HEART Framework Template
Evaluate customer satisfaction and ensure that you are providing real value with the HEART Framework. Measure Happiness, Engagement, Adoption, Retention, and Task Success.
About the HEART Framework template
The HEART framework is a UX framework developed by Google. It turns the often-fuzzy idea of user experience into a set of measurable, actionable metrics, helping your product win new users and keep current active users loyal.
What is the HEART framework?
User experience teams often find it challenging to develop useful metrics for success. It’s an even greater challenge for teams at large companies. You can measure user experience at a small scale through user research, surveys, and focus groups. But as your company grows, your customer base gets too large for these methods to always be reasonable.
Google developed the HEART framework to tackle the problem of quantifying user experience. The HEART framework is a set of user-centered metrics you can use to measure user experience at any scale — then draw on those metrics repeatedly throughout the product development lifecycle.
What does HEART stand for?
HEART stands for Happiness, Engagement, Adoption, Retention, and Task Success.
Happiness is a subjective measure of attitude or satisfaction. It’s often quantified through user surveys and bolstered via case studies.
Engagement measures how much the user interacts willingly with a product. Depending on the product, it can be measured by your number of active users in a day, week, or month or your net promoter score (NPS).
Adoption is the rate of new users gained in each time period, usually monthly.
Retention measures how long each customer remains an active user before dropping off. Churn, the other side of the coin, measures how many active users go inactive each month.
Task Success is either the average time it takes a user to complete a task in your product or the percentage of tasks users successfully complete.
What are goals, signals, and metrics in HEART?
Goals, signals, and metrics are the core of the HEART process. All five areas of the HEART acronym must be connected to a goal, at least one signal, and at least one metric.
A goal is a statement of what you’d like your product to achieve in that area of HEART. It’s important for goals to be general, not defined by existing metrics. Some examples:
Happiness goal: “We want logging into our product to feel relaxing and supportive.”
Engagement goal: “We want users engaging with our app every day.”
Adoption goal: “We want our user base to grow continuously.”
Retention goal: “We want as little churn as possible.”
Task Success goal: “We want to minimize abandoned tasks across all user segments.”
Next, come up with one or more signals for each goal. Signals are signs you can look for to show you whether you’re on track to achieve your goal. Examples might be:
Happiness signals: Positive feedback from with real users, recommendations, few complaints.
Engagement signals: Large amount of user-generated content, users spending more time in the app, users logging in multiple times per day.
Adoption signals: More downloads, new features adopted quickly, paid features generating more revenue.
Retention signals: More subscription renewals, fewer users going inactive.
Task Success signals: Few abandoned tasks, few complaints about time-to-completion.
Finally, decide on metrics you can use to objectively measure each signal. For example:
Happiness metrics: Number of five-star reviews, NPS.
Engagement metrics: Daily/weekly/monthly active users.
Adoption metrics: New users per day/week/month, revenue from paid users.
Retention metrics: Retention rate, churn rate.
Task Success signals: Tasks completed per user, average completion time.
The HEART framework is not prescriptive. You’re free to come up with whatever goals, signals, and metrics make the most sense for your business and product.
How do you create a HEART model?
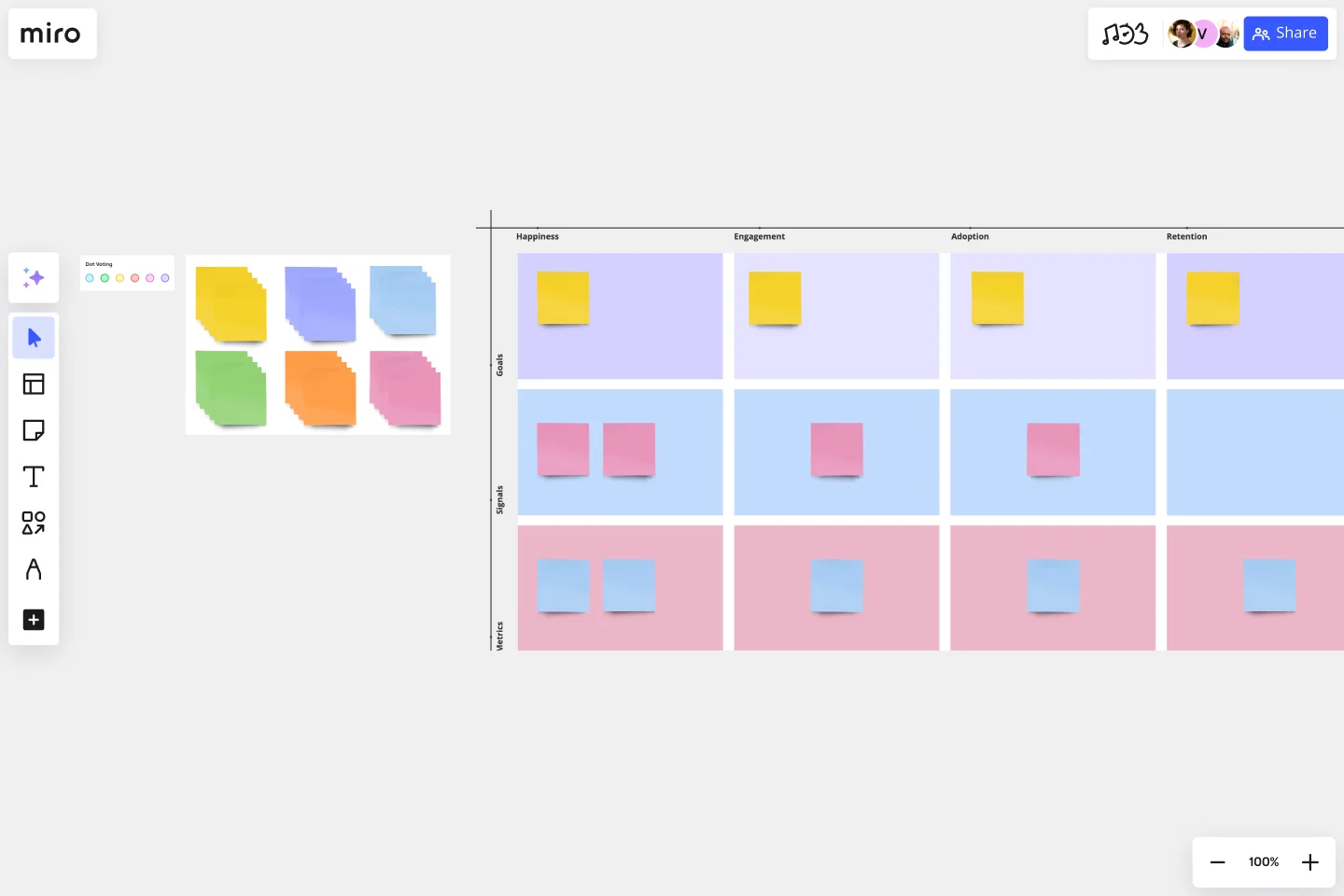
Start by selecting the HEART framework template. Then follow these steps:
Decide on your scope. Are you evaluating your whole product, certain features, or just one feature?
Get familiar with the template. The five areas are listed at the top of the table. Goals, signals, and metrics run down the left-hand side.
Fill out goals for each column. Brainstorm or with your team to settle on five goals.
Fill out signals. Signals can be either positive (something you want to see) or negative (something you’re on the right track if you don’t see).
