Mobile App Wireframe Template
Take your ideation game to the next level and easily design applications with the mobile app wireframe template.
About the Mobile App Wireframe Template
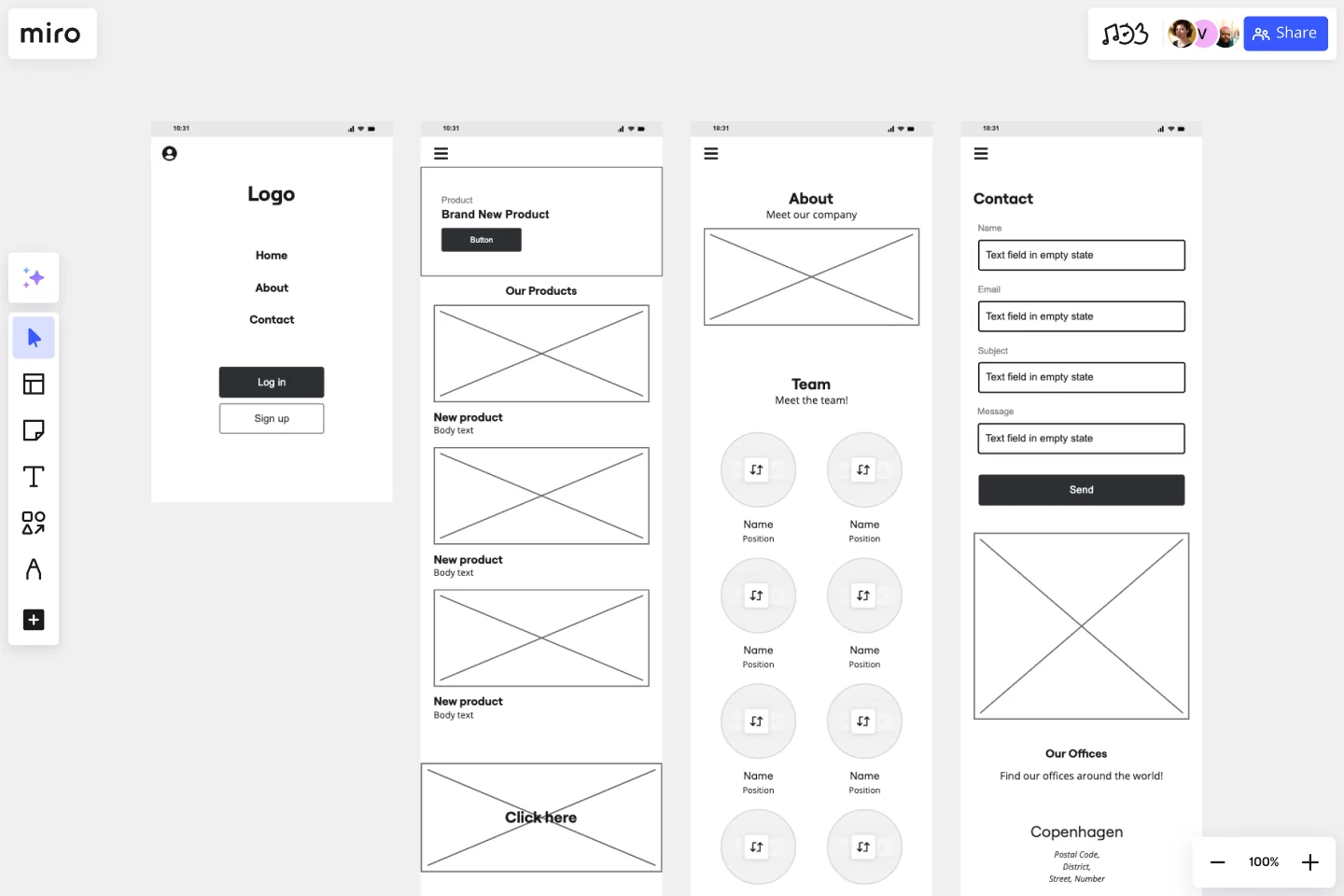
The mobile app wireframe template is a powerful tool designed to streamline the process of mobile app design. This template provides a structured layout that helps you visualize the user interface and user experience of your mobile application. It serves as a blueprint, allowing you to map out the structure and functionality of your app before diving into the detailed design and development phases.
What’s the mobile app wireframe template?
The mobile app wireframe template is a visual guide that represents the skeletal framework of your mobile app. It includes various predefined areas such as headers, footers, navigation bars, content sections, and interactive elements. Each area is designed to help you plan the placement and interaction of different components within your app. By using this template, you can ensure a smooth user flow and a cohesive design that aligns with your app’s goals.
How to use the mobile app wireframe template in Miro?
Customize the layout: Drag and drop elements to customize the wireframe according to your app’s requirements. You can add, remove, or adjust screens to fit your design needs.
Annotate your design: Use Miro’s annotation tools to add notes and comments. This helps you receive feedback and stay aligned with your team.
Collaborate with your team: Invite team members to collaborate in real time. Share the wireframe with stakeholders for quick approvals and feedback.
Iterate and refine: Continuously iterate on your wireframe based on feedback. Use Miro’s infinite canvas to mock up the flow between your app screens and have a comprehensive overview of your app layout.
Why should you use a mobile app wireframe template?
Streamlined design process: Helps in organizing and planning the app’s structure and functionality efficiently.
Improved collaboration: Facilitates real time collaboration and feedback from multiple stakeholders.
Improved user experience: Ensures a smooth user flow and intuitive navigation within the app.
Cost-effective: Identifies potential issues early in the design phase, saving time and resources in development.
Flexibility: Easily customizable to meet specific project needs and client requirements.
Can I customize the mobile app wireframe template?
Yes, the template is fully customizable. You can add, remove, or adjust screens, and change elements to fit your specific design requirements.
Get started with this template right now.
News Website Wireframe Template
Works best for:
Wireframe, UX, Design
The News Website Wireframe template offers six pre-designed screens to help you kickstart your news website design and bring your ideas to life. Streamline your workflow with these customizable screens, designed for various sections such as the homepage, article page, category page, and more. Each layout is easy to adapt, allowing you to create wireframes that match your vision quickly and efficiently.
Empathy Map Pro
Works best for:
Market Research, Research & Design
Empathy Map Pro helps you dive deeper into understanding your users. By exploring their thoughts, feelings, and experiences, you can create more effective solutions tailored to their needs. This advanced template is perfect for product development teams aiming to enhance user satisfaction and drive innovation.
Service Blueprint [Research]
Works best for:
Research & Design
A Service Blueprint is a diagram that displays the service's entire process, including people, objects, tasks, time, and processes.
Mind Map Template
Works best for:
Design
Based on Joseph Novak's innovation, Concept Mapping, this template helps to organize ideas and demonstrate a comprehensive understanding of a subject. It visually arranges all the details about a topic, which fosters shared understanding. This technique is particularly useful when explaining different facets or related topics.
iPhone App Template
Works best for:
UX Design, Desk Research, Wireframes
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
System Flowchart Template
The System Flowchart Template is a visual representation of the structure and organization of a concept, system, or solution. It helps teams understand how different components interact to form a functional system by focusing on the overall arrangement of elements rather than specific details. Symbolic drawings are used to illustrate the basic parts and their relationships in the diagram.