Mix-and-Match Template
Generate fresh ideas by exploring the intersection of different subjects with the Mix-and-Match Template.
About the Mix-and-Match Template
Research has shown that imposing limitations can enhance creativity, forcing people to think outside the box and develop innovative solutions. While unrestricted brainstorming may seem the most effective approach, it can often lead to a lack of focus and direction. This is where the Mix-and-Match Template comes in handy. It is a structured framework that provides a straightforward approach to generating new ideas by combining different topics. Using this tool, people can quickly generate diverse insights they may not have thought of otherwise.
The Mix-and-Match Template encourages people to explore the intersection of different topics, which can lead to unique and innovative ideas. This template is an excellent resource for anyone looking to enhance their creativity and generate new ideas.
Benefits of using the template
Encourages thinking outside the box.
Engages all team members in idea exploration.
How to use the template in Miro
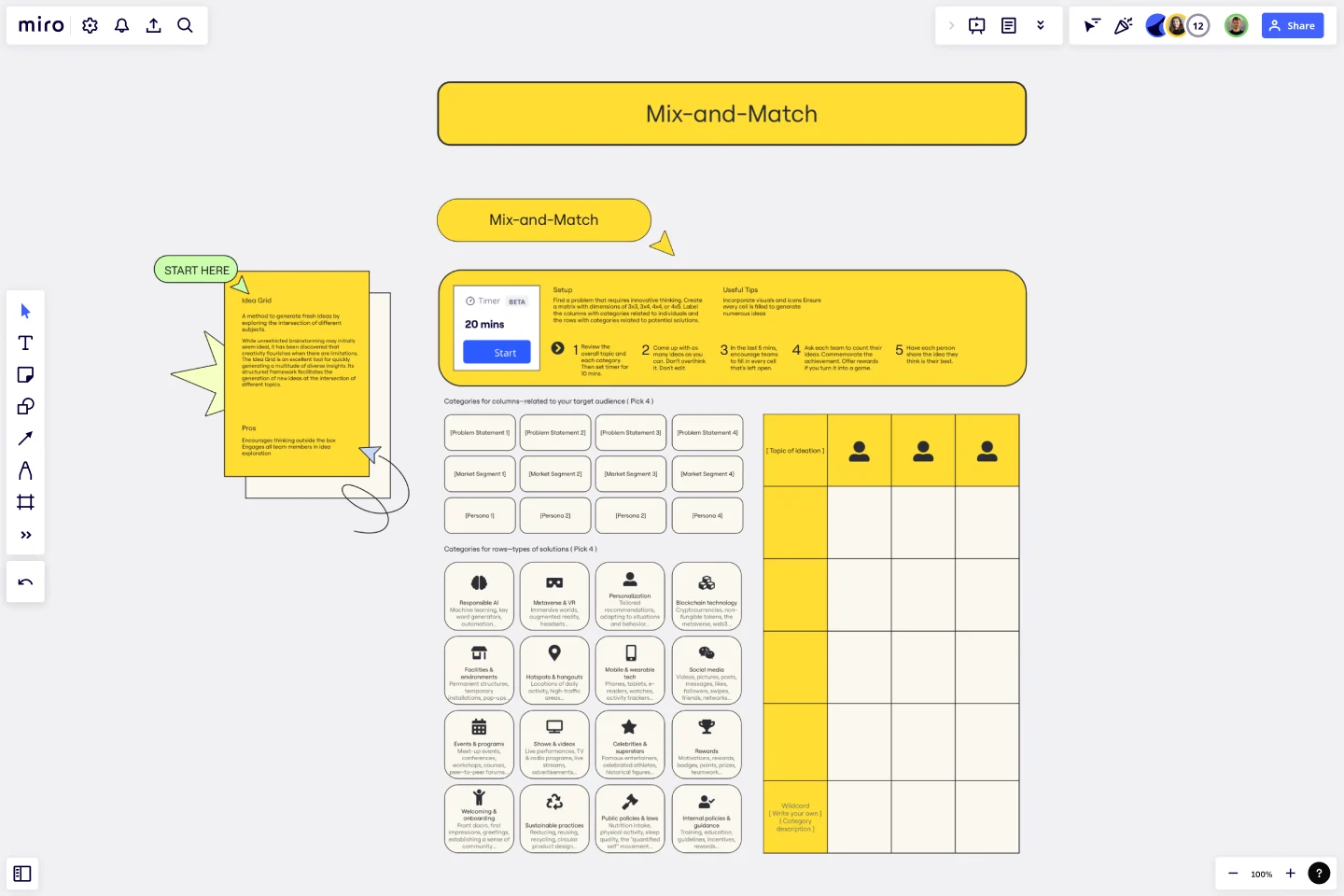
Review the overall topic and each category. Then, set a timer for 10 mins.
Come up with as many ideas as you can. Don't overthink it. Don't edit.
In the last 5 mins, encourage teams to fill in every cell that's left open.
Ask each team to count their ideas. Commemorate the achievement. Offer rewards if you turn it into a game.
Have each person share the idea they think is their best.
Setup
Find a problem that requires innovative thinking.
Create a matrix with 3x3, 3x4, 4x4, or 4x5 dimensions.
Label the columns with categories related to individuals and the rows with categories related to potential solutions.
Useful tips
Incorporate visuals and icons.
Ensure every cell is filled to generate numerous ideas.
Get started with this template right now.
Empathy Map for Food Ordering App
Empathy Map template aids in visualizing your users' experiences. It helps teams understand what users see, think, and feel, ensuring your product meets their needs. This tool is essential for building empathy and designing better user experiences.
Empathy Map by Axelle Vanquaillie
Works best for:
Market Research, Research & Design
Empathy Mapping template is a valuable tool for gaining deep insights into user experiences. It helps you understand their motivations and challenges, ensuring your products address real needs. Ideal for UX researchers and designers.
The Ultimate Storyboarding Template
Works best for:
Storyboard, Design, Planning
Elevate your storyboarding with The Ultimate Storyboarding Template. Designed for ultimate flexibility and detail, this template supports a wide range of projects, from films to product launches. It includes sections for scene breakdowns, character arcs, and visual elements, making it ideal for comprehensive storytelling. Use it to create detailed, engaging storyboards that communicate your vision clearly and effectively to your team and stakeholders.
Pet Sitting App Wireframe Template
Works best for:
Wireframes, UX, Design
Kick off your next app design project with the Pet Sitting App Wireframe template. This template includes multiple low-fidelity app design screens, providing everything you need to quickly and easily craft a pet sitting app.
Empathy Map by Medicenjuande
Works best for:
Market Research, Research & Design
Empathy Map template provides a clear way to visualize user insights. By understanding what users think, feel, and experience, you can design products that truly resonate. This template is perfect for UX teams focused on user-centered design.
UX Research Repository Template
Works best for:
UX Design, User Experience
Empower your organization with customer knowledge and build a centralized research hub. From UX designers to product managers, enable everyone to get insights using the Research Repository Template.