Fill out metrics. Pick metrics you can use to quantify each signal.
Alternately, you might choose to come up with goals, signals, and metrics for each column before moving on to the next one. Either approach works!
Once finished, you can share your framework with your team or anyone else who would benefit from seeing the information by sending them the board link.
When should you use the HEART model?
The HEART model is generally used to measure larger scale projects, but it works for any size project or team. Use it whenever you want to ensure you’re making your customers happy and providing them with real value.
What are UX frameworks?
A UX framework is a set of assumptions and steps a team can use to build a user experience. UX frameworks such as HEART also monitor and refine user reactions to a product once it’s already out in the world.
What is a KPI in UX design?
A KPI, or key performance indicator, is a measurable variable a UX team can use to determine how their user interface is performing with customers. In the HEART framework, it’s called a metric. Examples include monthly active users and time to complete tasks.
What is UX tracking?
UX tracking is the act of using tools to follow how users interact with your product. It encompasses a wide range of technology, including website analytics, click-tracking, and A/B testing apps.
How do you use the HEART framework?
The easiest way is to use this free template. Alternatively, create a table and label one axis with Happiness, Engagement, Adoption, Retention, and Task Success. Label the other axis with Goals, Signals, and Metrics. Then, work with your UX team to fill in each cell.
Get started with this template right now.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
Annual Calendar Template
Works best for:
Business Management, Strategic Planning, Project Planning
Plenty of calendars help you focus on the day-to-day deadlines. With this one, it’s all about the big picture. Borrowing from the grid structure of 12-month wall calendars, this template shows you your projects, commitments, and goals one full year at a time. So you and your team can prepare to hunker down during busy periods, move things around as needed, and celebrate your progress. And getting started is so easy—just name your calendar’s color-coded streams and drag stickies onto the start date.
Ansoff Matrix Template
Works best for:
Leadership, Operations, Strategic Planning
Keep growing. Keep scaling. Keep finding those new opportunities in new markets—and creative new ways to reach customers there. Sound like your approach? Then this template might be a great fit. An Ansoff Matrix (aka, a product or market expansion grid) is broken into four potential growth strategies: Market Penetration, Market Development, Product Development, and Diversification. When you go through each section with your team, you’ll get a clear view of your options going forward and the potential risks and rewards of each.
RAID Log Template
Works best for:
Agile Methodology, Project Management, Agile Workflows
Use the RAID Log template to better understand potential risks, assumptions, issues, and dependencies relating to an upcoming project. With this information, you can make effective contingency plans and prepare your resources accordingly. You’ll know what could go wrong throughout the project and how to fix the problem.
Lean Inception Workshop
Works best for:
Agile, Lean Methodology
The Lean Inception Workshop streamlines project kickoff by aligning teams on goals, scope, and priorities. It leverages Lean principles to eliminate waste and maximize value, guiding exercises to define user personas, map user journeys, and prioritize features. By fostering cross-functional collaboration and customer-centric thinking, this template accelerates project initiation and ensures alignment between stakeholders, empowering teams to deliver customer value faster.
Reverse Brainstorming Template
Works best for:
Ideation, Brainstorming, Team Meetings
Reverse brainstorming is a technique that prompts a group to think of problems, rather than solutions. Because we naturally think of problems, it’s a great way to get a group to anticipate problems that may occur during a project. To engage in reverse brainstorming, start by identifying the problem, and then think of things that might exacerbate it. Ask your team to generate ideas around ways in which the problem could get worse. Reverse the problems into solutions again, and then evaluate your ideas.