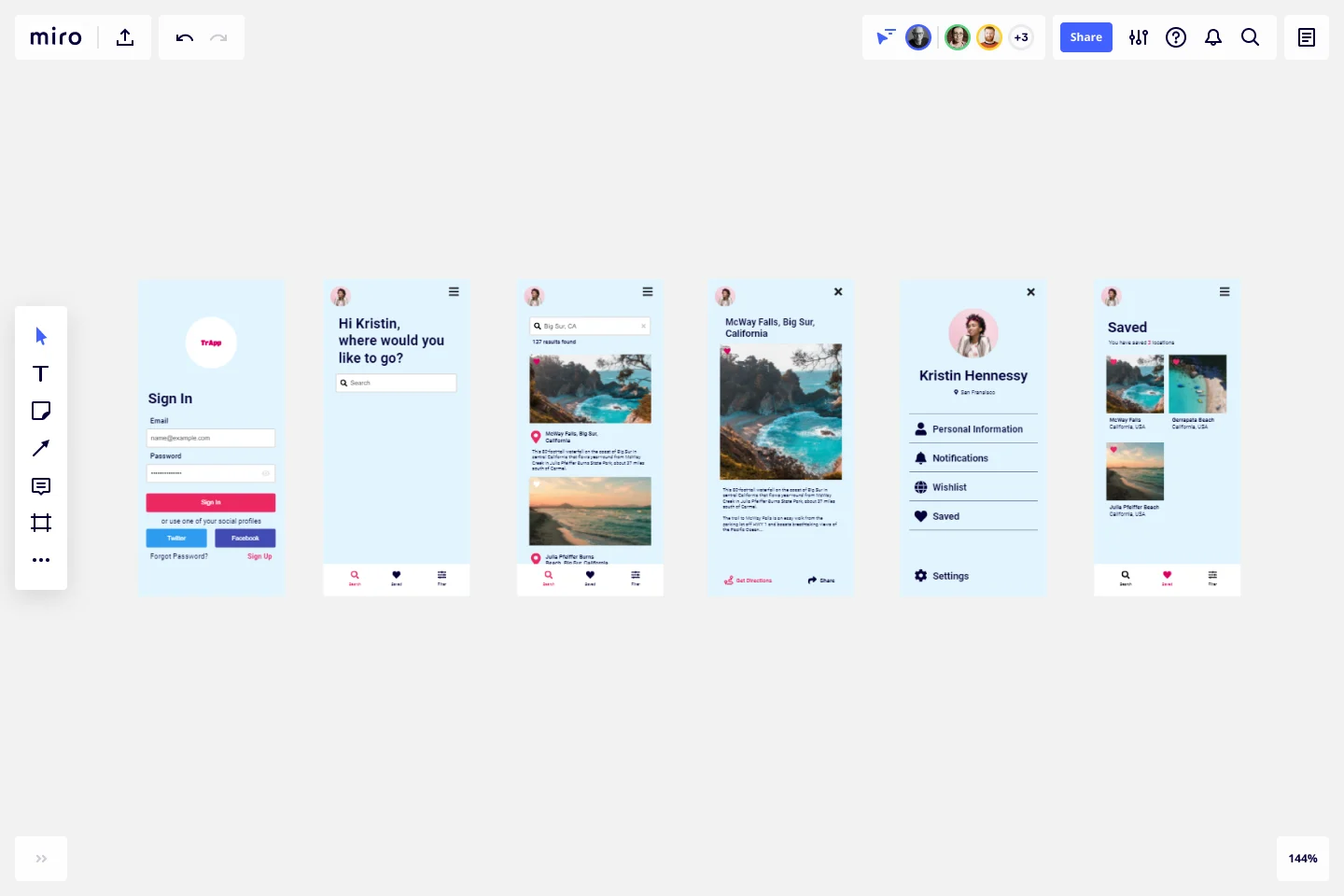
iPhone App Template
Create lo-fi mockups of your iPhone app experience.
About the iPhone App Template
Every day, millions of iPhone users around the world use iOS apps to enhance their lives. But designing and creating an iPhone app can be a cumbersome process. Use iOS app templates to accelerate your workflow and make stunning apps that users love.
Keep reading to learn more about our iPhone App Template.
What is an iPhone app
Over a hundred million people use iPhones in the United States alone. That accounts for nearly half of all adult cell phone users in the country. Apple’s sleek design, user-friendly approach, and delightful operating system have captured customers’ hearts and loyalty across the world.
And for many users, the wide variety of iPhone apps available to Apple customers is a huge draw. Customers use iPhone apps to enhance their daily lives. Whether you’re working out, eating, traveling, scheduling a doctor appointment, or getting work done, there’s an app for that.
Creating an iPhone app from scratch can be a daunting project. The iPhone app template helps accelerate your workflow. Easily customize your designs, create interactive protocols, share with your collaborators, and iterate as a team. Use the template whenever you want to create an app that users love.
Create your own iPhone App Template
Designing iPhone apps is easy, using Miro’s iPhone App Template. Get started by selecting the iPhone App Template, then take the following steps to make one of your own.
Make a mock-up of your app.
You’ve already done the research and know the goal for your app, and the audience you want to reach. Now, it’s time to visualize it. Start by opening the template and getting acclimated to customizing it for your brand.
Add your own shapes, colors, text, and images.
Every piece of this template is editable. You can
Share with your team.
Share with collaborators or present to stakeholders. It’s easy to present your design by clicking “presentation mode.”
If you'd prefer to start from scratch, Miro's wireframe maker is the perfect tool to create your iPhone App. You can use the Wireframe Library to quickly simple low-fidelity wireframes even if you don’t have any design experience.
Get started with this template right now.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Stakeholder Empathy Map by IASA
Works best for:
Market Research, Research & Design
Stakeholder Empathy Map Template is designed to understand the perspectives of stakeholders. It helps you capture their needs, concerns, and motivations, ensuring your projects align with stakeholder expectations and foster better collaboration.
2x2 Prio Matrix Template
Works best for:
Design
Understanding the balance between importance and difficulty is crucial for effective decision-making and progress. To aid in prioritization, a simple 2x2 matrix can map these factors on the x-axis and y-axis, respectively. This framework allows you to assess the trade-offs and tensions involved. The lower left quadrant represents quick wins, while the upper left quadrant consists of luxury items that may be costly with limited returns. The upper right quadrant contains strategic items that require significant investments for substantial results. Finally, the lower right quadrant houses the most valuable items, offering high impact at a lower cost.
Mobile App Wireframe Template
Works best for:
UX, Wireframes, Mobile App Wireframe
The Mobile App Wireframe template helps you take your ideation game to the next level. Built to support UX teams, it enables you to craft impactful low-fidelity wireframes that serve as the foundation for your mobile app designs. Once you’ve completed the basic framework, you can seamlessly transform your wireframes into mockups, applying your selected theme with just one click.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Buyer Persona Template
Works best for:
Marketing, Desk Research, User Experience
You have an ideal customer: The group (or few groups) of people who will buy and love your product or service. But to reach that ideal customer, your entire team or company has to align on who that is. Buyer personas give you a simple but creative way to get that done. These semi-fictional representations of your current and potential customers can help you shape your product offering, weed out the “bad apples,” and tailor your marketing strategies for serious success.