Empathy Mapping by ServiceNow
Help establish happy and loyal customers
Why use this?
To understand our user's emotional states and attitudes and to incorporate that empathy into our products
To help establish happy and loyal customers
What is this used for?
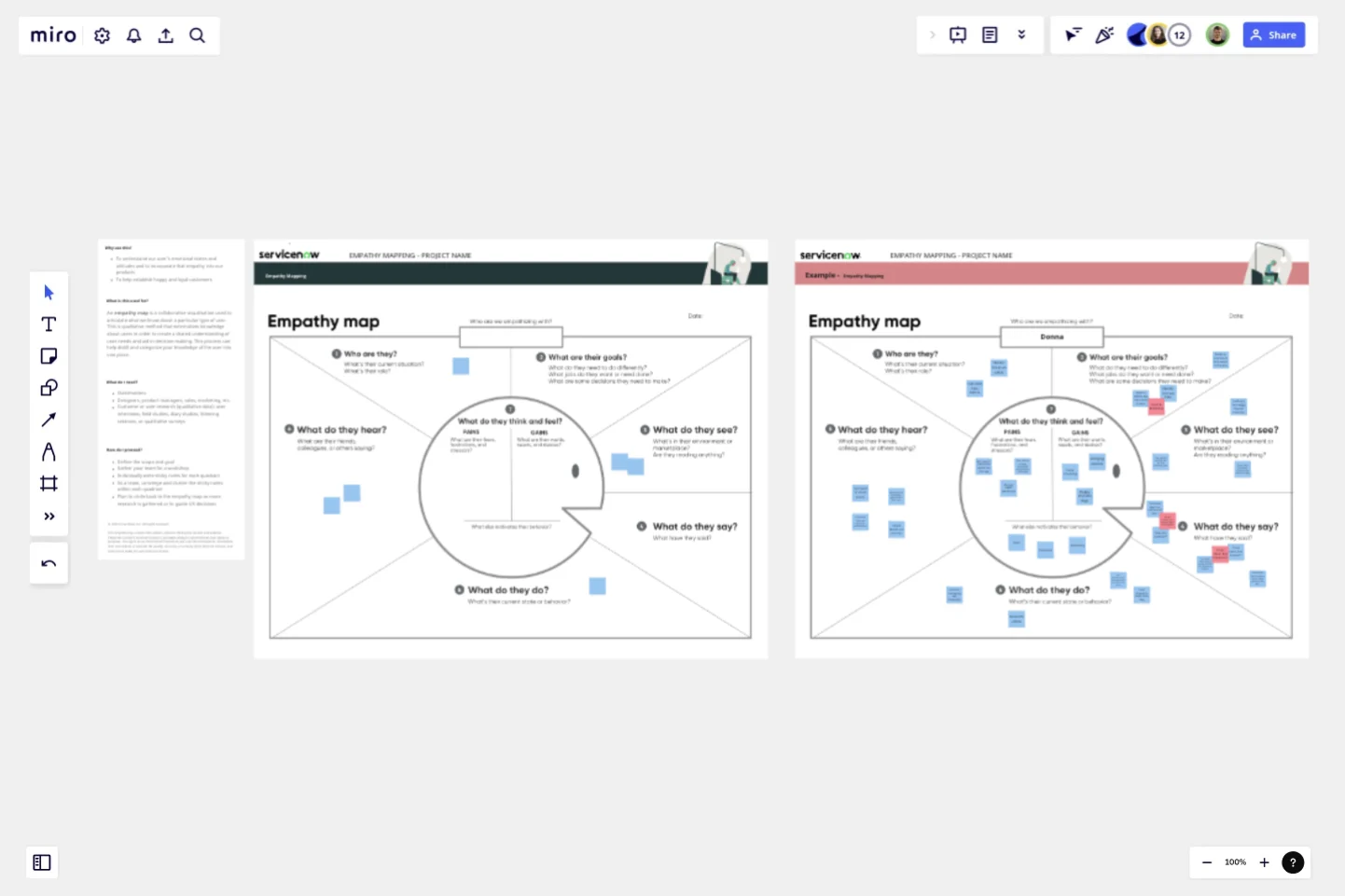
An empathy map is a collaborative visualization used to articulate what we know about a particular type of user. This is qualitative method that externalizes knowledge about users in order to create a shared understanding of user needs and aid in decision-making. This process can help distill and categorize your knowledge of the user into one place.
What do I need?
Stakeholders
Designers, product managers, sales, marketing, etc.
Customer or user research (qualitative data): user interviews, field studies, diary studies, listening sessions, or qualitative surveys
How do I proceed?
Define the scope and goal
Gather your team for a workshop
Individually write sticky notes for each quadrant
As a team, converge and cluster the sticky notes within each quadrant
Plan to circle back to the empathy map as more research is gathered or to guide UX decisions
This template was created by ServiceNow.
Get started with this template right now.
Remote Design Sprint Template
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
Purple Sector Empathy Map
Works best for:
Market Research, Research & Design
Purple Sector Empathy Map is an innovative tool for exploring user experiences. By visualizing users' thoughts, feelings, and behaviors, you can create more engaging and user-friendly products. Ideal for teams focused on user experience.
Empathy Map Canvas
Works best for:
Market Research, Research & Design
The Empathy Map Canvas is a versatile tool for visualizing user behavior and emotions. It helps teams capture insights about what users see, hear, think, and feel. Use this template to build empathy and ensure your product meets real user needs.
Expanded Service Blueprint
Works best for:
Research & Design
The Expanded Service Blueprint provides a detailed view of your service processes and interactions. This template is ideal for comprehensive service analysis and improvement. Use it to align teams, visualize the customer journey, and identify opportunities for optimization. It's perfect for enhancing service delivery, fostering collaboration, and ensuring a seamless and efficient service experience for your customers.
Stakeholder Empathy Map by IASA
Works best for:
Market Research, Research & Design
Stakeholder Empathy Map Template is designed to understand the perspectives of stakeholders. It helps you capture their needs, concerns, and motivations, ensuring your projects align with stakeholder expectations and foster better collaboration.
Service Blueprint to the Metaverse
Works best for:
Research & Design
Explore the future of service design with the Service Blueprint to the Metaverse. This template helps you map out service experiences within virtual environments. Use it to visualize interactions, identify opportunities, and plan seamless service delivery in the metaverse. Ideal for teams looking to innovate and expand their services into virtual and augmented reality spaces, enhancing customer engagement and satisfaction.