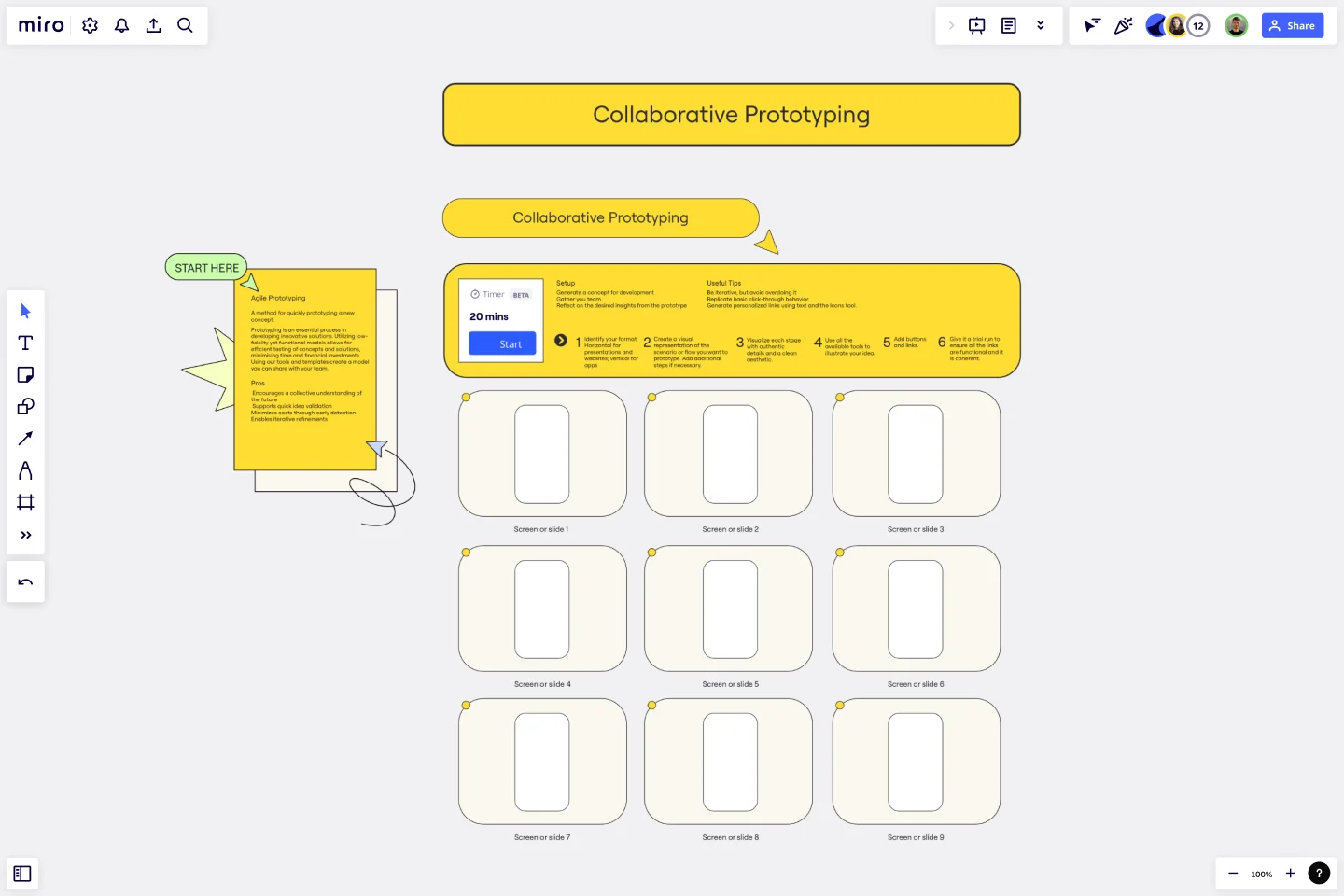
Collaborative Prototyping Template
Quickly prototype a new concept with the Collaborative Prototyping Template.
About the Collaborative Prototyping Template
Rapid prototyping is an essential process in the development of innovative solutions. It involves creating low-fidelity yet functional models that efficiently test concepts and solutions. This process helps minimize time and financial investments by identifying potential issues early in the development cycle.
The Collaborative Prototyping Template is a powerful tool that can help you quickly generate concepts and validate ideas. It provides a framework for creating prototypes to share with your team, allowing for collaborative feedback and iteration.
Benefits of using the template
Encourage a collective understanding of the future.
Support quick idea validation.
Minimize costs through early detection.
Enable iterative refinements.
How to use the template in Miro
Identify your format: Horizontal for presentations and websites; vertical for apps.
Create a visual representation of the scenario or flow you want to prototype. Add additional steps if necessary.
Visualize each stage with authentic details and a clean aesthetic.
Use all the available tools to illustrate your idea.
Add buttons and links.
Give it a trial run to ensure all the links are functional and coherent.
Setup
Generate a concept for development.
Gather your team.
Reflect on the desired insights from the prototype.
Useful tips
Be iterative, but avoid overdoing it.
Replicate basic click-through behavior.
Generate personalized links using text and the Icons tool.
Get started with this template right now.
2x2 Prio Matrix Template
Works best for:
Design
Understanding the balance between importance and difficulty is crucial for effective decision-making and progress. To aid in prioritization, a simple 2x2 matrix can map these factors on the x-axis and y-axis, respectively. This framework allows you to assess the trade-offs and tensions involved. The lower left quadrant represents quick wins, while the upper left quadrant consists of luxury items that may be costly with limited returns. The upper right quadrant contains strategic items that require significant investments for substantial results. Finally, the lower right quadrant houses the most valuable items, offering high impact at a lower cost.
Parallel Universes Template
Creative ideas often come from exploring ordinary things from unique perspectives. The key to success is borrowing and adapting. The Parallel Universes Template encourages you to examine how a successful organization from a different field would tackle a specific problem.
The Storyboarding Workshop Template
Works best for:
Storyboard, Design, Planning
Kick off your creative projects with the Storyboard Canvas template. This template is designed to help you map out your interactive video projects, providing a clear roadmap through branching scenarios. It's perfect for UX designers, marketers, and creative teams to visually organize and communicate the narrative flow. Use it to outline scenes, choices, and outcomes, ensuring every project element is accounted for and visually represented, making collaboration and brainstorming seamless.
Storyboard for Video Production Template
Works best for:
Storyboard
The Storyboard for Video Production template is your go-to tool for planning every shot of your video project. Outline scenes, dialogues, camera angles, and visual elements to create a coherent narrative. Perfect for filmmakers, educators, or content creators, this template ensures that every aspect of your video aligns with your creative vision, streamlining production and enhancing the overall quality and impact of your project.
Service Blueprint by Hyperact
Works best for:
Research & Design
The Service Blueprint template is perfect for visualizing the orchestration of service components. It maps out frontstage and backstage elements, helping you analyze and enhance customer experiences. Use this template to align teams, identify pain points, and streamline processes, ensuring a seamless service delivery. It's ideal for creating a shared understanding of service dynamics among stakeholders and collaborators.
Customer Journey Map by Columbia Road
Works best for:
Customer Journey Map
The aim of the customer journey is to help you break down the customer's activities from both a front-end and back-end perspective.