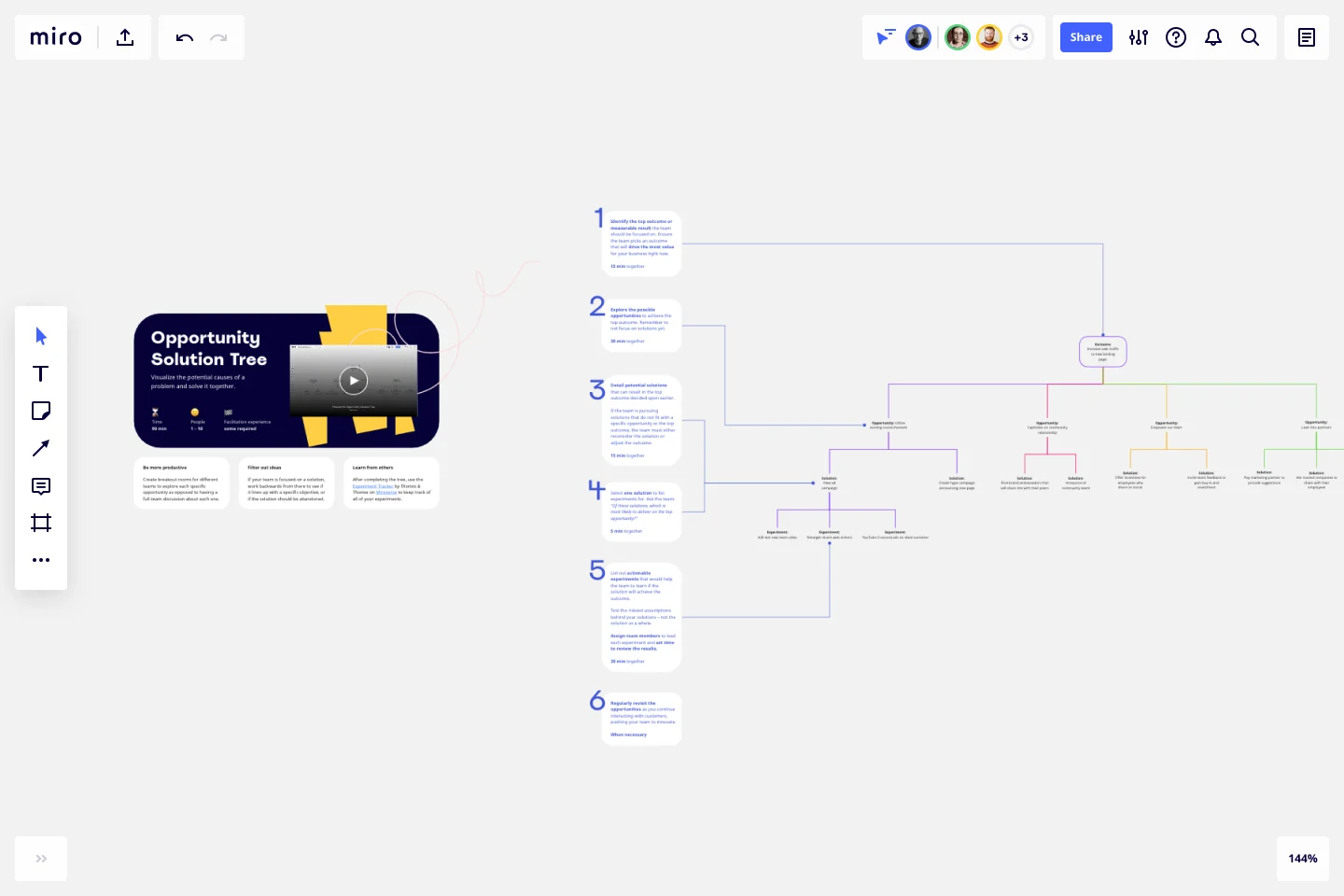
Opportunity Solution Tree Template
Visualise your opportunities and the decisions you're making along the way
About the Opportunity Solution Tree template
The Opportunity Solution Tree template helps product teams to improve the way they solve problems and reach their desired outcomes. Designed by Teresa Torres, a product discovery coach, this tree aims to methodically move teams through the steps needed to reach a final solution. Teresa Torres's opportunity solution tree breaks down a desired outcome into opportunities for the product to meet user needs and then suggests potential solutions to meet these needs.
Why use an opportunity solution tree?
Product teams may find this template useful if they are able to produce a lot of ideas, but can’t prioritize which ideas are actually of quality. An opportunity solution tree is a tool that product teams can use to assess if they are considering all potential solutions to reach their desired end. It then provides clear solutions at the end of the exercise that can be compared and contrasted for most value.
What is an opportunity in the opportunity solution tree?
Brainstorms tend to lead to a lot of solutions off the bat without any clear logic to whether the solution is a valuable one. Opportunities are a way for product teams to add in the layer of customer needs in order to better connect solutions to what will really help a user. By adding in the step of identifying opportunities, the ideas your team generates will be based on identified needs rather than an arbitrary solution.
