Heuristic Evaluation Template
Use the Heuristic Evaluation Template to assess things using ten principles of good design.
About the Heuristic Evaluation Template
The Heuristic Evaluation Template is a valuable tool used in UX design to assess the effectiveness of a product, service, presentation, or policy. It is based on practical knowledge and experience and relies on heuristics - rules of thumb that help simplify complex decision-making processes. By applying heuristics, professionals can identify potential usability issues and opportunities for improvement.
Daily, we naturally employ heuristics to streamline tasks and prevent complications. Similarly, design heuristics serve as a set of guidelines that help evaluate the quality of a design solution. Through experience, designers have discovered that following ten principles of good design can significantly enhance the effectiveness of a product or service.
So, to create better designs, pay attention to these ten guidelines and use them to evaluate your work. By doing so, you'll be able to identify areas for improvement and enhance the user experience of your design solutions.
Benefits of using the template
Utilizes established design principles.
Facilitates rapid problem identification.
Offers insights without test participants.
Reveals areas for enhancement.
How to use the template in Miro
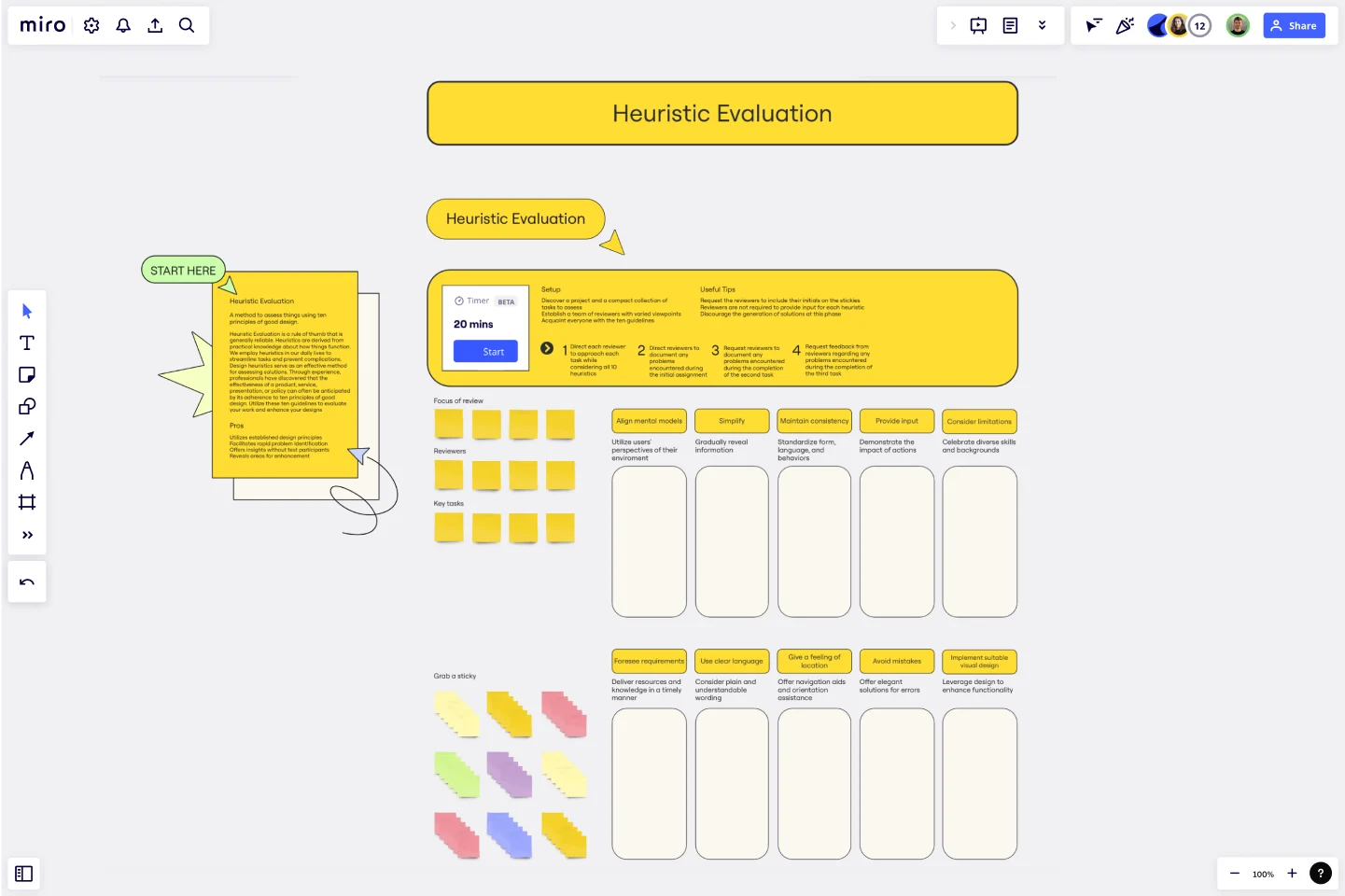
Direct each reviewer to approach each task while considering all 10 heuristics.
