Pet Sitting App Wireframe Template
Design your pet sitting app effortlessly with our customizable pet sitting app wireframe template.
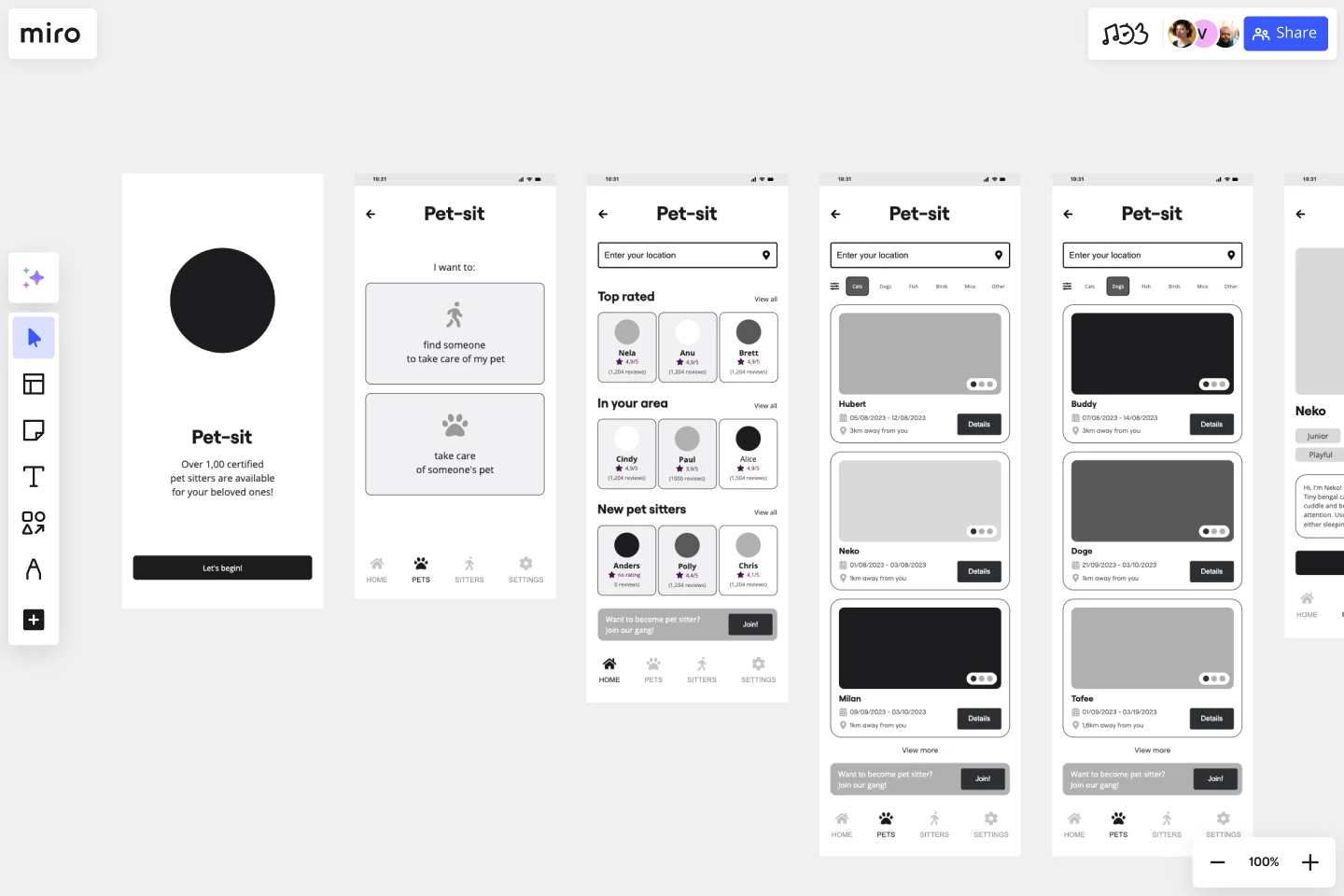
About the Pet-Sitting App Wireframe Template
The pet-sitting app wireframe template is designed to streamline the design process. This template provides a structured layout that helps you visualize the user interface and user experience of your pet-sitting application. It serves as a blueprint, allowing you to map out the structure and functionality of your app before diving into the detailed design and development phases.
What’s the pet-sitting app wireframe template?
The pet-sitting app wireframe template is a visual guide that represents the skeletal framework of your pet-sitting app. It includes various predefined areas such as headers, footers, navigation bars, content sections, and interactive elements. Each area is designed to help you plan the placement and interaction of different components within your app. By using this template, you can ensure a smooth user flow and a cohesive design that aligns with your app’s goals.
How to use the pet-sitting app wireframe template in Miro?
Customize the layout: Drag and drop elements to customize your wireframe according to your app’s requirements. You can add, remove, or adjust screens to fit your design needs.
Annotate your design: Use Miro’s annotation tools to add notes and comments. This helps in receiving feedback and staying aligned with your team.
Collaborate with your team: Invite team members to collaborate in real-time. Share the wireframe with stakeholders for quick approvals and feedback.
Iterate and refine: Continuously iterate on your wireframe based on feedback. Use Miro’s infinite canvas to mock up the flow between your app screens and have a comprehensive overview of your app layout.
Why should you use a pet-sitting app wireframe template?
Improve design process: In the context of the pet-sitting app wireframe, this approach ensures that all features align efficiently with user needs. It also helps organize and plan the app’s structure and functionality effectively.
Better collaboration: The wireframe facilitates communication among various stakeholders, including product owners and developers, leading to a more well-rounded design. It encourages real-time collaboration and feedback from multiple parties involved.
User experience: By focusing on pet-related services, the wireframe ensures a smooth user flow and intuitive navigation. Users can easily book sitters, manage appointments, and communicate through the app.
Cost-effective: The wireframe allows for the early identification of potential issues during the design phase, saving both time and resources during the development of the pet-sitting app.
Flexibility: The design is easily customizable to meet the specific needs of the project and the diverse requirements of pet owners and sitters, allowing for adjustments based on user feedback and market trends.
Get started with this template right now.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Storyboards by maad labs
Works best for:
Storyboard, Planning, Design
Simplify your story creation process with Storyboards by maad labs. This template offers a user-friendly interface for mapping out your narrative projects, making it ideal for both beginners and seasoned professionals. It includes sections for scene descriptions, character notes, and dialogue, helping you to organize your ideas and present them clearly. Use this template to enhance your storytelling workflow and bring your creative visions to life with ease
Empathy Mapping by Atlassian
Works best for:
Market Research, Research & Design
Atlassian Empathy Mapping is designed to help teams understand user perspectives. By mapping out user experiences, you can identify pain points and opportunities for improvement. This template is ideal for collaborative workshops and user research.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.
Experience Mapping Template
Works best for:
Desk Research, Mapping
Plan your product according to your customer’s needs and desires with the Experience Map Template. Bring a customer-centric approach to product development and branding.
E-Commerce Wireframe Template
Works best for:
Wireframe, UX, Design
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.