Cross Functional Flowchart
Plan for any undesirable actions, outcomes, or behaviors that occur in the workplace. Clarify different team responsibilities and identify bottlenecks using a Cross-Functional flowchart.
About the Cross-Functional Flowchart
Cross-functional flowcharts (also known as a “swim lane diagram” or “cross-functional process map” ) can help you visualize business relationships and end-to-end project contributions. These elements that depend on each other can include the relationship between functions and stakeholders (such as departments and clients) or project phases and milestones.
The map format allows you to make your business processes or project phases more transparent with added layers of detail and structure.
Keep reading to learn more about cross-functional flowcharts.
What is a Cross-Functional flowchart?
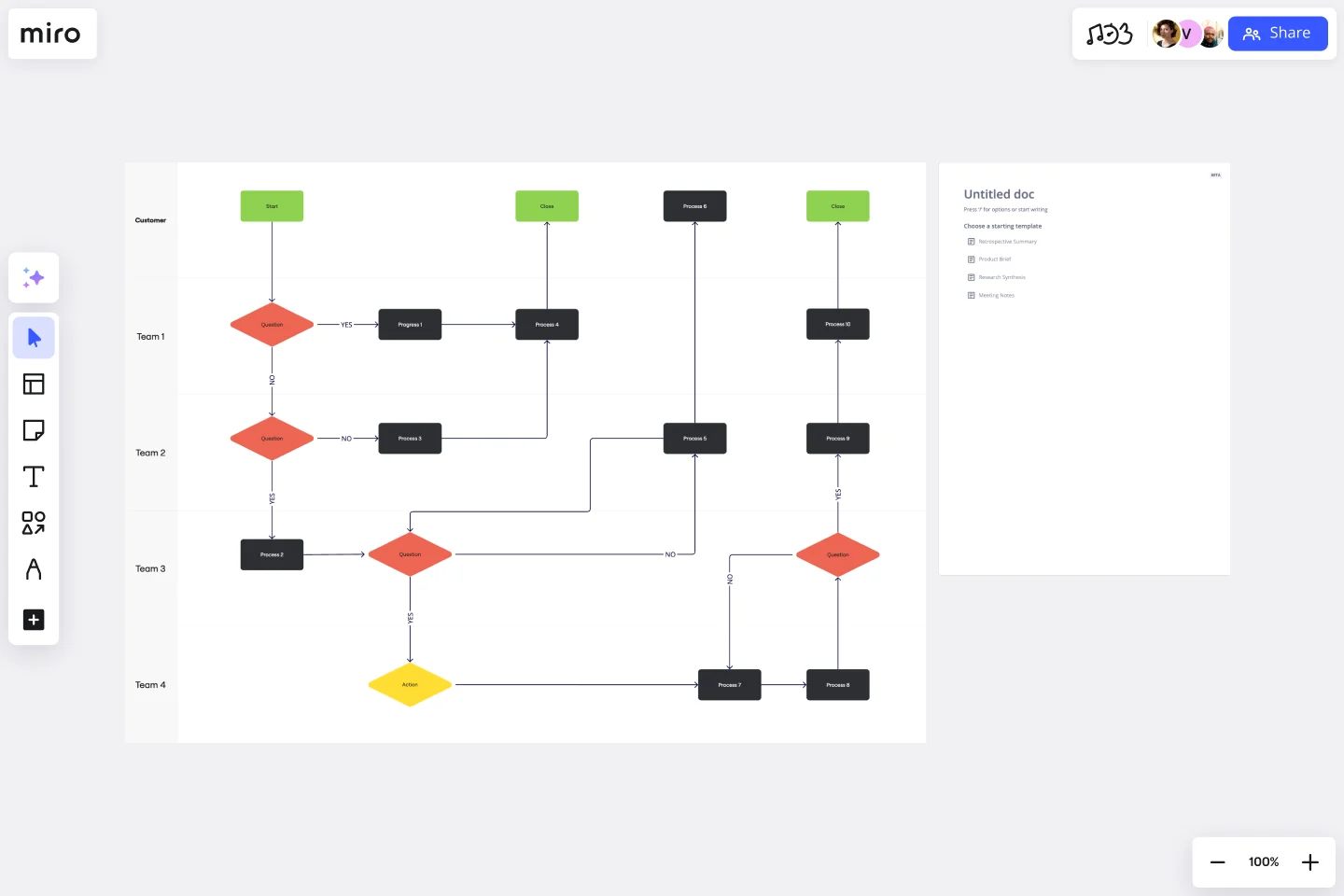
A cross-functional flowchart shows how people from different teams contribute to, and complete, a business process or project.
