Design Sprint Kit Template
Facilitate a Design Sprint with this ready-to-use kit. This kit helps your team collectively design, prototype, and test ideas around your product over just five days.
About the Design Sprint Kit Template
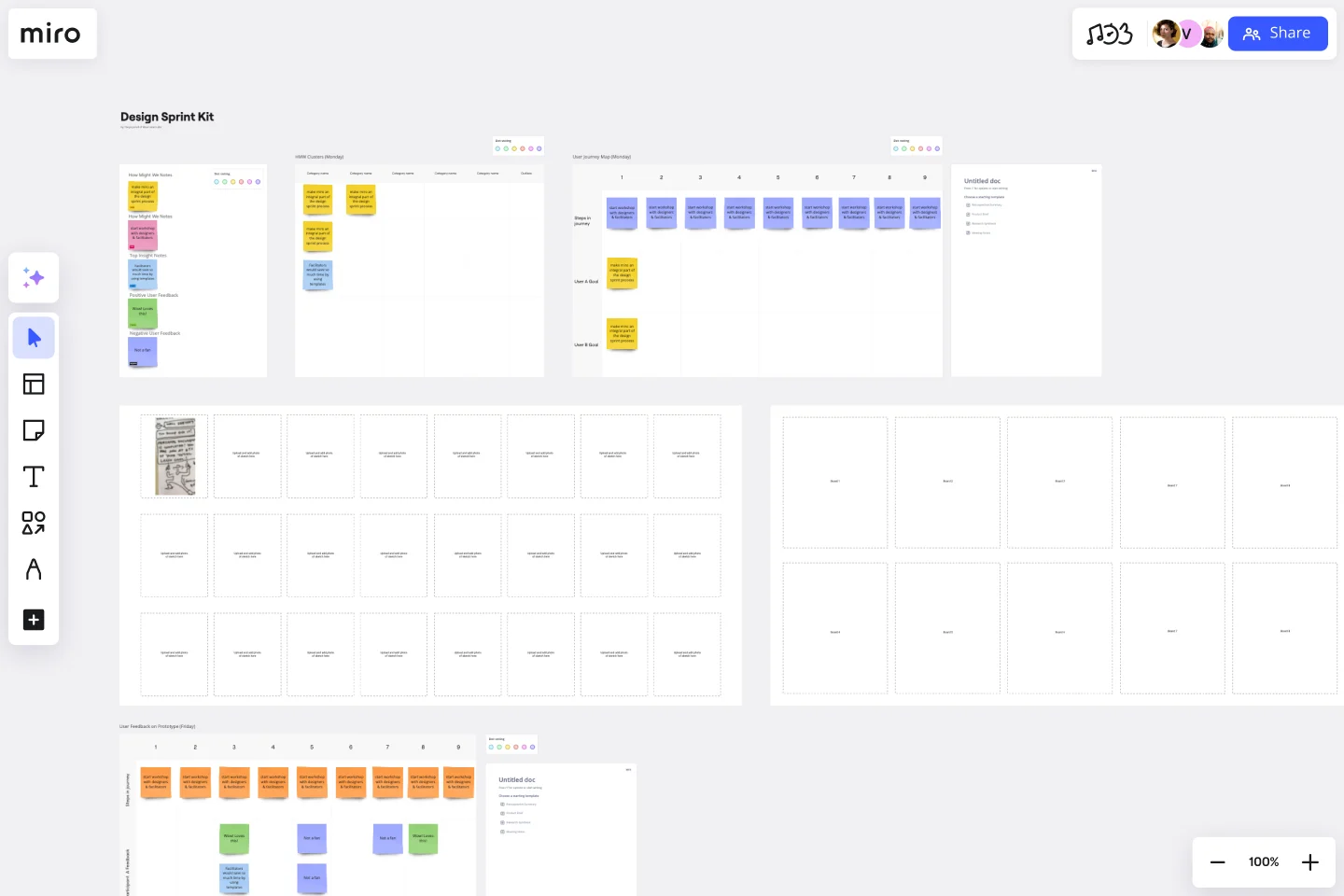
With the right strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind the Design Sprint methodology. This Design Sprint Kit Template is complete with prepared whiteboards and sprint supplies, making it especially useful for remote Design Sprint facilitators.
