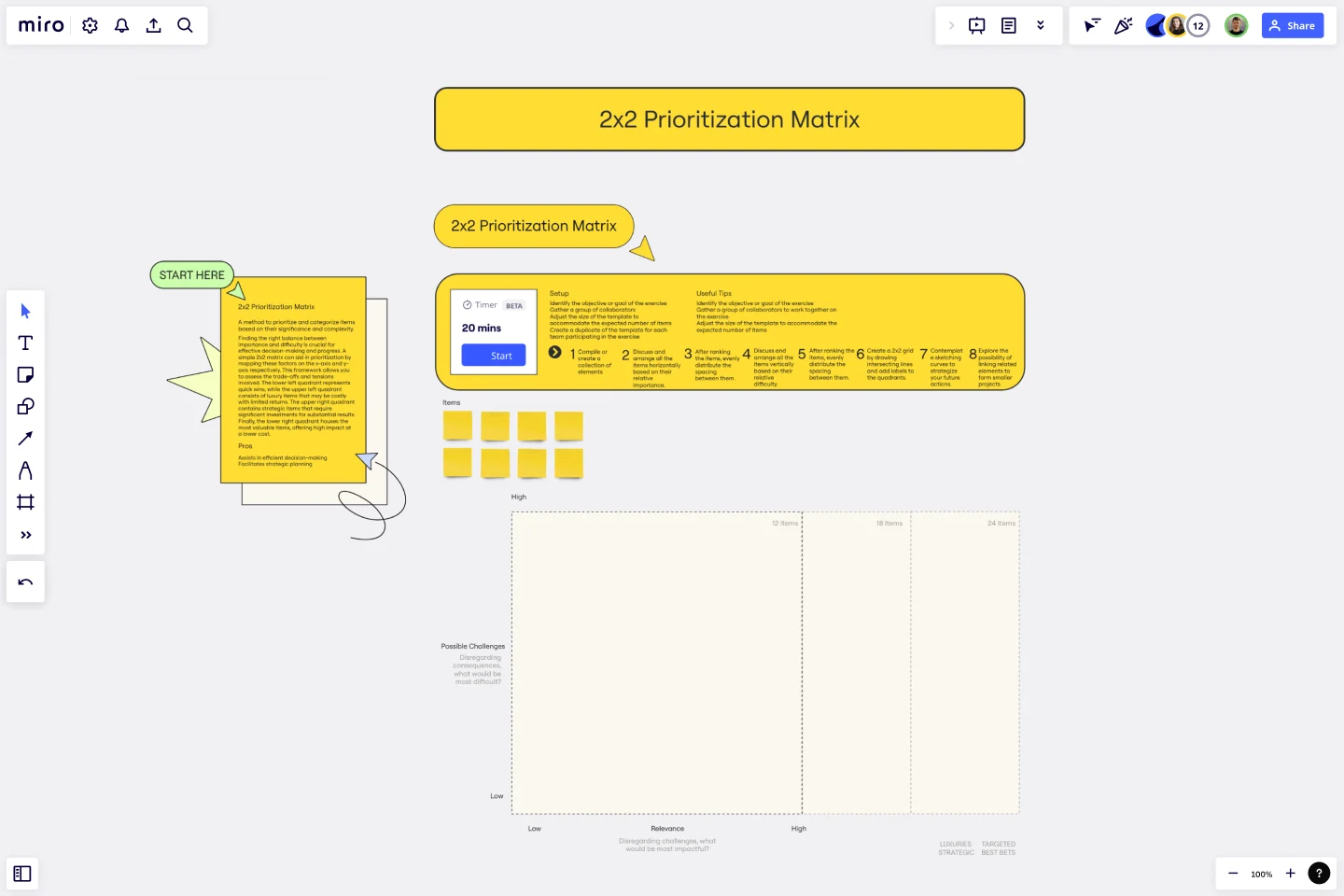
About the 2x2 Prioritization Matrix
In order to make effective decisions and achieve progress, it is important to strike a balance between the level of importance and the level of difficulty involved. To help with this, the 2x2 Prio Matrix Template can prioritize tasks by mapping these factors on the x-axis and y-axis, respectively. This framework allows you to assess the trade-offs and tensions in making decisions.
The lower left quadrant of the matrix represents tasks that can be completed quickly and easily, offering immediate results. The upper left quadrant consists of luxury items that may be costly and time-consuming, with limited returns. The upper right quadrant contains strategic items that require significant investments of time, money, and resources but can yield substantial results in the long run. Finally, the lower right quadrant houses the most valuable items, offering high impact at a lower cost and effort.
By using this matrix, you can prioritize tasks based on their importance and difficulty and make informed decisions that will help you achieve your goals more effectively.
Benefits of using the template
Assists in efficient decision-making.
Facilitates strategic planning.
How to use the template in Miro
Compile or create a collection of elements.
Discuss and arrange all the items horizontally based on their relative importance.
After ranking the items, evenly distribute the spacing between them.
Discuss and arrange all the items vertically based on their relative difficulty.
After ranking the items, evenly distribute the spacing between them.
Create a 2x2 grid by drawing intersecting lines and adding labels to the quadrants.
Contemplate sketching curves to strategize your future actions.
Explore the possibility of linking related elements to form smaller projects
Setup
Identify the objective or goal of the exercise.
Gather a group of collaborators.
Adjust the size of the template to accommodate the expected number of items.
Create a duplicate of the template for each team participating in the exercise.
Useful tips
Identify the objective or goal of the exercise.
Gather a group of collaborators to work together on the exercise.
Adjust the size of the template to accommodate the expected number of items.
Get started with this template right now.
Online Sketching Template
Works best for:
UX Design, Desk Research, Design Thinking
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
Niching Down: Online Course Persona Empathy Map
Works best for:
Market Research, Research & Design
Niching Down Online Course Persona Empathy Map helps you tailor online courses to specific personas. By understanding their needs and motivations, you can design more effective and engaging course content. Perfect for course developers and educators.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
E-Commerce Wireframe Template
Works best for:
Wireframe, UX, Design
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.
Customer Journey Map by Hustle Badger
Works best for:
Customer Journey Map
Customer journey mapping is a method that visualizes and narrates how users navigate a site or app to achieve their objectives.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.