Empathy Map for Product Development
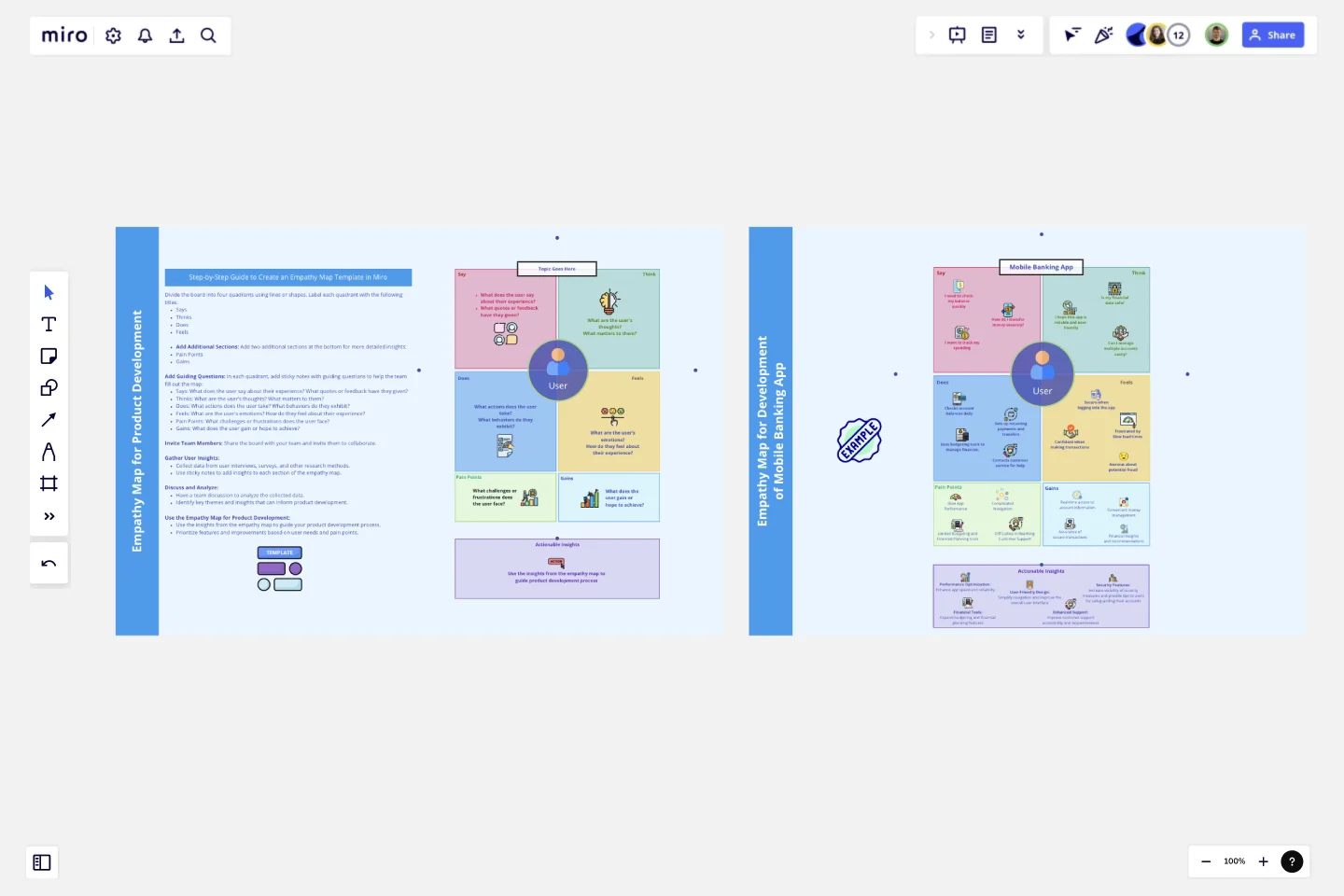
Empathy Map for Product Development
Description: Understand your users deeply and develop products that truly meet their needs with our "Empathy Map for Product Development" template. This template is designed to help teams gather, analyze, and utilize user insights effectively throughout the product development process.
How to Use:
Says: Capture direct quotes and feedback from users about their experiences.
Thinks: Explore the thoughts and beliefs of your users, focusing on what matters most to them.
Does: Observe and document the actions and behaviors of users when interacting with your product.
Feels: Identify the emotions users experience, from frustrations to satisfactions.
Pain Points: Highlight the challenges and obstacles users face.
Gains: Recognize the benefits and positive outcomes users seek.
Key Features:
User-Centric Design: Focus on the user's perspective to create meaningful and impactful products.
Collaborative Tool: Engage your team in a collaborative effort to collect and analyze user data.
Detailed Insights: Dive deep into user experiences with guiding questions and structured sections.
Actionable Outcomes: Transform user insights into actionable strategies for product improvement.
Ideal For:
Product Managers
UX/UI Designers
Marketing Teams
Development Teams
Anyone involved in product development and user research
How It Works:
Gather Data: Use user interviews, surveys, and other research methods to collect data.
Fill the Map: Collaborate with your team to populate each section of the empathy map with insights.
Analyze Insights: Discuss and analyze the collected data to identify key themes and user needs.
Inform Development: Use the empathy map to guide your product development process, ensuring that user needs and pain points are addressed.
Applications of Template:
E-commerce Website: Understand the motivations and challenges of online shoppers to enhance the shopping experience.
Mobile Banking App: Identify the security concerns and usability issues faced by users to build a more secure and user-friendly app.
Fitness App: Gain insights into user motivations and pain points to develop personalized and engaging fitness solutions.
This template was created by Khawaja Rizwan.
Get started with this template right now.
UML Class Content Management System (CMS) Template
Works best for:
UML
The UML Class Content Management System CMS Template simplifies documenting and designing the architecture of a Content Management System. It allows for the creation of UML class diagrams to visualize the structure of a CMS. Teams can efficiently map out key classes and their interactions, such as how users create, manage, and publish digital content. The template's integration into Miro's collaborative platform allows for real-time teamwork, customization, and easy sharing of feedback. This streamlines the documentation process and is valuable for software development projects aiming to develop or refine a CMS.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.
Salesforce Flow Builder
Works best for:
Flowcharts, Mapping, Diagrams
The Salesforce Flow Builder template offers a visual tool for designing and automating business processes within the Salesforce platform. It provides elements for creating flowcharts that represent process flows, decision logic, and data transformations. This template enables Salesforce administrators and developers to streamline workflows, improve productivity, and enhance user experiences. By promoting automation and efficiency in Salesforce process design, the Salesforce Flow Builder empowers organizations to leverage the full potential of the Salesforce platform and drive business success effectively.
Empathy Map for User Experience
Works best for:
Empathy Map
Improve your user experience design with the Empathy Map for User Experience template. This tool helps you capture detailed insights into user behavior, needs, and pain points. Use it to guide your UX design decisions, ensuring your products and services are user-friendly and meet the real needs of your users. Ideal for UX designers, product managers, and teams committed to creating exceptional user experiences.
Decision Tree Template
Works best for:
Decision Making, Mind Mapping, Diagrams
Making difficult decisions gets easier when you can look clearly at your choices and visualize the outcomes. That’s just what a decision tree will help you do, empowering you to invest your time and money with confidence. A decision tree is a flowchart that looks just how you’d imagine—with “branches” that represent your available choices. It provides a stylized way to play out a series of decisions and see where they lead before you commit your real-world resources, which is especially valuable for startups and smaller companies.
3-Circle Venn Diagram
Works best for:
Education, Diagrams, Brainstorming
Venn diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.