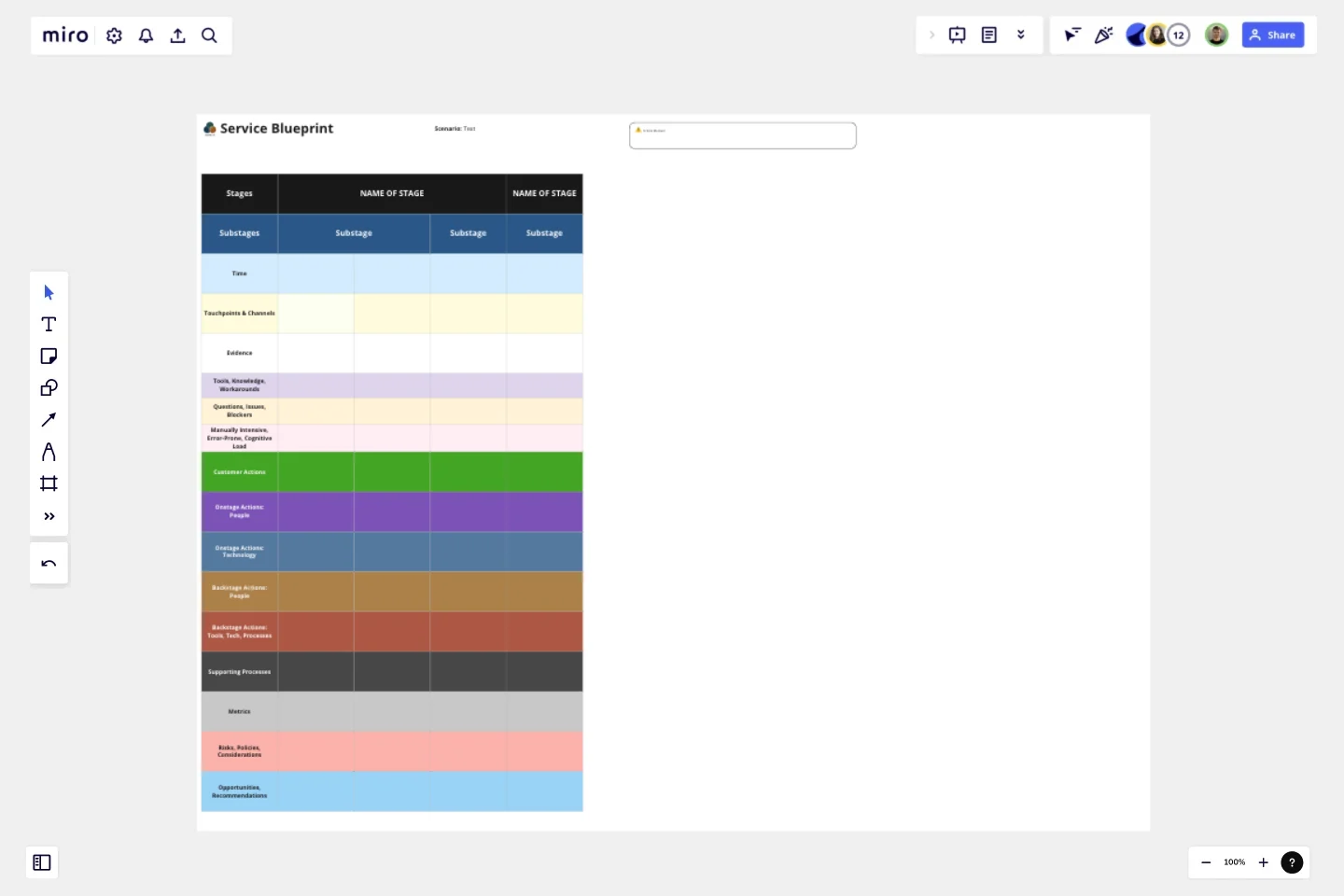
Expanded Service Blueprint
It uses Miro's table widget so that you can easily reorder columns and merge cells across columns (as the example shows).
This has standard swim lanes, but adds:
Touchpoints, Channels - where or how is the customer interacting with us?
Aspects of Larry Marine's Task Analysis approach, including what I'm calling his Task Detractors - 3 swim lanes for tools, knowledge, workarounds; questions, issues, blockers; manually intensive, error-prone, and cognitive load. Looking at these details surfaces way opportunities to improve the flow and experience.
Metrics - how did we measure this or what numbers/data did we see related to this step? For the future state, what will we measure and how (success criteria)?
Risks, Policies, Considerations - I believe companies don't document current/potential risk enough. This might include laws and regulations we should consider.
Opportunities, Recommendations - Early insights and suggestions, step by step.
When would I use this?
Service design and service blueprinting.
After qualitative CX or UX research such as observations studies, contextual inquiry, interviews, and IDIs.
In the workshop to finalize your current or future state service blueprint.
Because your customer journey map isn't telling enough of the story.
Why doesn't this show emotions, feelings, or quotes?
It's already rather tall!
You can add emojis to the Customer Actions line if you'd like to summarize or show how they are likely to feel during that step.
This isn't a CJM. The focus is more on experiences and the interplay with our Onstage and Backstage people, processes, props, and systems.
This template was created by Debbie Levitt.
Get started with this template right now.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
Growth Experiments Template
Works best for:
Leadership, Desk Research, Strategic Planning
Many ambitious companies are eying the future and aiming to grow. But growth decisions can be leaps of faith that are risky and costly. That’s why growth experiments make so much sense. They offer a systematic six-step method that reveals which strategies are most effective, how they’ll affect your revenue, and how they compare to your past approaches. By helping you test out your strategies for scaling your business before you fully commit, growth experiments can save you serious time, resources, and money.
Empathy Map [Research]
Works best for:
Market Research, Research & Design
Empathy Map Research template helps you gather in-depth user insights. It’s designed for teams who want to understand user behaviors and needs better. Use this template to inform your design decisions and create user-centered products.
Empathy Map Pro
Works best for:
Market Research, Research & Design
Empathy Map Pro helps you dive deeper into understanding your users. By exploring their thoughts, feelings, and experiences, you can create more effective solutions tailored to their needs. This advanced template is perfect for product development teams aiming to enhance user satisfaction and drive innovation.
Service Blueprint With AI
Works best for:
Research & Design
Integrate AI into your service design with the Service Blueprint With AI template. This tool helps you map out service processes and identify opportunities for AI enhancement. Use it to visualize interactions, streamline workflows, and improve customer experiences with AI-driven solutions. Perfect for teams looking to innovate and optimize services using advanced technology.
Service Blueprint Template
Works best for:
Desk Research, Operations, Market Research
The Service Blueprint template is a visual tool for designing and optimizing service experiences. It provides a structured framework for mapping customer journeys, identifying touchpoints, and aligning internal processes. This template enables teams to visualize the entire service ecosystem, uncover pain points, and innovate solutions to enhance customer satisfaction. By promoting customer-centricity and collaboration, the Service Blueprint empowers organizations to deliver exceptional service experiences and drive sustainable growth.