What is a Design Sprint?
A Design Sprint is a framework developed by Google and made popular by a group of designers working at Google Ventures. It is a five-day process for a sprint team to build and test a prototype. During a 5-Day Design Sprint, the team designs, prototypes, and tests ideas without building a finished product. The aim is to reduce the risks of launching a new product. With five uninterrupted days of design thinking, teams can answer important business questions based on insights from a realistic prototype.
What are the five stages of a Design Sprint?
A Design Sprint is split up into five stages, with different activities for each stage:
Day 1: Understand. In the first stage, you map out the problem. This is to better understand the issue at hand and choose where to place your focus. This stage includes performing competitor research, creating user personas, and understanding the overall business requirements.
Day 2: Sketch. The second stage involves sketching different solutions to the problem. The team participates in some collaborative brainstorming and puts their ideas down on paper.
Day 3: Decide. The third day is dedicated to decision-making. The team needs to make a collective decision around which innovative solutions to pursue. The chosen sketches are turned into a storyboard that lays out how you are going to create your prototype.
Day 4: Prototype. This stage is for your team to build a prototype based on your storyboard. This includes creating wireframes and focusing on the customer-facing aspects of your product.
Day 5: Validate. The final day is for testing your prototype with customers. By watching them interact with your product, you can gain valuable user feedback to improve your product or service before they're deployed.
Why use the Design Sprint Kit Template?
This Design Sprint Kit Template is your resource pack or toolkit to facilitate your team through a Design Sprint. It has all the tools, structures, boards, and features you need to encourage collaborative, creative thinking within your team.
The template is already categorized into different phases of a Design Sprint, saving facilitators time and effort. The pre-formatting makes it easier for you to kick off your sprint whenever you’re ready.
From day one, the design team can get stuck into the “How Might We” or HMW method. Instead of using a Sharpie and physical post-its, capture your HMW and User Journey Step notes digitally. From important design insights to user feedback, all your team’s ideas are safely captured in one collaborative space.
Remote Design Sprint Facilitators can use this kit to maintain the spirit of a co-located Design Sprint by using virtual Sprint supplies and prepared whiteboards. Whether your design team is in the same room or working remotely, this template fosters open communication.
Bonus: product teams can also use the kit to digitally document all of the sticky notes and paper used during a co-located Design Sprint.
What do you get with the Design Sprint Kit?
Here’s what you can look forward to using with this kit:
General supplies:
Voting dots
How Might We sticky notes
User journey steps sticky notes
Top insight notes
Colored positive and negative user feedback sticky notes
Masking tape
Monday supplies:
HMW Clusters (for expert interview notes review and voting)
User Journey Map Template
Wednesday supplies:
Art Gallery (to display Tuesday’s sketches and voting)
Storyboard template
Friday supplies:
User Feedback board (to capture user feedback on Friday’s prototype)
What is the difference between Design Thinking, Agile Sprints, and Design Sprints?
Design Thinking is a problem-solving approach developed in the ‘80s and ‘90s. This problem-solving methodology focuses on addressing a problem from a customer perspective.
Agile is a methodology based on the values and principles laid out in the Agile manifesto from 2001. It was originally designed for software development and project management. The Agile methodology includes several types of frameworks, such as Scrum and Kanban. These Agile frameworks include sprints, which last between one and four weeks.
The Design Sprint framework is derived from both Design Thinking and Agile. It is a prescriptive approach to tackling a product design problem. Design Sprints use design thinking-inspired methods but compress prototyping and user research into just five days. It was first developed at Google in 2010 by Jake Knapp. It was made popular in 2016 by John Zeratsky and other GV designers in their book, Sprint.
Can you do a Design Sprint by yourself?