The lanes in the chart can help separate and clarify which department, employee, or person outside of the business contributes to a business or project.
Each person (such as a customer, client, or representative from a specific function) who contributes to the big-picture process is assigned a lane. That assigned area outlines all the activities they are responsible for moving forward to the finish line.
When to use a Cross-Functional flowchart
Cross-functional flowcharts can be used to improve your team and organizational processes. These changes can include the need to work out what factors create inefficiencies and address delays that impact both internal and external stakeholders.
A cross-functional flowchart can also help different teams or departments better understand each other’s responsibilities and capabilities. These details are especially useful when people haven’t worked together before or struggle to understand what different teams do on a day-to-day basis. Consistently collaborating with an online flowchart creates greater transparency and alignment.
Create your own Cross-Functional flowchart
Making your own cross-functional flowchart is easy. Miro’s virtual collaboration platform is the perfect flowchart maker and canvas for sharing them. Get started by selecting the Cross-Functional Flowchart Template, then take the following steps to make one of your own.
1. Decide what your lanes are.
Decide what divisions (functions) or identities (internal or external stakeholders) need representation on the flow chart.
2. Define what the start of your process is.
What’s the first action that triggers a series of tasks or interactions? Maybe it’s a client confirmation or a customer request. Each division will have a different starting point, but you’ll see that there may be points in the journey or interaction where functions or individuals coincidentally meet (or need to coordinate and communicate, for a smoother process to roll out).
3. Keep adding steps to your process until you get to the last step or endpoint.
What does the flow of information look like from start to finish? What decisions need to be made? Ask yourself and your team these questions as you map out each situation. Try to convert your quick sketches to sticky notes, shapes, and connecting lines that work together to create a logical flow chart.
4. Update your flow chart as needed—and use it alongside other process-based templates.
Cross-functional process maps were designed to work alongside – or be connected to – other templates, such as a product roadmap or stakeholder mapping tool. Rally your teammates, stakeholders, and leadership team around a people-first vision by helping them see the bigger picture alongside the all-important details.
Get started with this template right now.
The Tiered Pricing Canvas - Product Plans
Works best for:
Product Management, Planning
The Tiered Pricing Canvas - Product Plans template helps product managers design tiered pricing strategies effectively. By mapping out pricing tiers, features, and value propositions, this template enables teams to optimize pricing models and maximize revenue. With sections for analyzing customer segments and competitive pricing, it supports data-driven pricing decisions. This template serves as a guide for crafting compelling pricing plans that align with customer needs and market dynamics, driving profitability and customer satisfaction.
Performance Improvement Plan Template
Works best for:
Management, People Management
The Performance Improvement Plan (PIP) Template is a structured tool for managers and HR professionals to address and guide employee performance with clarity. One of its standout benefits is to promote better communication, ensuring that feedback given is not just specific but actionable, eliminating ambiguities, and bridging understanding between managers and team members.
UML Class Diagram Template
Works best for:
UML Class Diagram Template, Mapping, Diagrams
Get a template for quickly building UML class diagrams in a collaborative environment. Use the UML class diagram template to design and refine conceptual systems, then let the same diagram guide your engineers as they write the code.
Starfish Retrospective
Works best for:
Retrospectives, Agile Methodology, Meetings
The Starfish Retrospective template offers a structured approach to retrospectives using the metaphor of a starfish. It provides elements for identifying what to start, stop, continue, do more of, and do less of. This template enables teams to reflect on past iterations, identify actionable insights, and prioritize improvements. By promoting clarity and focus, the Starfish Retrospective empowers teams to drive meaningful change and continuous improvement effectively.
Azure Demand Forecasting Template
Works best for:
Software Development, Diagrams
The Azure Demand Forecasting diagram will show the architecture of a demand forecast, making it easier for you to predict data consumption, costs, and forecast results. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).
Agile Team Events with Jira Template
Works best for:
Agile , Agile workflows
The Agile Team Events with Jira template in Miro is designed to streamline Agile workflows and enhance team collaboration. This template integrates seamlessly with Jira, allowing teams to manage their Agile events such as sprint planning, daily stand-ups, sprint reviews, and retrospectives directly within Miro. One significant benefit of this template is its ability to provide real-time updates. Any changes made in Miro can be synced back to Jira, ensuring that all team members are on the same page and that the project management tool reflects the latest status. This feature helps in maintaining consistency and accuracy across all Agile processes, reducing the risk of miscommunication and enhancing overall productivity.