Direct reviewers to document any problems encountered during the initial assignment.
Request reviewers to document any problems encountered during the completion of the second task.
Request feedback from reviewers regarding any problems encountered during the completion of the third task.
Setup
Discover a project and a compact collection of tasks to assess.
Establish a team of reviewers with varied viewpoints.
Acquaint everyone with the ten guidelines.
Useful tips
Request the reviewers to include their initials on the stickies.
Reviewers are not required to provide input for each heuristic.
Discourage the generation of solutions at this phase.
Get started with this template right now.
Filmmakers Storyboard
Works best for:
Storyboard, Design, Planning
Bring your film projects to life with the Filmmakers Storyboard template. Designed for directors, producers, and cinematographers, this template helps you plan every aspect of your film, from scene composition to shot sequences. It includes detailed sections for visual elements, camera angles, and dialogue, ensuring a smooth production process. Use this template to create a clear visual guide that communicates your vision and enhances collaboration among your film crew.
Service Blueprint by Daily Creations
Works best for:
Research & Design
Enhance your service design with the Service Blueprint template. This tool maps out the customer journey and backstage processes, helping you visualize and improve service delivery. It's perfect for aligning teams, identifying inefficiencies, and ensuring a seamless customer experience. Use this template to create a detailed roadmap of your service processes, fostering collaboration and strategic improvements in service design.
Video Storyboarding Template
Videos can be a game-changer when presenting a new idea. To create an engaging video, structure your narrative effectively using a Video Storyboarding Template. This ensures your message is clear and easy to understand and can help you gain support and feedback.
Storyboards by maad labs
Works best for:
Storyboard, Planning, Design
Simplify your story creation process with Storyboards by maad labs. This template offers a user-friendly interface for mapping out your narrative projects, making it ideal for both beginners and seasoned professionals. It includes sections for scene descriptions, character notes, and dialogue, helping you to organize your ideas and present them clearly. Use this template to enhance your storytelling workflow and bring your creative visions to life with ease
Crazy Eights Template
Works best for:
Design Thinking, Brainstorming, Ideation
Sometimes you just need to get the team’s creative juices flowing for a brainstorm—and get them thinking of as many ideas as they can, as fast as they can. Crazy Eights will do it in a hurry. Favoring quantity over quality, this sketch brainstorming exercise challenges them to come up with eight ideas in eight minutes, which leaves no time to second guess ideas. It’s perfect for early stages of development, and it’s a team favorite for being fast paced and fun.
Empathy Map Pro
Works best for:
Market Research, Research & Design
Empathy Map Pro helps you dive deeper into understanding your users. By exploring their thoughts, feelings, and experiences, you can create more effective solutions tailored to their needs. This advanced template is perfect for product development teams aiming to enhance user satisfaction and drive innovation.