Yes, you can. If your design team consists of one person, they can still run a Design Sprint and use this template. If you are running a solo sprint, some of the stages may take less time because there won’t be collective brainstorming and team deliberation. This could take your five-day sprint to four or three days. The key to running a Design Sprint by yourself is time management. Timebox each stage of the Design Sprint by setting alarms to ensure you don’t go over time. Using the structure of this Design Sprint Kit template will also help keep you on track. Of course, it’s always beneficial to run a Design Sprint as a team. Working in a team makes it easier to come up with new ideas and analyze each solution.
What does a Design Sprint look like?
How your Design Sprint looks will depend on whether you’re capturing your ideas on paper or on a virtual collaborative board. Using paper and pens will require a designated space in your office, not to mention post-its, masking tape, and stickers. With an online Design Sprint Kit, all the necessary tools are already at your disposal, from virtual masking tape to digital sticky notes. Your Design Sprint will take the shape of a collaborative online board where all team members can easily share their ideas in one consolidated place. Whether you're running remote or in-person sprints, your Design Sprint will consist of five stages. These stages usually run over five days, from Monday to Friday.
Who should run Design Sprints?
A Design Sprint Facilitator should run Design Sprints. This person is in charge of keeping the Design Sprint on track and maintaining momentum within the team. The facilitator’s role is to provide the framework, so everyone on the design team actively participates in the sprint. Someone within your team can act as the Design Sprint Facilitator, or you can hire an external facilitator.
Get started with this template right now.
Soccer Retrospective
Works best for:
Agile Methodology, Retrospectives, Meetings
The Soccer Retrospective template offers a sports-themed approach to retrospectives, using the game of soccer as a metaphor for teamwork and strategy. It provides elements for reflecting on past performances, analyzing strengths and weaknesses, and setting goals for improvement. This template fosters a competitive yet collaborative spirit, encouraging team members to work together towards common objectives. By leveraging the metaphor of soccer, the Soccer Retrospective empowers teams to refine their tactics, enhance communication, and achieve their goals effectively.
Creative Brief Template
Works best for:
Design, Marketing, Desk Research
Even creative thinkers (or maybe especially creative thinkers) need clear guidelines to push their ideas in productive, usable directions. And a good creative lays down those guidelines, with information that includes target audience, goals, timeline, and budget, as well as the scope and specifications of the project itself. The foundation of any marketing or advertising campaign, a creative brief is the first step in building websites, videos, ads, banners, and much more. The brief is generally prepared before kicking off a project, and this template will make it easy.
The Storyboarding Workshop Template
Works best for:
Storyboard, Design, Planning
Kick off your creative projects with the Storyboard Canvas template. This template is designed to help you map out your interactive video projects, providing a clear roadmap through branching scenarios. It's perfect for UX designers, marketers, and creative teams to visually organize and communicate the narrative flow. Use it to outline scenes, choices, and outcomes, ensuring every project element is accounted for and visually represented, making collaboration and brainstorming seamless.
BPMN Template
Works best for:
Mapping, Diagrams, Business Management
The BPMN template helps you track and get an overview of your business processes. It’s a great way to identify any bottlenecks and make your operations more efficient. The BPMN methodology became a universal language when managing business processes, and multiple industries use it as a management tool. Project managers, business analysts, and IT administrators use the BPMN process flow diagram to manage projects, visually communicate the process flows, and keep track of process constraints. Try it for yourself and see improvements in your organization’s agility.
FMEA Analysis Template
Works best for:
Agile Methodology, Strategic Planning, Software Development
When you’re building a business or running a team, risk comes with the territory. You can’t eliminate it. But you CAN identify it and mitigate it, to up your odds of success. Failure Modes and Effects Analysis (FMEA) is a powerful tool designed to help you manage risk and potential problems by spotting them within a process, product, or system. And you’ll spot them earlier in your process—to let you sidestep costly changes that arise late in the game or, worse, after they’ve impacted your customers and their experience.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.