Empathy Map by Back of the Napkin Consulting
Empathy maps are a tool used in design thinking and product management to help engineers and designers understand the lived experiences and needs of end users.
How do you bring voices in the room, safeguard their emotional experiences and create understanding between decision-makers and audiences impacted by those decisions when time and interest do not exist? How can equitable evaluation tenants be incorporated (and appreciated) while managing resources?
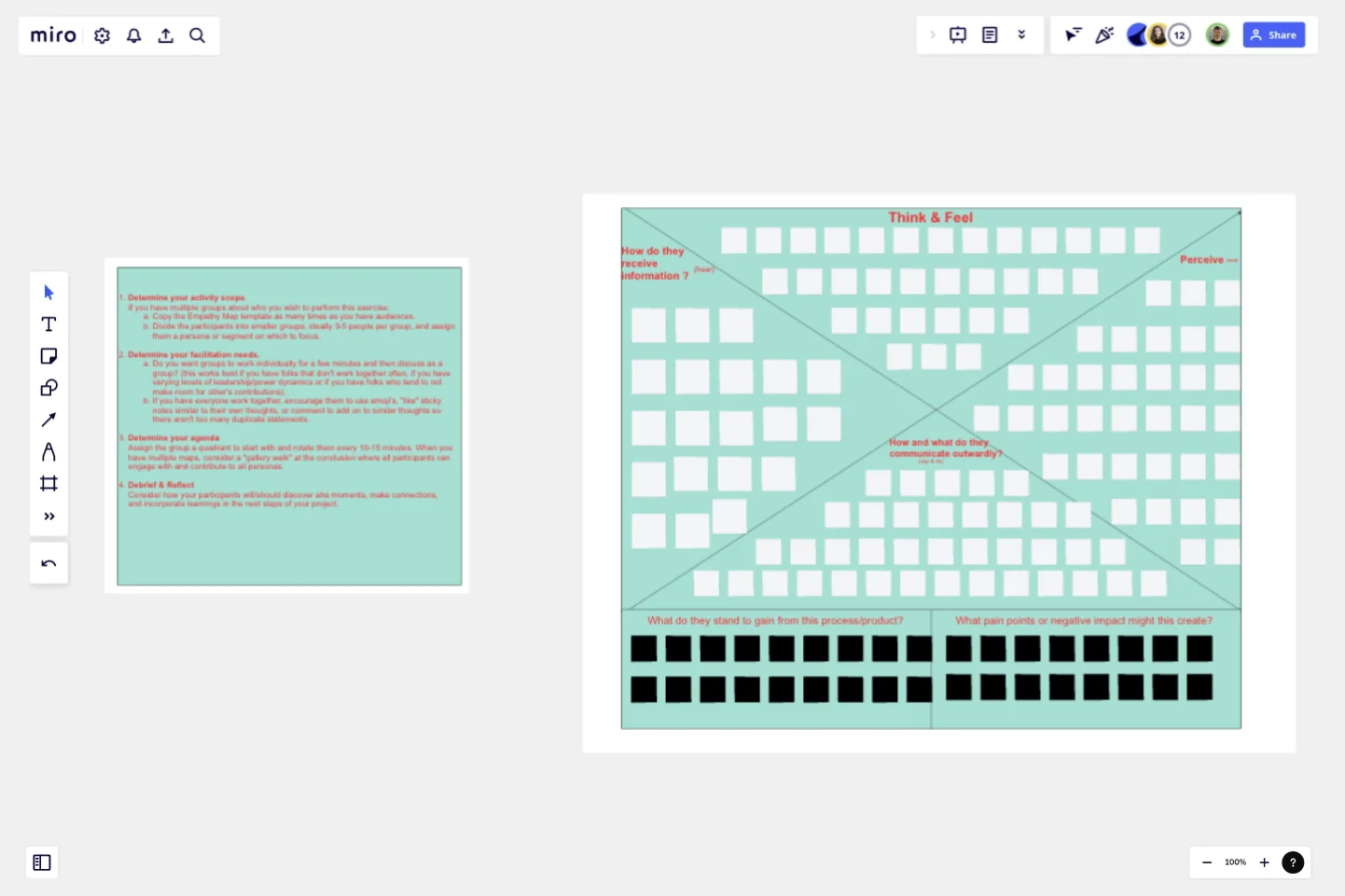
Enter the empathy map. While frameworks vary, the empathy map engages participants to envision what people:
Think & Feel
How do they receive information (Hear)
Perceive (See)
How and what do they communicate outwardly? (Say and do)
What they stand to gain and potential pain points from a project/project
This template was created by Back of the Napkin Consulting.
Get started with this template right now.
BCG Matrix Template
Works best for:
Strategic Planning
Use the BCG matrix template to make informed and strategic decisions about growth opportunities for your business. Assign your portfolio of products to different areas within the matrix (cash cows, dogs, question marks, stars) to prioritize where you should invest your time and money to see the best results.
Wardley Mapping Canvas Template
Works best for:
Leadership, Strategic Planning, Mapping
A Wardley Map represents the landscape in which a business operates. It's made up of a value chain (the activities required to fulfill user needs) graphed against the evolution of individual activities over time. You place components with value on the y-axis and commodity on the x-axis. Use a Wardley Map to understand shared assumptions about your environment and discover what strategic options are available. Easily communicate your understanding of the landscape to your team, new hires, and stakeholders.
Strategy Map Template
Works best for:
Leadership, Strategic Planning, Mapping
How do your individual or team goals relate to an organization’s overall strategy? A Strategy Map is a stylized picture of your organization’s strategy and objectives. It’s powerful because it provides a clear visual guide to how these various elements work together. Strategy Maps can help align various different team goals with the overall strategy and mission. With the Strategy Map in place, teams can create set actionable, relevant KPIs. Strategy mapping is often considered part of the balanced scorecard (BSC) methodology, which is a strategic planning tool for setting overall team goals.
Bird's Eye View Observation Template
Works best for:
UX, Design
The Bird's Eye View Template helps you to observe people without interrupting them. This approach is useful when you cannot communicate with people directly or want to avoid disrupting their activities. By minimizing your impact, you can maximize your discoveries. The objective is to observe and listen without intervening. Direct observation, as well as video and screen recordings with prior consent, can be valuable.
Root Cause Evaluation Template
When you first encounter a complex situation, it's not common to immediately delve into its underlying causes and effects. Often, we grasp the overall picture but fail to separate the problem from its surrounding circumstances. Root Cause Evaluation provides a method to better understand the interconnected factors that have contributed to the current situation.
Heuristic Evaluation Template
Works best for:
Design
The Heuristic Evaluation Template is a valuable tool in UX design. It relies on heuristics to identify usability issues and opportunities for improvement. Similarly, design heuristics serve as guidelines to evaluate the quality of a design solution. Following ten principles of good design can enhance the effectiveness of a product or service. Use these guidelines to evaluate your work and enhance the user experience of your design solutions.