What is product discovery?
Product discovery is a framework to help teams create useful, usable products that don’t overlook true user need. Using the Opportunity Solution Tree template is one way to start improving your product discovery.
How do I build an Opportunity Solution Tree?
Creating an opportunity solution tree is easy with Miro's tree diagram maker or ready-made template. Simply follow these steps.
Step 1: Define your outcome or measurable result
Simply put, what does success look like? If you use OKRs, then you can use one of your Key Results to answer this question. If you don’t, then you’ll need to pick a metric that you’d like to improve. Of course, many teams are striving to achieve many goals each quarter, but it helps to create a separate tree for each goal.
It’s important for your team to agree on this goal before you proceed to the next step. If you’re misaligned from the beginning, then it’s going to be harder to build the rest of the tree.
Step 2: Identify possible opportunities
For goal-oriented people, the temptation to jump from “problem” to “solution” is sizable. But resist that temptation. Instead, it’s time to pause and do some research.
Building an Opportunity Solution Tree is all about identifying key opportunities in your market. That means learning: about customers, about what they need, about the problems that they are trying to solve. Focus on answering these questions before you fill out this portion of the tree.
Armed with insights about your customers, you can begin to find opportunities. Use your research to fill out this second branch of the tree. Don’t be fooled: although this branch isn’t about your solutions, it’s still vitally important. Each branch of the tree builds on the previous, so if your research isn’t robust, your opportunities and solutions won’t be robust either.
Step 3: Generate solutions
Now it’s time to think of solutions. This is where the Opportunity Solution Tree template really comes to life for your team. When you go around the room to share ideas during a meeting, myriad dynamics are in play. People might be more or less likely to share based on their rank, role, or who’s in the room. The Opportunity Solutions Tree is an unbiased, agreed-upon source of truth that everyone can own and contribute to.
Invite cross-functional partners to contribute to this part of the tree. Let the ideas flow! However, be wary of including anything that doesn’t fit in the tree. It’s important to stay focused so you don’t end up with more ideas than resources. Write down those extraneous ideas and save them for later. If your team gets lost or stuck, return to the tree to ground you.
Step 4: Iterate and experiment
Choose one solution and once you have some ideas, you can start testing them out. Build a row on the tree specifically for experiments. Start brainstorming experiments that will enable you to test the chosen solution.
How do you use a solution tree?
The opportunity solution tree helps you to visualize the best path to your desired outcome. Use the solution tree to map out the possible opportunities to solve your problem and keep track of the actionable experiments that will lead to your desired outcome.
Get started with this template right now.
Multiple-Product Roadmap
Works best for:
Planning, Mapping
The Multiple Product Roadmap template empowers product managers to visualize and manage multiple product initiatives effectively. By providing a centralized view of project timelines, dependencies, and milestones, this template fosters alignment and transparency across teams. With sections for prioritizing initiatives, tracking progress, and communicating updates, it enables teams to coordinate efforts and drive collective success. This template serves as a strategic tool for planning and executing product roadmaps that align with organizational goals and drive business growth.
Driver Diagram Template
Works best for:
Diagramming
The driver diagram template is a strategic visual tool that helps teams map out their primary objectives and break them down into actionable components. It presents goals, drivers, and specific change ideas in a coherent and interconnected format, ensuring clarity of objective. By doing so, every team member is aligned towards a common endpoint, fostering unified efforts. The visual nature of the template simplifies complex objectives, making it easier for teams to stay on track and measure their progress effectively.
Project Scope Template
Works best for:
Project Management, Decision Making, Project Planning
A project scope helps you plan and confirm your project’s goals, deliverables, features, functions, tasks, costs, and deadlines. A project manager and team should develop a project scope as early as possible, as it will directly influence both the schedule and cost of a project as it progresses. Though project scopes will vary depending on your team and objectives, they generally include goals, requirements, major deliverables, assumptions, and constraints. Aim to include the whole team when you create a project scope to ensure everyone is aligned on responsibilities and deadlines.
Cisco Recommended Security Architecture Template
Works best for:
Software Development, Diagrams
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Recommended Security Architecture uses Cisco elements to visually show the network design of Cisco networks.
Cladogram Template
Works best for:
Diagramming
The Cladogram Template offers seamless adaptability, empowering users to change, expand, and refine evolutionary representations with ease. Its intuitive interface and automated features ensure dynamic and responsive diagrams that keep up with evolving knowledge. Say goodbye to static diagrams and welcome fluidity and adaptability with Miro's Cladogram Template.
RACI Matrix Template
Works best for:
Leadership, Decision Making, Org Charts
The RACI Matrix is an essential management tool that helps teams keep track of roles and responsibilities and can avoid confusion during projects. The acronym RACI stands for Responsible (the person who does the work to achieve the task and is responsible for getting the work done or decision made); Accountable (the person who is accountable for the correct and thorough completion of the task); Consulted (the people who provide information for the project and with whom there is two-way communication); Informed (the people who are kept informed of progress and with whom there is one-way communication).