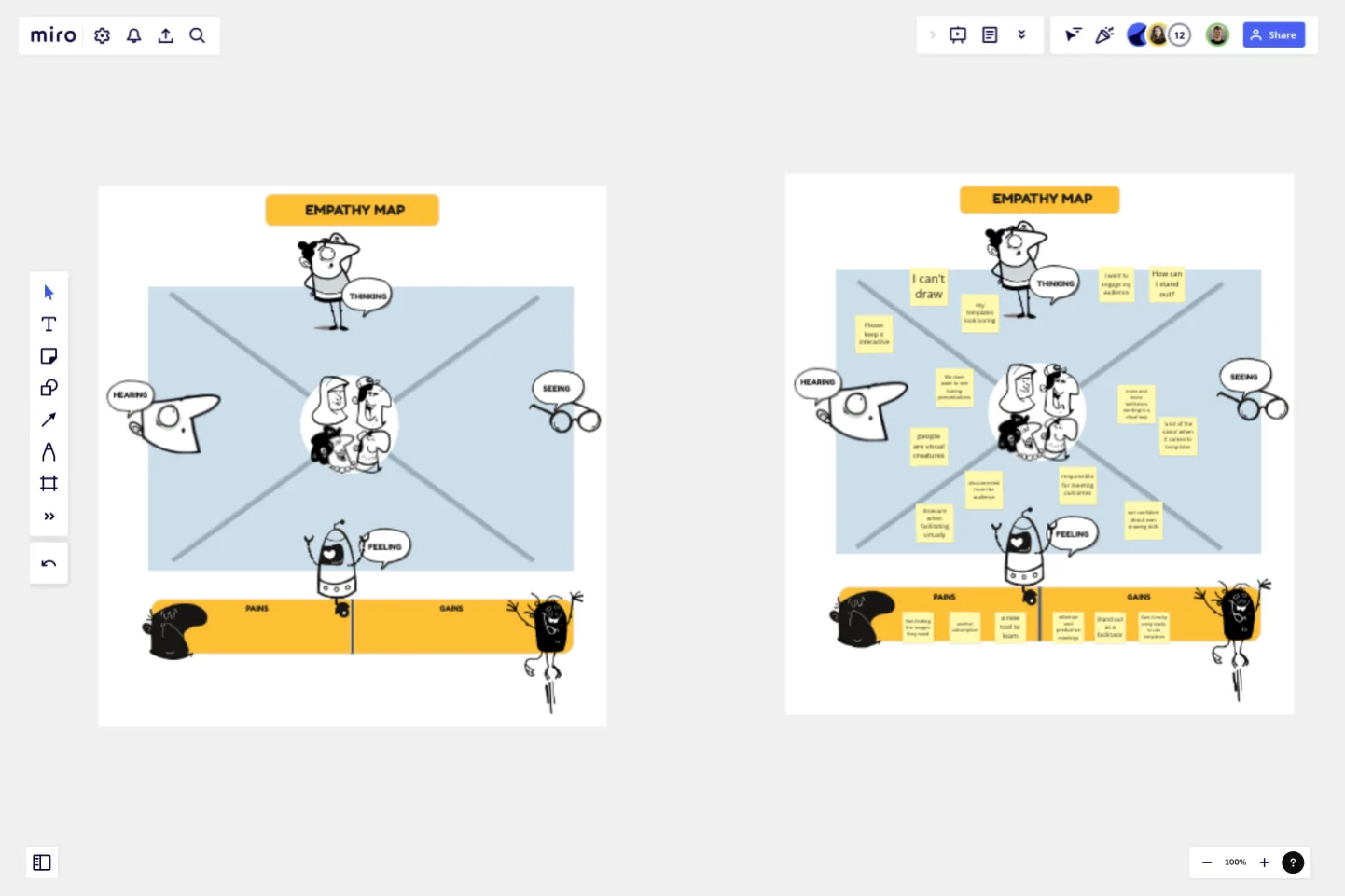
Empathy Map by Axelle Vanquaillie
An empathy map helps you provide a better experience for users by helping teams understand the perspectives and mindsets of their customers.
Essentially, it's a square divided into four quadrants with the customer in the middle. The canvas helps teams describe what their customers feel, see, hear, and think and what the gains and pains are in their journey.
The pain points are the obstacles the customer might run into along their journey.
The gains describe what success looks like for your customer, and what he/she wants to reach using your product.
In order to really understand the customer, asking and (really) listening is the first step. Don't complete the empathy map by guessing. You might be really surprised how different your assumptions are, compared to the thoughts of your customers.
This template was created by Axelle Vanquaillie.
Get started with this template right now.
Service Blueprint [Research]
Works best for:
Research & Design
A Service Blueprint is a diagram that displays the service's entire process, including people, objects, tasks, time, and processes.
Remote Design Sprint Template
Works best for:
Design, Desk Research, Sprint Planning
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stal, work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions. Developed by Google, design sprints were created to enable teams to align on a specific problem, generate multiple solutions, create and test prototypes, and get feedback from users in a short period of time. This template was originally created by JustMad, a business-driven design consultancy, and has been leveraged by distributed teams worldwide.
Official 5-Day Design Sprint
Works best for:
Design, Desk Research, Sprint Planning
The goal of a Design Sprint is to build and test a prototype in just five days. You'll take a small team, clear the schedule for a week, and rapidly progress from problem to tested solution using a proven step-by-step checklist. Steph Cruchon of Design Sprint created this template for Miro in collaboration with design sprint gurus at Google. This Design Sprint template is designed specifically for remote sprints so you can run productive and efficient sprints with colleagues around the world.
Workflow Template
Works best for:
Project Management, Workflows
The digital world requires collaboration, and better collaboration leads to better results. A workflow is a project management tool that allows you to sketch out the various steps, resources, timeline and roles necessary to complete a project. It can be used on any multi-step project, whether it’s a business process or otherwise, and is ideal for plotting out the tangible actions you’ll need to take to achieve a goal and the order in which you need to complete those actions.
Empathy Map Trevotech
Works best for:
Market Research, Research & Design
Empathy Map Trevotech is a powerful tool for gaining insights into user experiences. It helps you capture and analyze user emotions, thoughts, and behaviors, ensuring your product designs meet user needs effectively.
Empathy Map Canvas
Works best for:
Market Research, Research & Design
The Empathy Map Canvas is a versatile tool for visualizing user behavior and emotions. It helps teams capture insights about what users see, hear, think, and feel. Use this template to build empathy and ensure your product meets real user needs.