Empathy Map by Medicenjuande
The Empathy Map is a tool that allows us to get to know our users or user models, connecting with their way of thinking, the influence they receive in their environment, and the content and opinions they hear and watch.
As well as all those actions that will require effort and, in some way, pain when carrying out activities, as well as the actions that represent success and the fulfillment of certain goals.
How living the experience with this template:
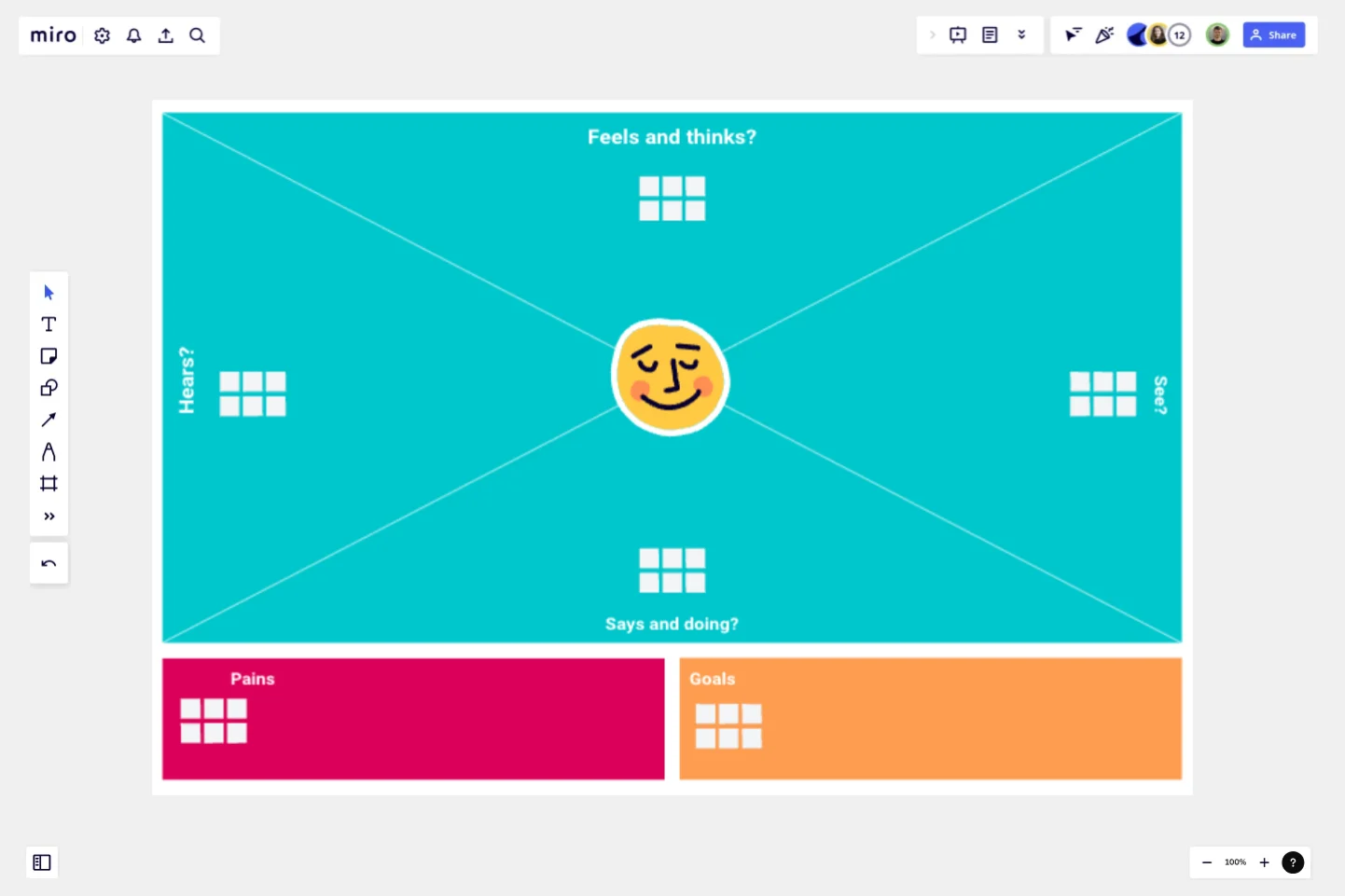
Feels and thinks
In this space, we put all the data about what our user feels and thinks.Their emotions and feelings are essential for the assembly of the user persona.We can obtain this information from surveys, observations, or interviews.
See
In this space, we are going to describe the way in which our person observes the world, the information he consumes, and the reality that surrounds him. For example, if he lives in a country in crisis, his day-to-day what he sees will not be the same as if he lived in a stable country.
Says and doing
Here we write what our person says and does. For example, if he has an ecological and responsible discourse, he is likely to do social work, compost or recycle in an excellent way.So what he says always conditions what he does.
Hears
Here we are going to describe what the person listens to, which people he follows, who inspires him, for example, Podcasts, Newscasts, etc.
Pains
Efforts, pain, events, or conditions that cause suffering or generate a negative impact on our person.
Goals
Here we will describe what goals, objectives, or dreams our person wants to fulfill.Thanks and regards!
This template was created by medicenjuande.
Get started with this template right now.
AI-Enhanced Empathy Map
Works best for:
Market Research, Research & Design
AI Enhanced Empathy Map combines traditional empathy mapping with AI insights. This innovative template helps you gather and analyze user data, leading to more accurate and personalized user experiences. Ideal for product development teams using AI.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
Storyboard for Product Development Template
Works best for:
Storyboard
Plan your product’s journey from concept to market with the Storyboard for Product Development template. It outlines every stage of development, including ideation, research, design, testing, and launch. This template promotes clarity, resource planning, and effective communication across teams, making it perfect for product managers and developers who need a comprehensive roadmap to bring innovative ideas to life.
Empathy Mapping With AI Assistance
Works best for:
Research & Design, Market Research
Empathy Mapping AI Assistance template combines traditional empathy mapping with AI insights. This innovative approach helps you understand user needs by integrating data-driven insights with human empathy. Use this template to enhance your product development process and create more personalized user experiences.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.