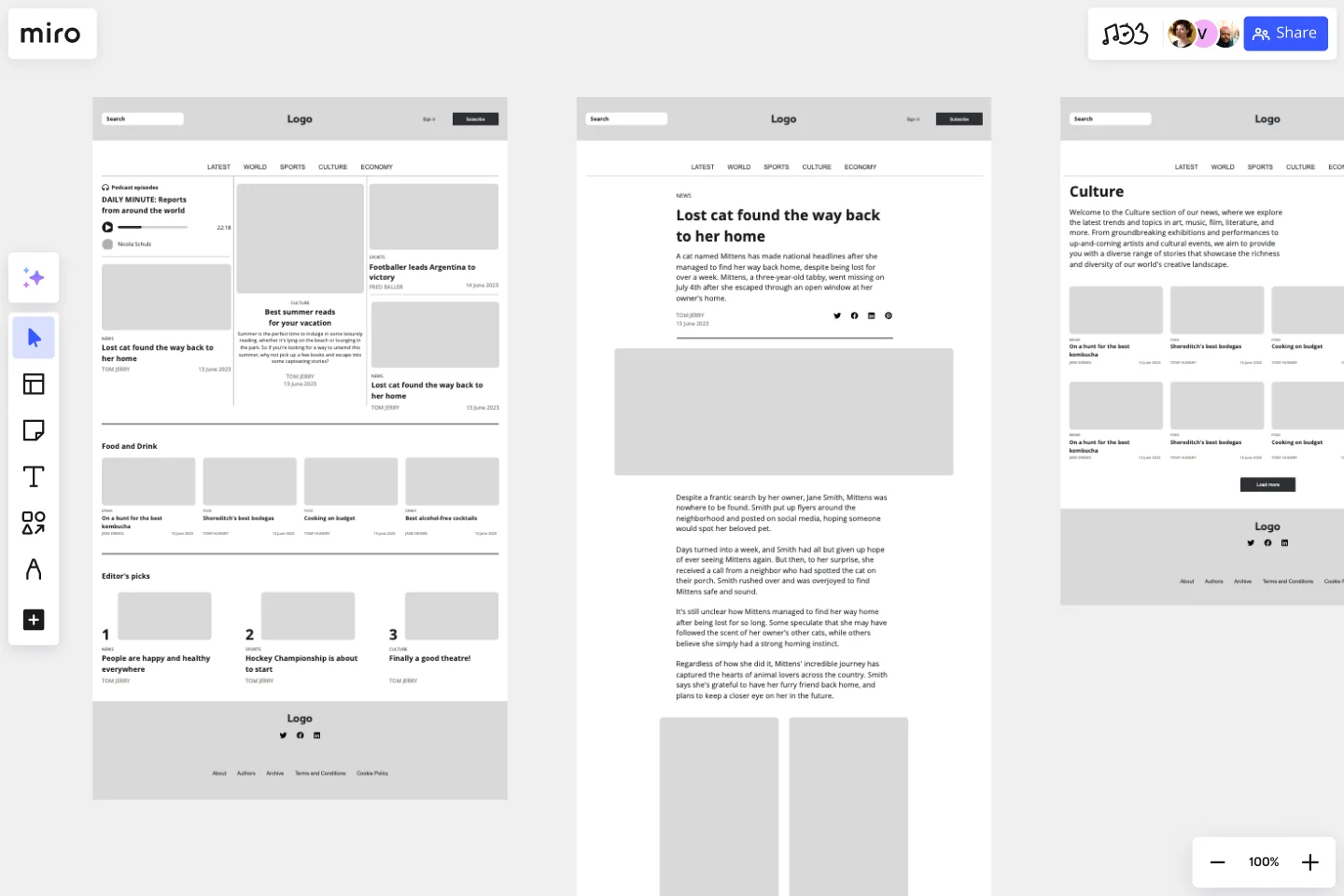
News Website Wireframe Template
Our news website wireframe template includes six well-designed screens, ideal for launching your news website and bringing your creative ideas to life.
About the News Website Wireframe Template
The news website wireframe template from Miro is an essential tool for designing a user-friendly and visually appealing news website. This template provides a structured layout that helps you plan the placement of key elements such as articles, categories, and multimedia content, ensuring a seamless user experience.
What’s the news website wireframe template?
The news website wireframe template is a visual blueprint that outlines the basic structure of your news website. It features designated areas for headers, footers, navigation bars, content sections, and interactive elements. Each section is crafted to help you organize and arrange different components effectively within your website. By using this template, you can create a cohesive and engaging design that aligns with the goals of your news site.
How to use the news website wireframe template in Miro?
Customize the layout: Drag and drop elements to customize the wireframe according to your news website’s requirements. You can add, remove, or adjust sections to fit your design needs.
Annotate your design: Use Miro’s annotation tools to add notes and comments. This helps in receiving feedback and staying aligned with your team.
Collaborate with your team: Invite team members to collaborate in real-time. Share the wireframe with stakeholders for quick approvals and feedback.
Iterate and refine: Continuously iterate on your wireframe based on feedback. Use Miro’s infinite canvas to mock up the flow between your website pages and have a comprehensive overview of your website layout.
Why should you use a news website wireframe template?
Streamlined design process: Organizes and plans the website's structure and functionality efficiently.
Improved collaboration: Facilitates real-time collaboration and feedback from multiple stakeholders.
Enhanced user experience: Ensures smooth user flow and intuitive navigation throughout the website.
Cost-effective: Identifies potential issues early in the design phase, saving time and resources during development.
Flexibility: Easily customizable to meet specific project needs and client requirements.
Get started with this template right now.
System Flowchart Template
The System Flowchart Template is a visual representation of the structure and organization of a concept, system, or solution. It helps teams understand how different components interact to form a functional system by focusing on the overall arrangement of elements rather than specific details. Symbolic drawings are used to illustrate the basic parts and their relationships in the diagram.
Creative Brief Template
Works best for:
Design, Marketing, Desk Research
Even creative thinkers (or maybe especially creative thinkers) need clear guidelines to push their ideas in productive, usable directions. And a good creative lays down those guidelines, with information that includes target audience, goals, timeline, and budget, as well as the scope and specifications of the project itself. The foundation of any marketing or advertising campaign, a creative brief is the first step in building websites, videos, ads, banners, and much more. The brief is generally prepared before kicking off a project, and this template will make it easy.
Service Definition Canvas
Works best for:
Research & Design
The Service Definition Canvas helps you define and visualize the core components of your service. This template is perfect for outlining service interactions, identifying improvement areas, and aligning teams. Use it to create a clear and comprehensive service blueprint that enhances customer experience and operational efficiency. It's ideal for strategic planning and ensuring a cohesive understanding of service delivery among stakeholders.
BPM
Works best for:
Diagramming
The BPM (Business Process Management) template is a visual tool for modeling, analyzing, and optimizing business processes. It provides a structured framework for documenting process flows, identifying bottlenecks, and improving efficiency. This template enables organizations to streamline operations, enhance productivity, and drive business performance. By promoting process transparency and agility, the BPM template empowers teams to achieve operational excellence and deliver value to stakeholders.
Customer Journey Map by Columbia Road
Works best for:
Customer Journey Map
The aim of the customer journey is to help you break down the customer's activities from both a front-end and back-end perspective.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.